
HTML
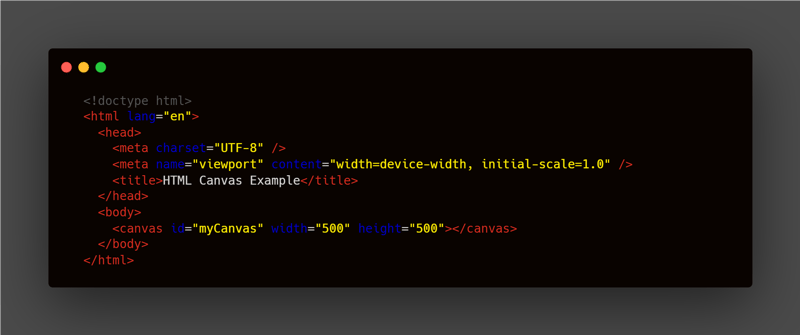
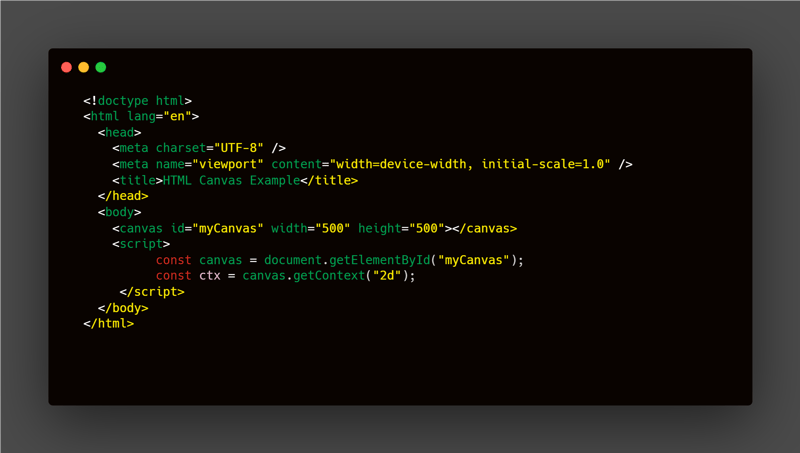
Beim Erstellen der Formen mit HTML


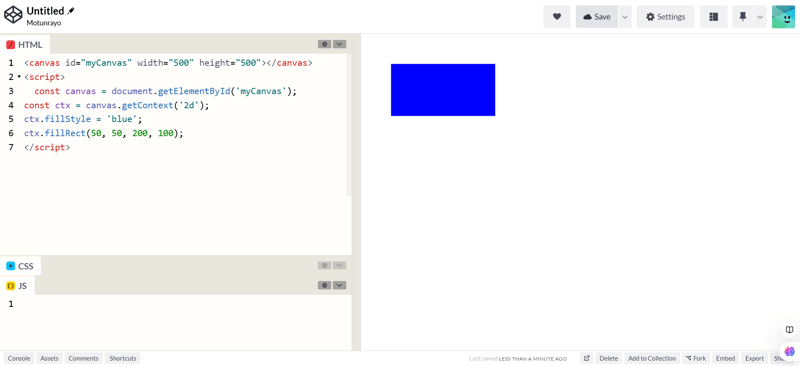
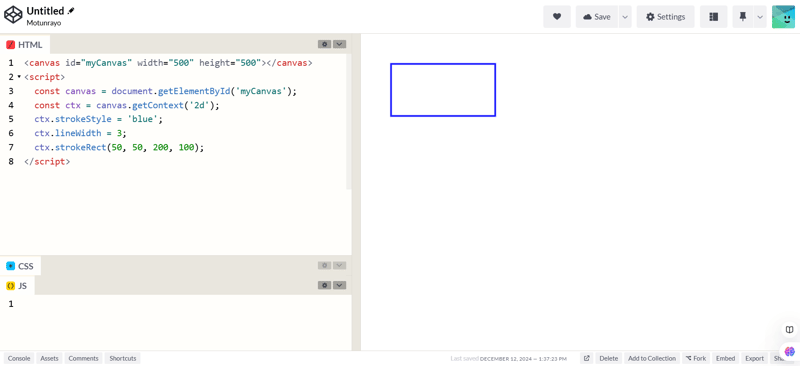
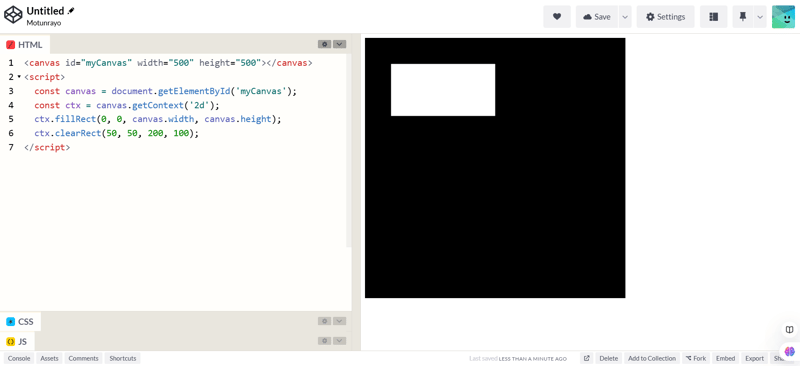
Diese Methoden können verwendet werden, um ein Rechteck zu erstellen, wobei x = die x-Koordinate des Rechtecks, y = die y-Koordinate des Rechtecks, width = die Breite des Rechtecks und die Höhe des Rechtecks.



