

Dieser Artikel wurde ursprünglich im Okta Developer Blog veröffentlicht. Vielen Dank, dass Sie die Partner unterstützt haben, die SitePoint ermöglichen.
reags ist eine schnelle und leichte Bibliothek, die zu einer schnellen Einführung des Spa-Ökosystems (Single-Page-App) geführt hat. Preact ist eine noch leichtere und schnellere Alternative zum Reaktieren und wiegt bei einem massiven 3 KB! Für weniger komplexe Anwendungen kann es eine gute Wahl sein.
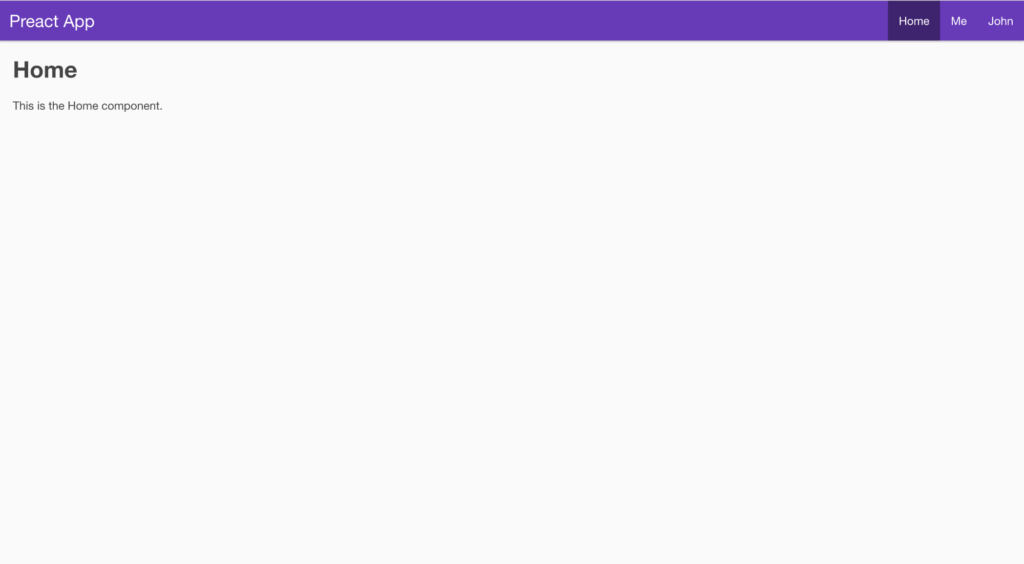
In diesem Tutorial erstellen Sie eine grundlegende Preact-Anwendung mit ein paar Seiten und der Benutzerauthentifizierung mit dem Okta-Anmeldet-Widget.
npm install -g preact-cli
preact create okta-preact-example
in das Anwendungsverzeichnis wechseln.
cd okta-preact-example
npm start
 Einige Dinge, die über Preactcli
Einige Dinge, die über Preactcli Obwohl die von Preactcli-generierte App eine React-App aussieht, die durch Create-React-App erzeugt wird und Sie sogar einige der React-Plugins (wie React-Router) in Ihrer Preact-Anwendung verwenden können, gibt es einige wichtige Unterschiede.
Zum Beispiel gibt es im Gegensatz zum ReactCli keine Möglichkeit, die Webpack -Konfiguration auszuwerfen. Stattdessen ermutigt PREACT Entwickler, WebPack durch das Erstellen einer Datei namens Preact.config.js anzupassen, wobei die Webpack -Konfigurationshelper von PREACT und Exportfunktionen zur Änderung der Art und Weise, wie sich Webpack verhält, ändern.
