
Mit Stand Dezember 2024 bleibt Chrome der beliebteste Browser weltweit. Das Erlernen der Entwicklung von Erweiterungen für Chrome kann spannende Möglichkeiten eröffnen, die browserbasierte Entwicklung zu erkunden und Ihr Verständnis dafür zu verbessern, wie Browser unter der Haube funktionieren. Der Chrome Web Store bietet eine Vielzahl von Erweiterungen, mit denen Benutzer das Standardverhalten des Browsers anpassen und die Funktionalität verschiedener Websites erweitern können.
In diesem Blog gehen wir durch die Einrichtung einer lokalen Entwicklungsumgebung zum Erstellen von Chrome-Erweiterungen mit TypeScript und Webpack. Dieser Leitfaden ist perfekt für alle, die die Grundlagen der Entwicklung von Chrome-Erweiterungen erlernen möchten. Am Ende verfügen Sie über eine funktionierende Entwicklungsumgebung, in der Sie mit Ihrer ersten Erweiterung experimentieren können. Bevor Sie einsteigen, stellen Sie sicher, dass Sie über ein grundlegendes Verständnis von Webtechnologien, JavaScript und häufig verwendeten Tools im JavaScript-Ökosystem verfügen. Einzelheiten finden Sie im Abschnitt „Voraussetzungen“.
Bevor wir mit der Einrichtung beginnen, wollen wir kurz einige Schlüsselkomponenten einer Chrome-Erweiterung verstehen:
Popup : Verwaltet die Benutzeroberfläche der Erweiterung, hat aber keinen direkten Zugriff auf das DOM der übergeordneten Webseite.
Inhaltsskript: Hat direkten Zugriff auf das DOM der übergeordneten Webseite, wird jedoch in einem separaten Ausführungskontext ausgeführt. Diese Trennung bedeutet, dass nicht direkt auf JavaScript-Objekte der übergeordneten Seite zugegriffen werden kann.
Injiziertes Skript :Gibt denselben Ausführungskontext wie die übergeordnete Webseite und ermöglicht so den Zugriff auf deren DOM- und JavaScript-Objekte.
Hintergrundskript : Arbeitet in einem isolierten Kontext, ohne direkten Zugriff auf die DOM- oder JavaScript-Objekte der übergeordneten Seite.
Die Skripte Popup, Content und Background werden im Kontext der Erweiterung ausgeführt, während das Skript Injected im Kontext von ausgeführt wird der übergeordneten Webseite. Die übergeordnete Seite bezieht sich auf die aktive Webseite, auf der die Erweiterung ihre Funktionalität ausführt. Berechtigungen und Zugriff auf diese Seiten werden in der Datei manifest.json definiert, auf die wir später in diesem Blog eingehen werden.
Um diesem Tutorial folgen zu können, stellen Sie sicher, dass die folgenden Tools installiert sind:
Node.js (v18.16 LTS)
NPM (Node Package Manager)
TypeScript
Webpack
VS-Code-Editor (oder ein beliebiger Code-Editor Ihrer Wahl)
Jede Chrome-Erweiterung erfordert eine Datei namens manifest.json auf der Stammebene des Projekts. Diese Datei dient als Konfigurationsentwurf für Ihre Erweiterung und enthält wichtige Details zum Projekt. Obwohl es keine strikte Regel für die gesamte Projektstruktur gibt, beginnen wir mit der Erstellung dieser Datei und bauen das Projekt schrittweise auf, wie in diesem Blog beschrieben.
Bevor Sie fortfahren, stellen Sie sicher, dass alle Voraussetzungen auf Ihrem Computer installiert sind.
