
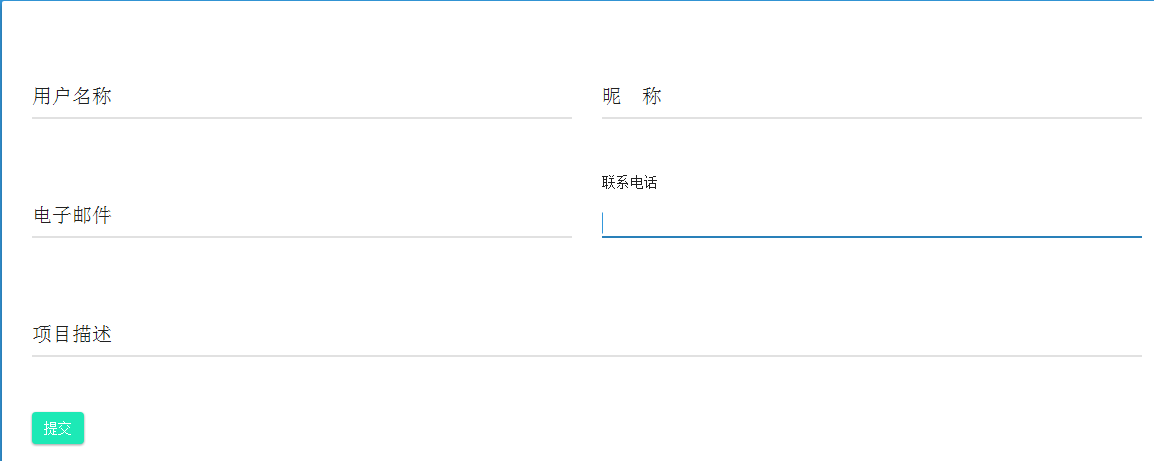
Das Jquery Material Form Plugin ist ein jQuery-Formular-Plugin, das auf dem Material Design-Stil von Bootstrap basiert. Dieses Formular verwendet benutzerdefinierte Stile und jQuery, um das Bootstrap-Formular in ein flaches Formular mit schwebenden Beschriftungseffekten zu ändern.

Online-Vorschau Quellcode-Download
Anwendung
Um dieses Formular im Material Design-Stil zu verwenden, müssen Sie jquery, Bootstrap-bezogene Dateien und materialFormStyles.css- und materialForm.js-Dateien in die Seite einfügen.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="css/materialFormStyles.css"> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="js/materialForm.js"></script>
HTML-Struktur
Die HTML-Struktur dieses Formulars im Materialdesign-Stil ist festgelegt. Sie können den folgenden Code kopieren.
<div class="container" id="formOutterWrapper"> <div class="container" id="formInnerWrapper"> <form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off"> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="firstName">用户名称</label> <input type="text" class="formInput" id="firstName" name="firstName"> </div> <div class="col-xs-6"> <label class="labels" for="lastName">昵 称</label> <input type="text" class="formInput" id="lastName" name="lastName"> </div> </div> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="email">电子邮件</label> <input type="text" class="formInput" id="email" name="email"> </div> <div class="col-xs-6"> <label class="labels" for="phone">联系电话</label> <input type="tel" class="formInput" id="phone" name="phone"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="labels" for="description">项目描述</label> <input type="text" class="formInput" id="description" name="description"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <button type="button" class="btn btn-primary green flatButton" id="submit">提交</button> </div> </div> </form> </div> </div>
Die Github-Adresse des Formular-Plug-Ins lautet: https://github.com/ch0chi/Jquery-Material-Form-Plugin
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll
 Notebook mit zwei Grafikkarten
Notebook mit zwei Grafikkarten
 So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Python-Zeitstempel
Python-Zeitstempel
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was sind Endgeräte?
Was sind Endgeräte?




