
Bootstrap-Modals werden mit benutzerdefinierten JQuery-Plugins erstellt. Es kann verwendet werden, um modale Fenster zu erstellen, um das Benutzererlebnis zu bereichern, oder um Benutzern praktische Funktionen hinzuzufügen. Sie können Popovers und Tooltips in Modals verwenden.
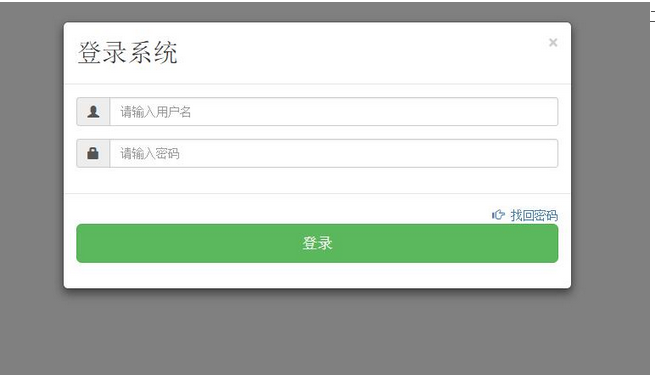
1. Was ist ein modales Fenster?
Das ist der Effekt:

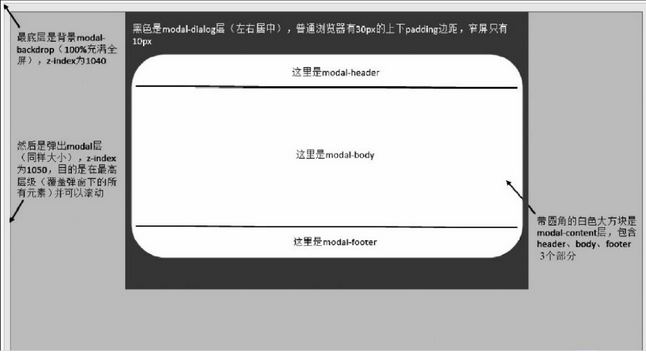
2. Zusammensetzung
Kopfzeile (einschließlich Titel und Schaltfläche zum Schließen)
Mitte (Hauptinhalt)
Unten (hauptsächlich zum Platzieren von Bedientasten)
Das entsprechende Layout im HTML-Code lautet: Verwenden Sie das div-Containerelement, verwenden Sie die Stile modal, modal-dialog bzw. modal-cotent und verwenden Sie drei Kopf-, Haupt- und Fußzeilen des Popup-Fensters im Modal-Inhalt. Stil: Modal-Header, Modal-Body, Modal-Fußzeile, wie unten gezeigt:

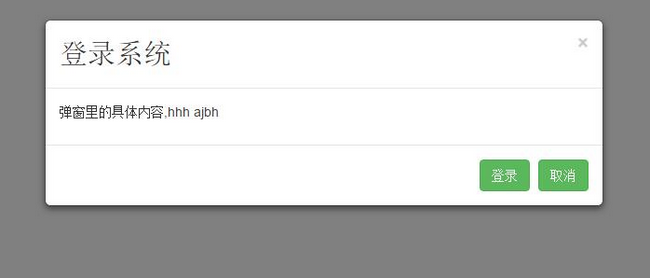
3. Implementierungscode
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h2 class="modal-title">登录系统 </h2>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})
Vier. Verwendung in Js:
(1) Deklarative Syntax
data-toggle, data-target, auf dem Triggerelement festgelegt, der Wert von data-toggle muss modal sein, der Wert von dat-target ist: CSS-Selektor
(2) Javascript-Nutzung:
1) Attributsteuerung verwenden: Der boolesche Hintergrundwert ist wahr. Wenn dann auf den Hintergrund (mit Ausnahme des Popup-Fensters selbst) geklickt wird, wird das Popup-Fenster geschlossen, andernfalls umgekehrt.
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})2) Parametersteuerung verwenden: toggle $("#mymodal").modal("toggle"), wenn es ausgelöst wird, wird der Status des Bounce-Fensters ausgelöst,
Show $(„#mymodal“).modal(“show“) zeigt beim Auslösen das Popup-Fenster an
Verstecke $("#mymodal").modal("hide"), wenn es ausgelöst wird, schließe
3) Nutzungskontrolle:
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名',function(e){
//处理代码。。。
})Über die Lernzusammenfassung des modalen Boostrap-Fensters wird der Herausgeber sie hier vorstellen. Ich hoffe, sie wird Ihnen hilfreich sein!