Folgen Sie den folgenden Schritten, um Ihr Projekt und seine Abhängigkeiten einzurichten:
Erstellen Sie ein Verzeichnis für Ihr Projekt und gehen Sie in dieses Verzeichnis. Dies wird die Wurzel Ihres Projekts sein. Von hier an basiert alles auf dem Stammverzeichnis Ihres Projekts, sofern nicht anders angegeben.
mkdir chrome-extension && cd ./chrome-extension
Erstellen Sie eine Datei mit dem Namen manifest.json
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Der größte Teil des Inhalts in manifest.json ist selbsterklärend, mit Ausnahme des Aktionsobjekts. Das default_icon ist das Symbol Ihrer App, das neben dem Namen Ihrer App in Chrome angezeigt wird, und default_popup gibt die HTML-Datei an, die als Popup angezeigt werden soll, wenn auf das Symbol der Erweiterung geklickt wird.
Erstellen Sie eine Datei namens popup.html mit folgendem Inhalt:
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Fügen Sie eine Bilddatei mit dem Namen icon.png in das Stammverzeichnis ein. Dies dient als Symbol Ihrer App und wird in der Chrome-Symbolleiste angezeigt. Stellen Sie sicher, dass das Bild in einem unterstützten Format (z. B. PNG) und in der richtigen Größe vorliegt.
Bevor wir uns mit komplexeren Funktionen befassen, testen wir diese grundlegende Erweiterung, um sicherzustellen, dass alles richtig eingerichtet ist. Dieser erste Test dient als Grundlage für unseren Entwicklungsprozess und bestätigt, dass die von uns später vorgenommenen Änderungen wie erwartet funktionieren.
Öffnen Sie die Erweiterungsverwaltung von Chrome : Öffnen Sie Chrome und navigieren Sie zur Seite „Erweiterungen verwalten“, indem Sie chrome://extensions/ in die Adressleiste eingeben. Dadurch gelangen Sie zum Bildschirm „Erweiterungen“.
Entwicklermodus aktivieren : Suchen Sie den Entwicklermodus-Schalter oben rechts auf dem Bildschirm und schalten Sie ihn ein, falls er noch nicht aktiviert ist. Wenn Sie diesen Modus aktivieren, kann Chrome zusätzlich zu den aus dem Chrome Web Store heruntergeladenen Erweiterungen auch lokal erstellte Erweiterungen laden.
Laden Sie Ihre Erweiterung : Klicken Sie oben auf der Seite auf die Schaltfläche „Entpackt laden“. Navigieren Sie zum Stammverzeichnis Ihres Projekts und wählen Sie es aus.
Installation überprüfen: Nach dem Laden sollte Ihre Erweiterung in der Liste der installierten Erweiterungen erscheinen.
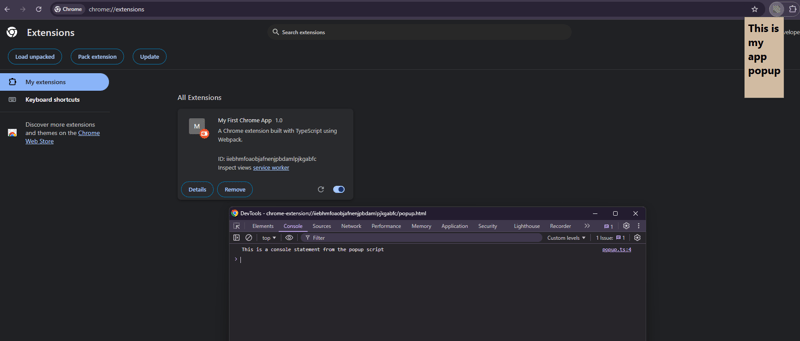
Rendern Sie das Popup : Klicken Sie auf das Symbol „Meine erste Chrome-App“ in der oberen rechten Ecke von Chrome, direkt über der Schaltfläche „Erweiterungen verwalten“. Diese Aktion sollte die Datei popup.html rendern und den Inhalt anzeigen, den Sie zuvor definiert haben.

Wenn Sie es geschafft haben, es zum Laufen zu bringen, war unser erster Test erfolgreich und wir können darauf aufbauen. Wenn nicht, lesen Sie bitte den obigen Inhalt sorgfältig durch, um sicherzustellen, dass Sie keinen Schritt auf dem Weg verpasst haben.
