
Die asynchrone Natur von JavaScript ist eine seiner größten Stärken, kann für Entwickler jedoch auch eine Quelle der Frustration sein. Im Laufe der Zeit sind wir von Callback-Funktionen (und der gefürchteten „Callback-Hölle“) zu Versprechen übergegangen und nun zu Async und Wait. Diese modernen Tools vereinfachen die asynchrone Programmierung und machen Ihren Code lesbarer, wartbarer und effizienter.
Aber wie funktionieren Async und Wait wirklich und warum sind sie so vorteilhaft? Lasst uns tief eintauchen und erkunden!
Was sind async und await?
In JavaScript sind „async“ und „await“ Teil von ES2017 (ES8) und bieten eine Möglichkeit, asynchrone Vorgänge synchroner zu verarbeiten. Sie basieren auf Promises und ermöglichen es Ihnen, saubereren, besser lesbaren Code zu schreiben.
asynchron: Durch die Deklaration einer Funktion als asynchron wird sichergestellt, dass sie immer ein Versprechen zurückgibt, auch wenn Sie nicht explizit eines zurückgeben
await: Dieses Schlüsselwort wird in asynchronen Funktionen verwendet, um die Ausführung der Funktion anzuhalten, bis ein Versprechen gelöst oder abgelehnt wird. Es lässt asynchronen Code synchron erscheinen.
Wie funktionieren sie?
Sehen wir uns einige Beispiele an, um zu verstehen, wie sie funktionieren.
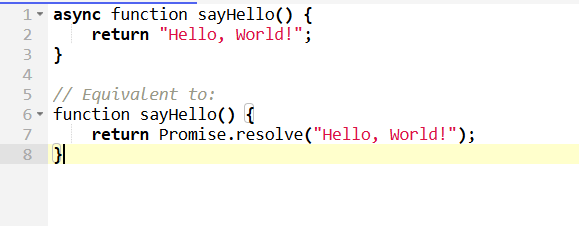
asynchron Funktionsbeispiel

Hier verpackt das Schlüsselwort async den Rückgabewert automatisch in ein Versprechen. Wenn Sie also sayHello() aufrufen, wird ein Versprechen zurückgegeben, das zu „Hello, World!“
aufgelöst wirdVerwendung von await in einer asynchronen Funktion
Das Schlüsselwort await hält die Ausführung der Funktion an, bis das Versprechen aufgelöst oder abgelehnt wird.

Ohne await müssten Sie .then()-Aufrufe verketten, was die Lesbarkeit des Codes erschweren kann.
Warten wartet Blockiert die Ausführung?
Wenn await die Ausführung wirklich blockiert, wie unterscheidet es sich dann von herkömmlichem synchronem JavaScript und was ist der eigentliche Vorteil seiner Verwendung?
Hier kommt es zu Verwirrung: „wait“ blockiert NICHT den Hauptthread. Es unterbricht lediglich die Ausführung der aktuellen asynchronen Funktion, während andere Teile Ihres Programms weiter ausgeführt werden.
Analogie:
Stellen Sie sich vor, Sie kochen:
Synchron: Man muss am Herd stehen und den Topf ständig umrühren, bis das Essen gar ist. In dieser Zeit können Sie nichts anderes tun.
Asynchron/Warten: Sie legen das Essen in den Ofen (warten auf eine Zusage, dass es gegart wird). Während Sie warten, können Sie dann andere Dinge erledigen (Gemüse schneiden, Tisch decken). Wenn der Timer klingelt (das Versprechen wird aufgelöst), gehst du zurück zum Ofen und nimmst das Essen heraus.
Beispiel:

Ausgabe:

Beachten Sie, dass „Ende“ vor „Daten abgerufen“ protokolliert wird. Dies zeigt, dass await zwar die Funktion fetchData anhält, den Rest des Programms jedoch nicht blockiert.
Fazit
async und await sind leistungsstarke Tools, die die Art und Weise, wie wir asynchronen Code in JavaScript schreiben, verändern. Indem sie asynchrone Arbeitsabläufe synchron aussehen lassen, verbessern sie die Lesbarkeit, vereinfachen die Fehlerbehandlung und geben Ihnen eine präzise Kontrolle über sequentielle und parallele Vorgänge – und das alles, ohne den Hauptthread zu blockieren.
Das obige ist der detaillierte Inhalt vonAsync und Wait in JavaScript verstehen: Der Schlüssel zu saubererem asynchronem Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Lösung für Socket-Fehler 10054
Lösung für Socket-Fehler 10054
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Einführung in die Verwendung von Rowid in Oracle
Einführung in die Verwendung von Rowid in Oracle
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Welches Element ist Li?
Welches Element ist Li?
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode




