
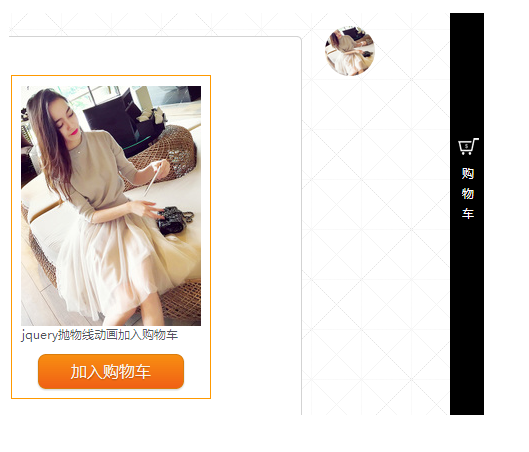
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Auf Shopping-Websites ist die Funktion zum Hinzufügen zum Warenkorb eine notwendige Funktion. Wenn der Benutzer auf einigen Websites auf die Schaltfläche „Zum Warenkorb hinzufügen“ klickt, scheint das Produkt parabolisch zum Warenkorb hinzugefügt zu werden Animation aus dem Klick Diese Funktion sieht sehr cool aus und verbessert das Benutzererlebnis in gewissem Maße. Im Folgenden wird der parabolische Animationseffekt beim Hinzufügen zum Warenkorb basierend auf dem JQuery-Fly-Plug-In vorgestellt.
Es ist sehr praktisch, das Plug-In jquery.fly zu verwenden, um die Funktion zum Hinzufügen parabolischer Animationen zum Warenkorb zu realisieren
1. Plug-in-Download
Offizielles Plug-in:https://github.com/amibug/fly
2. Laden Sie die jQuery-Bibliotheksdatei und das jquery.fly.min.js-Plug-in
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
3. Beispiel für einen Animations-Fly-In-Effekt in den Warenkorb
Der Effekt, den wir erzielen möchten, ist: Wenn Sie auf die Schaltfläche „In den Warenkorb hinzufügen“ klicken, verwandelt sich das Produktbild in eine schrumpfende Kugel, die ausgehend von der Schaltfläche in einer Parabel nach rechts zum Einkaufszentrum fliegt rechts im Auto. Bevor wir losfliegen, müssen wir uns ein Bild vom aktuellen Produkt machen und dann das Flug-Plug-In aufrufen. Die nachfolgenden parabolischen Flugbahnen werden durch das Flug-Plug-In vervollständigt. Wir müssen nur die linke Seite des Startpunkts definieren Endpunkt und die Animation vor der Zerstörung nach dem Ende.
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="Implementierung des parabolischen Animationseffekts beim Hinzufügen zum Warenkorb basierend auf dem JQuery-Fly-Plug-In_JQuery"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="Implementierung des parabolischen Animationseffekts beim Hinzufügen zum Warenkorb basierend auf dem JQuery-Fly-Plug-In_JQuery"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>购物车</span>
</div>
</div>
<div id="tip">成功加入购物车!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghw/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="Implementierung des parabolischen Animationseffekts beim Hinzufügen zum Warenkorb basierend auf dem JQuery-Fly-Plug-In_JQuery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
<script>Bemerkungen
Unterhalb von IE10 müssen Sie die folgenden js hinzufügen:
<script></script>
Das Obige gilt für das JQuery-Fly-Plug-In, um den parabolischen Animationseffekt beim Hinzufügen zum Warenkorb zu implementieren. Ich hoffe, es wird für alle hilfreich sein!
 Wie lautet die Aufschrift brc20
Wie lautet die Aufschrift brc20
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 Excel generiert QR-Code
Excel generiert QR-Code
 Verwendung der Funktion math.random
Verwendung der Funktion math.random
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Was tun, wenn die CPU-Auslastung zu hoch ist?
Was tun, wenn die CPU-Auslastung zu hoch ist?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP




