
Es ist eine Notation, die bestimmt, wie schnell oder langsam ein Algorithmus läuft. Diese Geschwindigkeit wird nicht durch Sekunden bestimmt, sondern dadurch, wie stark die Laufzeit eines Algorithmus mit zunehmender Anzahl an Elementen zunimmt.
Big O ist die Beziehung zwischen Zeit und Größe. Im gesamten Artikel sehen Sie Diagramme mit diesen Maßnahmen und können sie in der Praxis besser verstehen. Wir haben zwei Arten von Komplexität (räumlich und zeitlich).
Zeitliche Komplexität: Bestimmt, wie lange es dauert, den Algorithmus proportional zur Größe der Eingabe auszuführen.
Räumliche Komplexität: Bestimmt, wie viel Speicher zugewiesen wird, um das benötigte Element zu finden.
Beispiel:
Tempo Constante O(1):
Beispiel:
function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)

Lineare Zeit O(n):
Beispiele:
const numbers = [0, 4, 8, 2, 37, 11, 7, 48]
function getMaxValue(items: number[]) {
let max = numbers[0];
for (let i=0; i <= items.length; i++){
if(items[i] > max) {
max = items[i]
}
}
return max;
}
let maxValue = getMaxValue(numbers)
console.log(`Max Value: ${maxValue}`)

Logarithmische Zeit O(log n)
Beispiel:
const numbers = [0, 9, 24, 78, 54, 88, 92, 100, 21, 90]
function binarySearch(nums: number[], target: number) {
let left = 0;
let right = nums.length - 1;
while (left <= right) {
let middle = Math.floor((right + left) / 2);
if (nums[middle] === target) {
return middle;
} else if (nums[middle] < target) {
left = middle + 1;
} else {
right = middle - 1;
}
}
return -1;
}
let getTarget = binarySearch(numbers, 92)
console.log(`Target: ${getTarget}`)
log2(10) = 3,4
log2(20) = 4,3
log2(40) = 5,3

Linearithmische/quasilineare Zeit O(n log n)

function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
Quadratische Zeit O(n²)

Beispiel:
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
Zeitexponential O(2ˆn)

const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
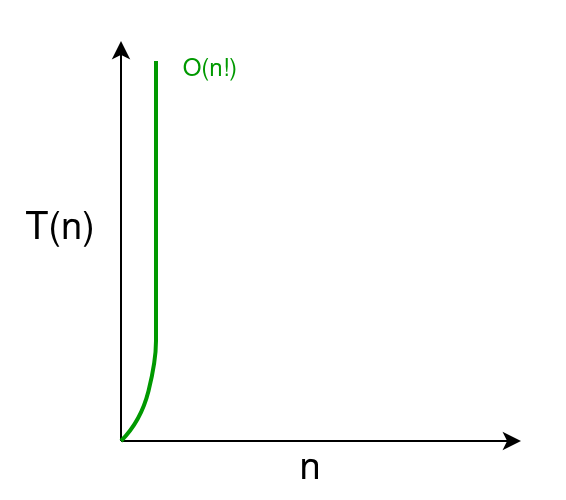
Fakultätszeit O(n!)
Beispiel:
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)


Das obige ist der detaillierte Inhalt vonGroße O-Notationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 switch-Anweisung
switch-Anweisung
 So lösen Sie 400badrequest
So lösen Sie 400badrequest
 Welche Auswirkungen hat die Schließung von Port 445?
Welche Auswirkungen hat die Schließung von Port 445?
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Verwendung von getproperty
Verwendung von getproperty
 Funktionsfunktionsverwendung
Funktionsfunktionsverwendung
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?