Obwohl die Preactcli sagt, dass die Anwendung unter http://0.0.0.0:8080 ausgeführt wird, verwenden Sie http: // localhost: 8080. Es ist dasselbe und wenn Sie Ihre Anwendung im Okta -Dashboard einrichten, setzen Sie http: // localhost: 8080 als Basis -URL und Callback -URL. >
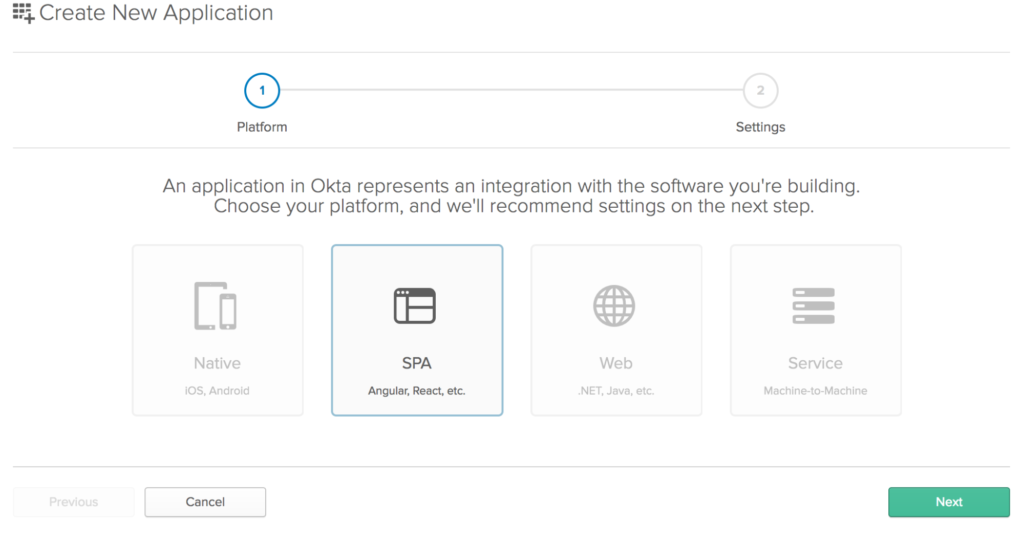
Erstellen Sie Ihre Okta -AnwendungSobald Sie ein Konto erstellt haben, gehen Sie zum Administrator -Dashboard und klicken Sie im Menü Seiten auf "Anwendungen". Klicken Sie dann auf die Schaltfläche „Grüne Anwendung hinzufügen“ und dann die Schaltfläche „Neue App erstellen“, damit Sie ein modales Fenster wie:
sehen
 Wählen Sie "Spa" aus den Plattform -Schaltflächen. Klicken Sie auf die Schaltfläche „Weiter“, um Ihre Anwendung zu erstellen.
Wählen Sie "Spa" aus den Plattform -Schaltflächen. Klicken Sie auf die Schaltfläche „Weiter“, um Ihre Anwendung zu erstellen. Auf diese Weise führt Sie zu einem Bildschirm zur Seite "Anwendungseinstellungen" des Assistenten für Anwendungsassistenten. Geben Sie "oktapreactexample" in das Feld Anwendungsname ein und fügen Sie http: // localhost: 8080 als Basis -URI und als Login -Umleitungs -URI hinzu. Wenn Sie fertig sind, sollte Ihr Formular so aussehen:

Sie müssen einen Benutzer erstellen (wenn Sie noch keine haben) und diese auch Ihrer neuen Anwendung ihm zuweisen. Oder Sie können sich mit den Anmeldeinformationen anmelden, mit denen Sie sich in Ihrem OKTA -Konto anmelden (dem Administratorbenutzer).
Installieren Sie das Okta -Zeichen in Widget
npm install -g preact-cli
installieren
preact create okta-preact-example
Fügen Sie eine Datei mit dem Namen auth.js im Ordner /src /lib und fügen Sie den folgenden Code hinzu:
cd okta-preact-example
Als nächstes haben Sie die Route vom Preact-Router direkt unter dem H-Import importiert. Dies wird von Preact verwendet, um die Weiterleitungen in der Anmeldefunktion durchzuführen. Beachten Sie, dass die Auth -Klasse nur eine reguläre Funktion ist und die Komponente nicht erweitert. Im Konstruktor wurden die internen Funktionen mit diesem Kontext aus der Auth -Klasse gebunden.