Der nächste Schritt besteht darin, eine package.json-Datei zum Verwalten von Projektabhängigkeiten zu erstellen. Führen Sie den folgenden Befehl aus:
npm init -y
Dieser Befehl initialisiert eine package.json-Datei mit Standardwerten. Wenn Sie es anpassen möchten, lassen Sie das Flag -y weg und beantworten Sie die Eingabeaufforderungen interaktiv.
Eine Standarddatei package.json sieht folgendermaßen aus:
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Jetzt können wir alle erforderlichen Abhängigkeiten im Projekt installieren. Sie können dazu die folgenden Befehle verwenden.
npm install -D typescript – Um TypeScript zu installieren und zum Abschnitt „devDependencies“ von package.json hinzuzufügen
npm install -D @types/chrome – Um Typen für Chrome zu installieren und zum Abschnitt „devDependencies“ von package.json hinzuzufügen
npm install -D webpack – Um Webpack im Projekt zu installieren und es zum Abschnitt „devDependencies“ von package.json hinzuzufügen
npm install -D webpack-cli — Dies ist erforderlich, da wir bei jeder Änderung an der Codebasis einen Hot-Reload durchführen werden
npm i -D copy-webpack-plugin – Dies ist erforderlich, um alle statischen Assets in das Ausgabeverzeichnis oder das Dist-Verzeichnis zu kopieren
npm i -D path – Dies ist erforderlich, um später den Pfad der statischen Assets in den Webpack-Konfigurationen aufzulösen
npm i -D @babel/core @babel/preset-env babel-loader ts-loader – Dies ist erforderlich, um den Code während des Webpack-Erstellungsprozesses zu kompilieren
Für den nächsten Test müssen wir dafür sorgen, dass diese App mit Typescript und Webpack funktioniert. Wir haben die erforderlichen Abhängigkeiten bereits installiert. Jetzt müssen wir einige Konfigurationsdateien erstellen und Code schreiben, damit dies funktioniert.
Wir werden zwei Konfigurationsdateien erstellen, eine für TypeScript und eine für Webpack. Erstellen Sie eine Datei namens tsconfig.json mit folgendem Inhalt.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Das Obige dient dazu, dass der TypeScript-Compiler die Speicherorte von .ts-Dateien korrekt identifiziert und sie ordnungsgemäß kompiliert. Gemäß den obigen Konfigurationen wird erwartet, dass die .ts-Dateien im Verzeichnis src oder seinen Unterverzeichnissen vorhanden sind. und die transpilierten .js-Dateien werden im dist-Verzeichnis erstellt.
Erstellen Sie nun die Datei webpack.config.cjs, die die zum Erstellen und Generieren der kompilierten Dateien erforderlichen Konfigurationen zusammen mit anderen statischen Assets enthält, z. Bilder
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Hinweis: CopyWebpackPlugin kopiert die statischen Assets aus dem Quellcode in das dist-Verzeichnis.
Erstellen Sie nun die benötigten Verzeichnisse mit folgendem Befehl:
mkdir src/scripts -p
Erstellen Sie im Skriptverzeichnis eine einfache Typescript-Datei mit dem folgenden Inhalt:
src/scripts/popup.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Der obige Code gibt die Nachricht immer dann an die Konsole aus, wenn das Popup gerendert wird. Wir müssen auch den Link dieser Datei „popup.ts“ (die zur Datei „popup.js“ kompiliert wird) in „popup.html“ einfügen. Erstellen Sie außerdem Dateien mit den Namen popup-style.css und content-style.css. Wir können diese Dateien später zum Gestalten des Popups und anderer Seiten verwenden. Also lasst uns das machen,
Fügen Sie die Links zu popup-style.css und popup.js in popup.html ein, die wir zuvor erstellt haben
popup.html
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Popup-style.css-Datei erstellen:
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Content-style.css-Datei erstellen:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist",
"rootDir": "./src"
},
"include": ["src/**/*"]
}
Jetzt ist es an der Zeit, den Webpack-bezogenen Befehl zur Datei package.json hinzuzufügen, damit wir die Erweiterung erstellen können.