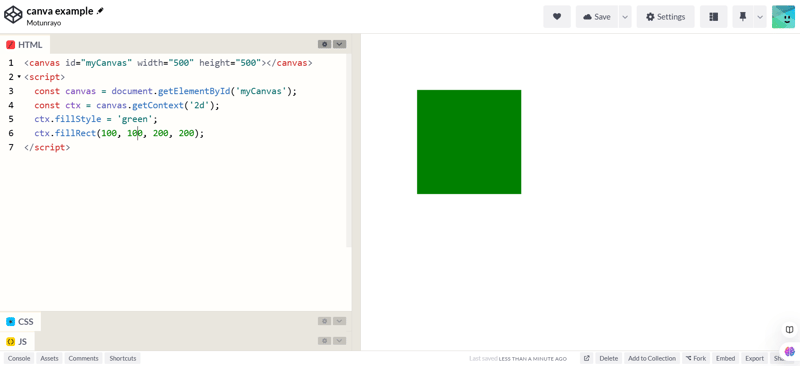
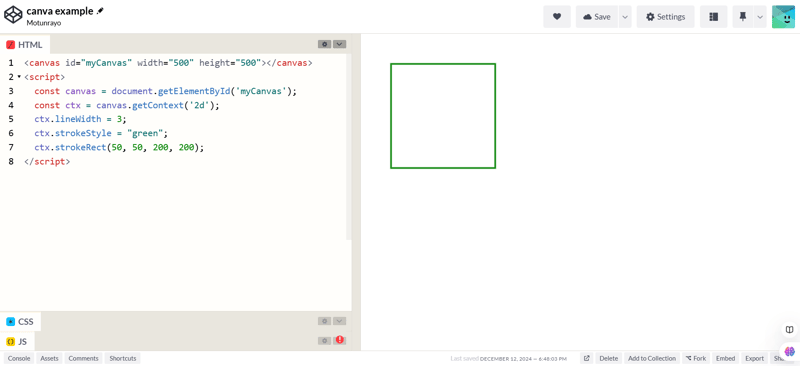
Die Methoden zum Erstellen eines Quadrats sind die gleichen wie bei einem Rechteck. Der Unterschied besteht im Breitenwert, der im Gegensatz zum Rechteck mit der Höhe übereinstimmt.


