
Touch Base war in Ordnung. Es war ein cooles Projekt. Es hat funktioniert. Aber seien wir ehrlich: War es brauchbar? (Touch Base ist eine von mir erstellte Full-Stack-React-Kontaktverwaltungs-App).
Ich habe darüber nachgedacht und etwas Offensichtliches erkannt. Wenn ein Benutzer Touch Base verwendet, muss er Kontakte manuell hinzufügen. Das könnte in Ordnung sein, wenn Sie 5 Kontakte haben. Wenn Sie 1.000 Kontakte hinzufügen möchten, ist das scheiße … und Sie werden dieses System wahrscheinlich nicht verwenden wollen. Daher wusste ich natürlich, dass ich die Möglichkeit zum Importieren von Kontakten hinzufügen musste.
Nach Optionen suchen
Meine erste Google-Suche war „CSV-Importeure“ oder so ähnlich. Ich habe einige der verfügbaren Optionen durchgesehen und FlatFile gefunden. Ihre Hauptüberschrift lautete „Der schnellste Weg, Daten zu sammeln, zu integrieren und zu migrieren.“ Perfekt... außer, dass es für mich nicht alles war. Nun, das ist wahrscheinlich meine Schuld (sie scheinen ein erstaunlicher Service zu sein), aber die Implementierung ihres Importers hat mehr Aufwand gekostet, als ich bereit war, dafür zu investieren. Dies ist der perfekte Zeitpunkt für einen kleinen Kontext in der Seitenleiste:
In letzter Zeit lege ich großen Wert auf Scrappiness. Ich möchte Dinge schnell erledigen. Hier geht es nicht darum, Abstriche zu machen, ich möchte einfach keine Ausreden oder unnötigen Verzögerungen haben. Schließlich bin ich nur einer, der an Nebenprojekten arbeitet. Daher ist meine aktuelle Einstellung: Scheitern, lernen und schnell iterieren. Und das alles bei guter Arbeit.
Zurück zu FlatFile. Obwohl ich ihre vielversprechende Software nutzen wollte, fragte ich mich, ob ich wirklich ihren ganzen Schnickschnack brauchte und ob es sich lohnte, gegen ihre Dokumente zu kämpfen. Definitiv nicht. Also kehrte ich zu meiner Suche zurück und landete bei Papa Parse. Ich erinnere mich, dass ich es bei meiner vorherigen Suche gesehen habe. Ihre Hauptüberschrift lautete „Der leistungsstarke CSV-Parser im Browser für große Jungen und Mädchen.“ ? Ich war dabei.
Umsetzung
Das Wichtigste zuerst: Ich habe meiner API eine POST-Route hinzugefügt.

verifyToken ist eine Funktion, die ich in allen meinen Routen verwende und die genau das tut – das Benutzer-ID-Token überprüft. Ich verwende in meiner App Multer, eine node.js-Middleware für die Verarbeitung von Datei-Uploads. upload.single('file') ist eine Multifunktion, die mir hilft, Dateien in meinen S3-Bucket hochzuladen.
Innerhalb der Route ergreife ich die Benutzer-ID und die Datei durch Destrukturierung.

Wie in den npm-Paketdokumenten für Papa Parse heißt es: „Papa Parse kann einen lesbaren Stream anstelle einer Datei analysieren, wenn es in Node.js-Umgebungen verwendet wird (zusätzlich zu einfachen Zeichenfolgen).“
Also habe ich mich darauf vorbereitet, die Datei direkt an Papa Parse zu streamen, indem ich den Stream aus meinem S3-Bucket sowie ein leeres Array für die Ergebnisdaten erstellt habe. Der Umgang mit potenziellen Fehlern darf nicht vergessen werden.

Dann übergebe ich den Stream schließlich an Papa Parse, stelle meine Konfigurationsoptionen ein und behandle alle Fehler, die sich aus den Ergebnissen ergeben.

Im obigen Code ist „complete“ eine Papa Parse-Eigenschaft, die eine Rückruffunktion annimmt. Es wird ausgeführt, sobald die Analyse abgeschlossen ist. Anschließend greife ich auf die von den Ergebnissen bereitgestellten Daten als parsedData.
zurückDanach ist es an der Zeit, einige Abfragen in der Datenbank durchzuführen und die Kontakte zu verarbeiten. Aber ich muss zuerst eine Verbindung zur Datenbank speichern, um die Abfragen auszuführen.

Bei diesem nächsten Teil handelt es sich um eine Menge Code in einer Try-Catch-Anweisung, daher gebe ich ihn Ihnen direkt mit einigen Kommentaren dazu.

Wie Sie sehen können, ich
Frontend
Das Frontend wird weitgehend auf meinen App-Ansatz abgestimmt sein, aber lassen Sie uns hier die Zusammenhänge zusammenfassen.
Die Seite „Kontakte importieren“ hat eine Funktion und ist daher sehr einfach. Ich verwende die native Schaltfläche zum Hochladen von Dateien, die eigentlich eine Eingabe ist.

Wenn die Eingabe eine Änderung erkennt, löse ich eine handleFileUpload-Funktion aus.
Innerhalb der handleFileUpload-Funktion setze ich zunächst den Ladestatus auf „True“, damit ich dem Benutzer meinen kleinen Ladespinner anzeigen kann, während dieser Vorgang stattfindet.

