
在程序提交后,我们需要验证并提示出错的位置,利用JQuery我们可以轻松实现气泡提示,先看效果图:

具体调用代码:
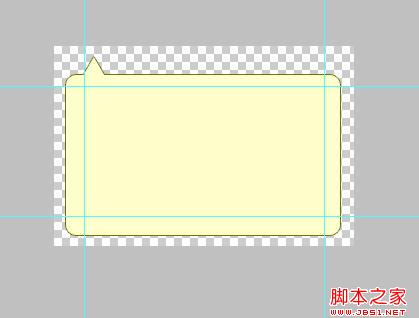
1、首先我们在Photoshop中设计出提示框的形状及背景。

2、我们将背景切成三个部分,top、main、bottom
top:
main:
bottom:
3、定义提示框的CSS文件
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 So eröffnen Sie ein digitales Währungskonto
So eröffnen Sie ein digitales Währungskonto
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?
 So behalten Sie die Anzahl der Dezimalstellen in C++ bei
So behalten Sie die Anzahl der Dezimalstellen in C++ bei
 Lösung für das Problem, dass vscode nach dem Herunterladen von Python nicht ausgeführt werden kann
Lösung für das Problem, dass vscode nach dem Herunterladen von Python nicht ausgeführt werden kann
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 Welche Java-Workflow-Engines gibt es?
Welche Java-Workflow-Engines gibt es?