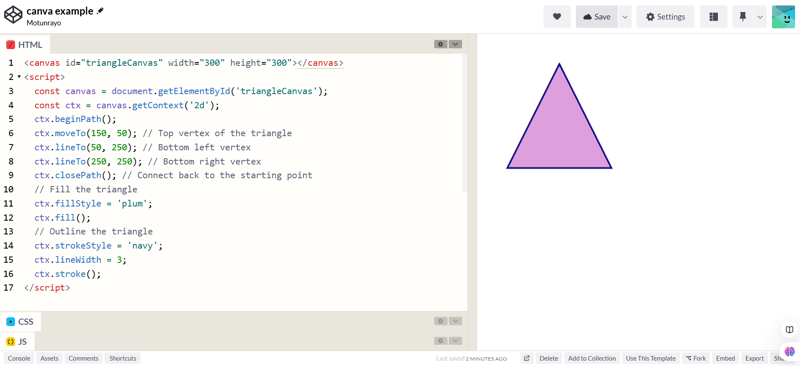
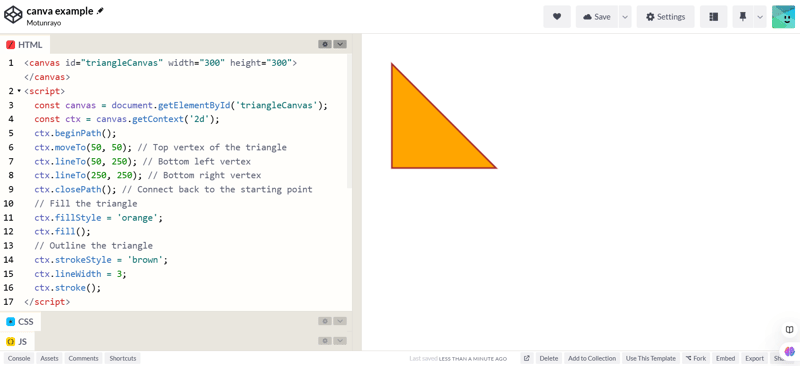
Mit diesen Methoden kann ein Dreieck erstellt werden.
-beginPath(): Mit dieser Methode wird ein neuer Pfad für die Zeichnung erstellt.
-moveTo(x, y): Diese Methode hilft, den Stift am ersten Scheitelpunkt des Dreiecks zu bewegen
-lineTo(x, y): Diese Methode zeichnet den unteren Scheitelpunkt des Dreiecks.


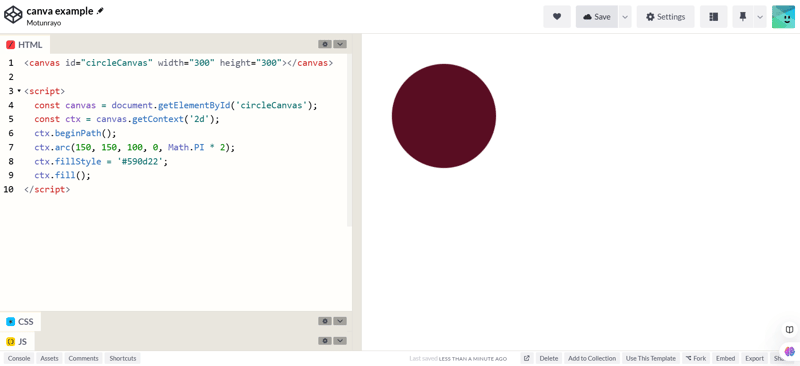
Die folgenden Methoden werden zum Erstellen eines Kreises verwendet:


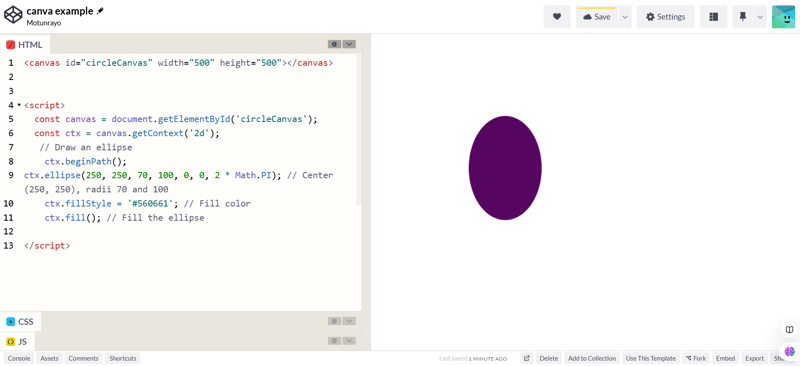
Diese Form verwendet die gleichen Arten von Methoden, verwendet jedoch:
-ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, gegen den Uhrzeigersinn): wobei
-x und y sind die Mittelpunktskoordinaten der Ellipse,
-radiusX und radiusY sind die horizontalen und vertikalen Radien von
Ellipse,
-rotation zeigt die Drehung der Ellipse im Bogenmaß an,
-startAngle und endAngle geben den Start- und Endwinkel für
an
Zeichnung, im Bogenmaß und
-gegen den Uhrzeigersinn, was optional ist und den Wert „true“ oder „false“ hat
(Standard ist false).