Geben Sie dann Ihre OKTA-Organisations-URL- und Client-ID in die Okta-Anmelde-Widget-Konfiguration ein. Ihre Organisations-URL ist die URL, die Sie verwenden, wenn Sie sich in Ihrem OKTA-Konto anmelden (z. B. http://dev-12345.oktapreview.com). Registerkarte "Registerkarte" für Ihre Anwendung (offensichtlich wird Ihre nicht verschwommen):

Sie möchten auch die Recirecturi -Eigenschaft in http: // localhost: 8080 ändern, da der Preact Port 8080 anstelle von 3000 für normale React -Apps verwendet.
Die Anmeldungsfunktion leitet einfach den Benutzer zur Anmeldeseite, während die Abmeldefunktion die im Widget -Token -Manager gespeicherten Token löscht, die Anmeldung auf dem Widget aufruft und den Benutzer zum Stammerwalt der Anwendung umleitet.
Schließlich wird ein Singleton der Auth -Klasse erstellt, um von allen Komponenten gemeinsam genutzt zu werden, und wird als Requisite als Auth genannt an eine beliebige Komponente übergeben, die Sie mit auth einwickeln.
Erstellen Sie eine Datei in Ihrem /src /lib -Ordner namens oktasigninwidget.js. Geben Sie den Code für diese Komponente ein:
npm install -g preact-cli
Hier macht die KomponentDidmount-Methode das Okta-Anmelde-Widget in der DIV in Ihrer Render-Methode, und die Komponentiermount-Funktion entfernt das Widget.
In der Render-Methode gibt es einen seltsam aussehenden Code. Auf diese Weise können Sie eine Referenz auf das aktuelle Element in eine Variable namens WidgetContainer einstellen und diese dann im componentDidmount as this.widgetContainer verwenden. Ordentlich, oder? Vielen Dank an Matt Raible, dass Sie mir diesen Trick gezeigt haben!
Der React-Router enthält eine Umleitungskomponente, aber der Preact-Router nicht, sodass Sie eine benötigen. Zum Glück ist es einfach, Ihre eigenen zu erstellen. Erstellen Sie in Ihrem /src /lib -Ordner eine Datei namens redirect.js und fügen Sie den folgenden Code hinzu:
preact create okta-preact-example
Dies ist nur eine Komponente, die basierend auf einer URL, die an sie weitergegeben wurde, umleitet. In diesem Fall wird die Verwendung mit dem Mechanismus "Fenster.location" umgeleitet, hauptsächlich, weil Sie die Seite aktualisieren möchten. Sie können auch die Route (this.props.to.PathName) verwenden und den Router von Preact den Benutzer umleiten lassen.
Erstellen Sie als nächstes einen Anmeldeordner in SRC/Routen. Erstellen Sie in diesem Ordner eine Index.js -Datei und eine style.css -Datei. Dies folgt nur zusammen mit der Art und Weise, wie die Preact CLI Komponenten erstellt.
Erstellen Sie in der Datei index.js eine Anmeldekomponente, die in die WithAuth -Komponente eingewickelt ist. Erstens durch Importieren der benötigten Module:
npm install -g preact-cli
Starten Sie die Komponente, indem Sie in die zuvor erstellte Komponente höherer Ordnung einwickeln, und legen Sie den Anfangszustand fest. Hier haben Sie den RedirectTorferrer standardmäßig auf False eingestellt.
preact create okta-preact-example
In der Komponentiermount -Lebenszyklusfunktion verdrahten Sie die Onsuccess- und OnError -Funktionen und erstellen Sie sie in Ihrer Komponente.
cd okta-preact-example
Sie werden feststellen, dass Ihre Komponente die Handhabung der Authentifizierung an die Komponente höherer Ordnung übergibt. Dies ist ein Hauptbeispiel für die Vorteile von Komponenten höherer Ordnung und Zusammensetzung in JavaScript.