// [webpack.config.cjs]
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
mode: "development", // Use 'production' for production builds
target: "web",
devtool: "source-map",
entry: {
"popup": path.resolve(
__dirname,
"src/scripts/popup.ts"
),
},
output: {
filename: "[name].js", // Output file name for each entry
path: path.resolve(__dirname, "dist"), // Output directory
clean: true, // Clean the output directory before each build
libraryTarget: "umd", // Universal Module Definition
},
resolve: {
extensions: [".ts", ".js"], // Resolve .ts and .js extensions
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
"ts-loader",
],
},
],
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "popup-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "content-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "icon.png"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "popup.html"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "manifest.json"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
],
}),
],
}
Führen Sie den folgenden Befehl aus, um den Build-Prozess zu starten:
npm run build
Dieser Befehl überwacht Ihre Dateien auf Änderungen und erstellt das Projekt automatisch neu.
Wir können jetzt einen weiteren Test durchführen, um zu überprüfen, ob unsere Webpack-bezogenen Konfigurationen wie erwartet funktionieren. Bevor Sie jedoch einen Test durchführen, löschen Sie die alte Erweiterung aus dem ersten Test, bei dem Sie das Stammverzeichnis des Projekts in Chrome hochgeladen hatten. Dieses Mal müssen wir nun das Verzeichnis dist hochladen, da sich der kompilierte Code in diesem Verzeichnis und nicht im Stammverzeichnis des Projekts befindet. Nachdem Sie die neuere Version der Erweiterung hochgeladen und das Popup gerendert haben, klicken Sie mit der rechten Maustaste auf das Popup, öffnen Sie die Entwicklungskonsole und prüfen Sie, ob Sie die Konsolenanweisung in popup.ts sehen können. Die Erklärung sollte vorhanden sein. Wenn nicht, überprüfen Sie bitte, ob in den vorherigen Schritten Fehler gemacht wurden.

Zu diesem Zeitpunkt haben wir eine Basisversion der Erweiterung, die funktionsfähig ist, aber es gibt einige Komponenten, die wir hinzufügen müssen, damit wir die lokale Entwicklung problemlos durchführen können.
Bisher haben wir die Popup-Komponente gesehen. Jetzt ist es an der Zeit, die anderen Komponenten hinzuzufügen. Erstellen Sie drei Dateien, nämlich „injected.ts“, „content.ts“ und „background.ts“ im Verzeichnis „src/scripts“ mit dem folgenden Inhalt:
src/scripts/injected.ts
(() => {
const message:string = "This is a console statement from the popup script";
console.log(message)
})();
injected.[ts|js] ist eine spezielle Datei, die Zugriff auf den Dom sowie das von der übergeordneten Site bereitgestellte JavaScript-Objekt hat. Wir müssen diese Datei mithilfe des Inhaltsskripts dynamisch zur Host-Site hinzufügen.
content.ts-Datei erstellen:
src/scripts/content.ts
.... <link href="popup-style.css" rel="stylesheet"/> .... <script src="popup.js"></script> ....
Hintergrund.ts-Datei erstellen:
src/scripts/background.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Jetzt müssen wir die Datei webpack.config.cjs aktualisieren, um diese drei Einträge als Einstiegspunkte hinzuzufügen.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Als letzten Schritt müssen wir die Datei manifest.json aktualisieren, um alle diese Konfigurationen einzuschließen, damit die Chrome-Umgebung sie erkennen kann.
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
In der Datei manifest.json oben haben wir die Erweiterung so konfiguriert, dass sie mit google.com funktioniert, was bedeutet, dass diese Erweiterung ihre Logik nur ausführt, wenn google.com im Browser geladen wird. Sie können dies auf jede andere Website Ihrer Wahl ändern.