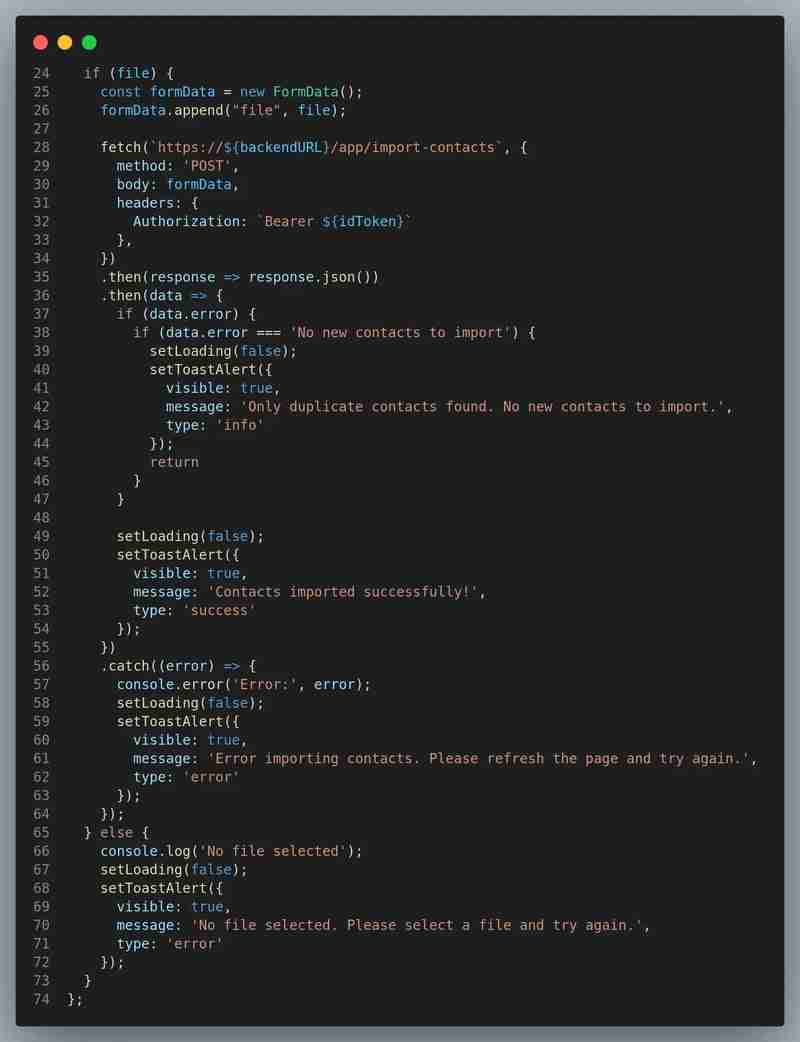
Wenn ein Benutzer seine CSV-Datei erfolgreich hochlädt, hänge ich sie an ein neues formData-Objekt an und sende es an meine obige Backend-Route, um es zu verarbeiten. Ich verwende hier direkt eine Abrufanforderung, da dies die einzige Stelle in meiner App ist, die den Endpunkt /import-contacts erreicht. Wenn ein anderer Teil meiner App die Route erreichen müsste, würde ich die Anfrage mithilfe des Kontexts speichern und diesen verwenden, um eine Wiederholung des Codes zu vermeiden. Außerdem können Sie die Fehlerbehandlung sehen, die ich eingerichtet habe…

Bei erfolgreicher Verarbeitung der Datei oder wenn ein Fehler auftritt, wird der Ladestatus auf „Falsch“ zurückgesetzt und ich löse eine entsprechende Toast-Benachrichtigung aus, um den Benutzer auf nette Weise genau darüber zu informieren, was passiert ist.
Es fühlt sich so schön an, sich anzumelden, eine CSV-Datei mit Kontakten hochzuladen, eine erfolgreiche Toast-Benachrichtigung zu erhalten und dann alle neuen Kontakte in Ihrem Konto zu sehen. Und es geht so schnell. Möglicherweise sehen Sie den Lade-Spinner nur für eine Sekunde. Da hilft auch die Bulk-Insert-Abfrage sehr.
Von Vielleicht Brauchbar zu Brauchbar
Bevor ich diese Funktion hinzufügte, fragte ich mich, wie benutzerfreundlich die App wirklich war. Das steht außer Frage. Obwohl es nicht besonders komplex war, handelt es sich um eine Funktion, die man in dieser Art von Anwendung erwarten würde, daher hielt ich es für eine Voraussetzung, sie zu implementieren. Ich denke, es macht das Projekt etwas ernster. Abgesehen davon habe ich noch nie etwas mit .csv-Dateien gemacht, was die Arbeit daran super viel Spaß gemacht hat. Papa Parse ließ sich so gut in alle Tools integrieren, die ich bereits verwendete, was es super einfach machte. Ich empfehle auf jeden Fall, es zu verwenden.
Falls du es bis hierher geschafft hast, ein Hoch auf dich, dass du das gelesen hast?...
Und ein Hoch auf Software, die nicht scheiße ist?
P.S.: Ich frage mich immer noch, ob mein Projekt scheiße ist?
Wenn Sie es sich ansehen möchten, finden Sie hier noch einmal den Link.
Bis zum nächsten Mal!
Das obige ist der detaillierte Inhalt vonWie ich den CSV-Import in meinem React-Node.js-Projekt hinzugefügt habe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