Erstellen Sie schließlich die Render -Funktion, mit der die Entscheidung über das Anmeldungs -Widget angezeigt wird, oder, wenn der Benutzer bereits angemeldet ist, sie auf die Startseite umleiten. Sie konnten den Benutzer auch auf die Seite umleiten, auf die sie zu der Anmeldeseite umgeleitet wurden, aber lassen Sie uns das vorerst überspringen.
npm start
Sie werden hier feststellen, dass Preact etwas anders ist, da es Ihnen Griffe zu Requisiten und Status als Parameter für die Renderfunktion gibt. Dieser Code verwendet lediglich die Zerstörung dieser Parameter, um die Verwendung von Ort, Auth und RedirectTorferrer einfach zu erstellen, ohne eine Tonne davon zu haben. {Was auch immer}.
Also deine endgültige /src/routes/login/index.js Datei sieht aus wie:
npm install @okta/okta-signin-widget --save
Jetzt, da Sie die Anmeldekomponente haben und das OKTA-Sign-In-Widget verwendet, verwenden Sie die von Ihnen erstellte Auth-Komponente und aktualisieren Sie die Profilseite (in /src/routes/profile/index.js), um Ihnen weitere zu geben Informationen über den Benutzer. So sollte Ihre endgültige Datei Ihre endgültige /src/routes/profile/index.js aussehen:
npm install preact-router --save
Sie haben den Authentifizierungsschutz auf Komponentenebene in der Komponentenfunktion der Komponente hinzugefügt. Wenn der Benutzer authentifiziert ist, ruft er die Funktion GetCurrentuser in der Komponente höherer Ordnung auf und fügt den Benutzer in den Status der Komponente hinzu. In der Renderfunktion geben Sie einfach den Namen und die E -Mail des Benutzers aus.
Jetzt müssen Sie nur die Routen in Ihre Anwendung einholen und das Menü zum Verknüpfen mit ihnen erhalten. Beginnen Sie mit der Änderung der Datei /src/components/header/index.js in:
import {h} from 'preact';
import { route } from 'preact-router';
import OktaSignIn from '@okta/okta-signin-widget/dist/js/okta-sign-in.min.js';
import '@okta/okta-signin-widget/dist/css/okta-sign-in.min.css';
import '@okta/okta-signin-widget/dist/css/okta-theme.css';
class Auth {
constructor() {
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
this.isAuthenticated = this.isAuthenticated.bind(this);
this.handleAuthentication = this.handleAuthentication.bind(this);
this.widget = new OktaSignIn({
baseUrl: 'https://{yourOktaDomain}.com/',
clientId: '{clientId}',
redirectUri: 'http://localhost:8080',
authParams: {
responseType: ['id_token', 'token'],
scopes: ['openid', 'email', 'profile']
}
});
}
isAuthenticated() {
// Checks if there is a current accessToken in the TokenManger.
return !!this.widget.tokenManager.get('accessToken');
}
getCurrentUser(){
return this.widget.tokenManager.get('idToken');
}
login() {
// Redirect to the login page
route('/login/');
}
async logout() {
this.widget.tokenManager.clear();
await this.widget.signOut();
location = '/';
}
handleAuthentication(tokens) {
for (let token of tokens) {
if (token.idToken) {
this.widget.tokenManager.add('idToken', token);
} else if (token.accessToken) {
this.widget.tokenManager.add('accessToken', token);
}
}
}
}
// create a singleton
const auth = new Auth();
export const withAuth = WrappedComponent => props =>
<WrappedComponent auth={auth} {...props} />;
Dies wird die Schaltfläche "Anmeldung" angezeigt, wenn der Benutzer nicht angemeldet ist, und die Schaltfläche „Abmelden“, wenn er es ist. Es wird auch nur das Menüelement "Profil" an die Benutzer angezeigt, die angemeldet sind.