Wir können jetzt die letzten Tests mit dem erweiterten Setup durchführen. Bevor Sie fortfahren, stellen Sie bitte sicher, dass Sie die App in Chrome neu installieren, um Probleme aufgrund von Nichtübereinstimmungen mit älteren Versionen des Codes zu vermeiden. Um festzustellen, ob alle Komponenten ordnungsgemäß funktionieren, überprüfen Sie die verschiedenen console.log-Anweisungen. Denken Sie daran, dass wir console.log-Anweisungen in vier verschiedenen Dateien abgelegt haben: injizierte.ts, hintergrund.ts, content.ts und popup.ts. In der Konsole sollten vier Nachrichten protokolliert werden. Also, hier sind die Schritte,
Stoppen Sie den Befehl npm run build im Terminal, falls er gerade ausgeführt wurde, und starten Sie ihn erneut, damit er die neuen Dateien aufnimmt, die wir gerade erstellt haben
Entfernen Sie die App und installieren Sie sie erneut
Öffnen Sie das Popup im Bildschirm mit den Erweiterungseinstellungen, klicken Sie mit der rechten Maustaste darauf und öffnen Sie die Entwicklerkonsole. In dieser Konsole sollten die Meldungen des Hintergrundskripts und des Popup-Skripts angezeigt werden
Öffnen Sie https://www.google.com im Browser in einem anderen Tab
Klicken Sie mit der rechten Maustaste auf die geöffnete Google-Site und öffnen Sie die Entwicklerkonsole. Sie sollten in der Lage sein, die Nachrichten zu sehen, die vom Inhaltsskript und dem injizierten Skript stammen


Herzlichen Glückwunsch zur erfolgreichen Einrichtung und Ausführung Ihrer ersten Chrome-Erweiterung! Wenn Sie auf Probleme stoßen, überprüfen Sie bitte noch einmal die Schritte, die Sie ausgeführt haben, um sicherzustellen, dass alles an seinem Platz ist. Darüber hinaus finden Sie am Ende dieses Blogs einen Link zum GitHub-Repository als Referenz.
In diesem Blog haben wir gelernt, wie man eine lokale Entwicklungsumgebung für die Entwicklung von Chrome-Erweiterungen einrichtet. Hier sind ein paar wichtige Erkenntnisse:
Wir haben die Hauptkomponenten untersucht, die an der Entwicklung von Chrome-Erweiterungen beteiligt sind.
Wir haben gelernt, wie man eine Entwicklungsumgebung mit TypeScript und Webpack einrichtet.
Wir haben auch behandelt, wie man die Erweiterung in Chrome einrichtet und testet.
Ich arbeite derzeit an einem anderen Blog, in dem wir einen einfachen Anwendungsfall für die Chrome-Erweiterung untersuchen und zeigen, wie alle Komponenten der Chrome-Entwicklungsumgebung, die wir in diesem Blog besprochen haben, zusammenkommen, um eine funktionale Erweiterung zu erstellen.
Vielen Dank, dass Sie sich die Zeit genommen haben, diesen Blog zu lesen! Ihr Interesse und Ihre Zeit werden sehr geschätzt. Ich freue mich darauf, mehr zu erzählen, während ich diese Reise fortsetze. Viel Spaß beim Codieren!
GitHub-Link – https://github.com/gauravnadkarni/chrome-extension-starter-ts
Dieser Artikel wurde ursprünglich auf Medium veröffentlicht.
Das obige ist der detaillierte Inhalt vonEinstieg in die Entwicklung von Chrome-Erweiterungen: Einfache Einrichtung mit TypeScript und Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist j2ee
Was ist j2ee
 Welche Methoden gibt es, um eine Verbindung zum VPS-Server herzustellen?
Welche Methoden gibt es, um eine Verbindung zum VPS-Server herzustellen?
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
 Welche Möglichkeiten gibt es, Floats zu beseitigen?
Welche Möglichkeiten gibt es, Floats zu beseitigen?
 Offsetbreite
Offsetbreite
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle




