
Vue CLI: Ein umfassender Leitfaden zu Rapid Vue.js Entwicklung

Dieser Artikel bietet einen gründlichen Überblick über Vue CLI, eine leistungsstarke Befehlszeilenschnittstelle zur Stationierung von Vue.js-Entwicklung. Wir werden die wichtigsten Funktionen, den Installationsprozess, die Projekterstellung, die Pluginarchitektur und die bequeme grafische Benutzeroberfläche untersuchen.
Schlüsselvorteile von Vue cli:
Erste Schritte mit Vue Cli:
Voraussetzungen: node.js Version 8.9 (8.11.0 Empfohlen) ist erforderlich. Installieren Sie Node.js von der offiziellen Website oder verwenden Sie den Paketmanager Ihres Systems. Ein Versionsmanager wird empfohlen, um die Verwaltung mehrerer Node.js -Versionen zu erleichtern.
Installation:
Entfernen Sie vor der Installation frühere Versionen der CLI (z. B. npm uninstall vue-cli -g). Installieren Sie dann Vue Cli 3 mit:
npm install -g @vue/cli
Überprüfen Sie die Installation mit:
vue --version
Erstellen eines Vue -Projekts:
generieren Sie ein neues Projekt mit:
vue create my-vue-project
Wählen Sie eine Voreinstellung (Standard, Handbuch oder Remote -Voreinstellung), um Ihre gewünschten Funktionen auszuwählen (Babel, TypeScript, Vue -Router, Vuex usw.). Die CLI wird Sie durch den Prozess führen.
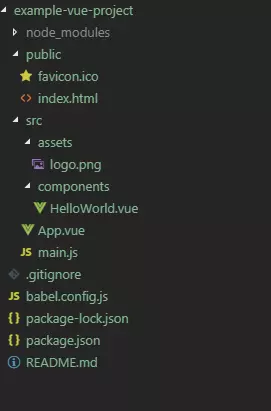
Projektstruktur:
Ein typisches Vue -CLI -Projekt enthält:
public/: statische Assets (index.html, favicon.ico). src/: Quellcode. src/components/: VUE -Komponenten. src/App.vue: Hauptanwendungskomponente. src/main.js: Anwendungseintragspunkt. package.json: Projektabhängigkeiten und Konfigurationen. node_modules/: Installierte NPM -Pakete. 
Entwicklungs- und Produktionsergebnisse:
npm run serve Startet einen lokalen Entwicklungsserver mit Hot -Modul -Neuladen. npm run build Erstellt einen optimierten Produktionsbau im Ordner dist. vue inspect Zeigt die Webpack -Konfiguration an. VUE CLI -Plugins:
Plugins erweitern die Vue -CLI -Funktionalität. Installieren Sie Plugins mit:
npm install -g @vue/cli
Beispiel: vue add vuex fügt Ihrem Projekt Vuex hinzu.
vue cli ui:
Starten Sie die grafische Benutzeroberfläche mit:
vue --version
Die Benutzeroberfläche (zugänglich bei http://localhost:8000) bietet eine visuelle Möglichkeit, Projekte zu erstellen, Plugins zu verwalten, Einstellungen zu konfigurieren und Aufgaben auszuführen.

häufig gestellte Fragen:
npm update -g @vue/cli, um die neueste Version zu aktualisieren. Dieser umfassende Leitfaden bietet eine solide Grundlage für die Nutzung der Fähigkeiten von Vue CLI, um Ihren VUE.JS -Entwicklungsworkflow zu beschleunigen. Denken Sie daran, die offizielle Vue-CLI-Dokumentation für die aktuellsten Informationen und erweiterten Funktionen zu konsultieren.
Das obige ist der detaillierte Inhalt vonEin Anfängerleitfaden zu Vue CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 qq Stimme
qq Stimme
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