Ändern Sie schließlich die Routen in Ihrer Datei Ihrer /src/components/app.js so, dass Ihre Bewerbung über Ihre neuen Routen und deren Umgang mit ihnen Bescheid weiß. So sieht Ihre neue App.js -Datei aus wie:
import { h, Component } from 'preact';
export default class OktaSignInWidget extends Component {
componentDidMount() {
this.widget = this.props.widget;
this.widget.renderEl({ el: this.widgetContainer }, this.props.onSuccess, this.props.onError);
}
componentWillUnmount() {
this.widget.remove();
}
render() {
return <div ref={(div) => { this.widgetContainer = div; }} />
}
};
Alles, was sich wirklich geändert hat, ist, dass Sie die neu erstellte Anmeldekomponente importiert und die Benutzereigenschaft in die Profilkomponente entfernen und eine neue Route für die Anmeldekomponente hinzugefügt haben.
Sie sollten jetzt in der Lage sein, Ihre Arbeit zu speichern und NPM-Start im Root-Ordner auszuführen und eine voll funktionsfähige Preact-Anwendung mit Benutzerauthentifizierung über OKTA!
anzusehenEs gibt viele Ähnlichkeiten zwischen Preact und React, aber es gibt einige wichtige Unterschiede. Preact ist für Anwendungen gedacht, bei denen die Größe des Downloads kleiner Download von entscheidender Bedeutung ist. Es gibt einige schöne Annehmlichkeiten im Preact -Router, aber es fehlen einige Dinge (wie Witrouter). Es gibt auch einige ordentliche Annehmlichkeiten, wie Requisiten und der Zustand an die Renderfunktion übergeben. Alles in allem denke ich, dass Preact ordentlich ist, aber ich konnte wirklich sehen, wie ein vollwertiger Reakt für komplexe Apps benötigt wird.
Sie können mehr über Preact von ihrer Website und Preact-Router aus dem Github-Repository erfahren.
Sie können auch den vollständigen Code für diesen Artikel aus dem Okta -Entwickler Github Repository erhalten.
Wie immer, wenn Sie Fragen, Kommentare oder Bedenken hinsichtlich des Artikels, dem Code, der Preact oder OKTA haben, können Sie mich per E -Mail an mich wenden oder mich in den Kommentaren oder über Twitter @leebrandt treffen.
Wie füge ich meiner Preact -App Authentifizierung hinzu? Zunächst müssen Sie die erforderlichen Bibliotheken installieren und importieren, z. Anschließend müssen Sie ein Anmeldeformular und einen Authentifizierungsdienst erstellen, der die Anmeldeanforderungen behandelt und die Sitzung des Benutzers verwaltet. Schließlich müssen Sie Ihre Routen schützen, indem Sie prüfen, ob der Benutzer vor dem Rendern der geschützten Komponenten authentifiziert ist.
Wie verwende ich Hooks in Preact? ohne eine Klasse zu schreiben. Um Hooks in Preact zu verwenden, müssen Sie sie aus „Preact/Hooks“ importieren. Die Hooks -API in Preact ist die gleiche wie in React, sodass Sie Haken wie Usestate, UseEffect und Usecontext auf die gleiche Weise verwenden können.
Wie optimiere ich meine Preact -App für die Leistung? Dinge, die Sie tun können, um Ihre App noch schneller zu machen. Dies beinhaltet Code-Splitting, faule Ladekomponenten und Optimierung von Bildern und anderen Assets. Sie können auch PREACT-Lebenszyklus-Methode verwenden, um unnötige Wiederherstellungen zu verhindern. Komponenten in Ihrer Preact-App dank 'Preact-compat', einer dünnen Schicht gegenüber Preact, die versucht, mit React eine 100% ige Kompatibilität zu erreichen. Dies bedeutet, dass Sie mit minimalen Änderungen Ihres Codes von reagieren können. Aufgrund der geringen Größe der Präaktionen werden jedoch einige Merkmale von React nicht außerhalb des Boxs unterstützt.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine Preact -App mit Authentifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verlangsamen Sie Videos auf Douyin
So verlangsamen Sie Videos auf Douyin
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 Der Unterschied zwischen a++ und ++a
Der Unterschied zwischen a++ und ++a
 So verwenden Sie die datediff-Funktion
So verwenden Sie die datediff-Funktion