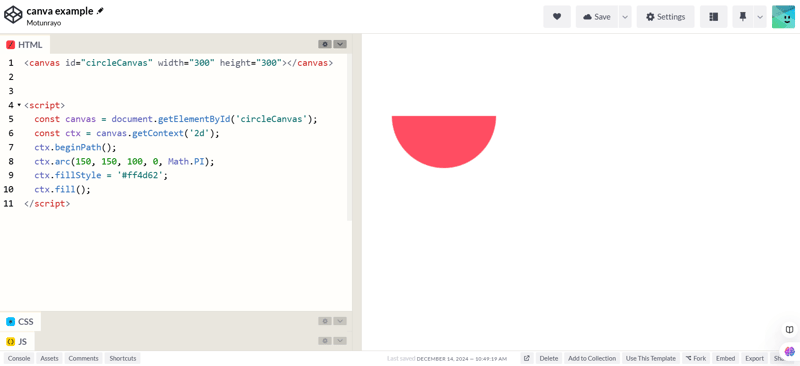
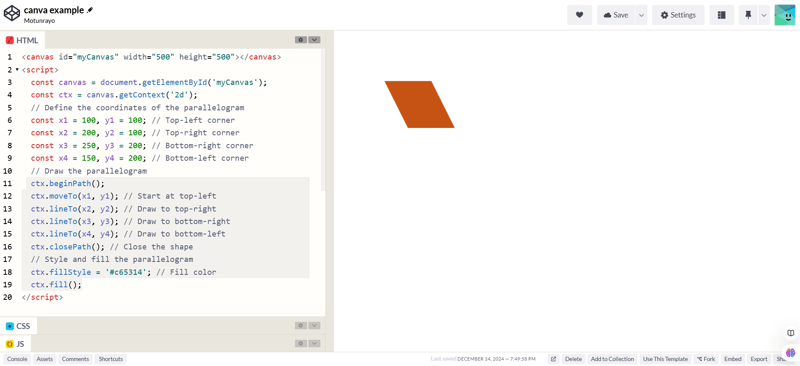
Diese Form verwendet die folgenden Methoden:

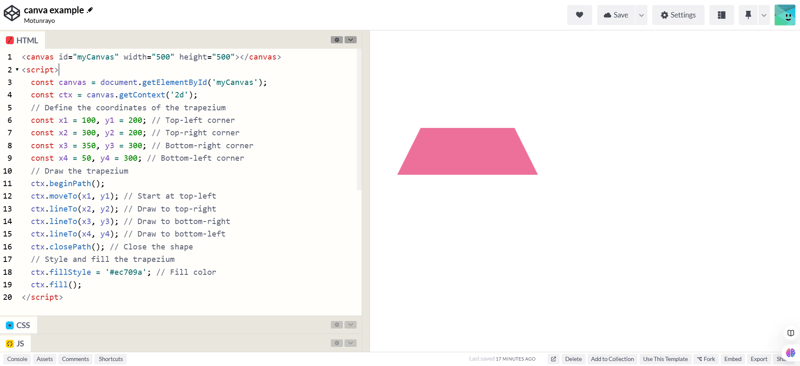
Diese Form ist dem Parallelogramm sehr ähnlich, sie verwenden die gleichen Methoden zum Zeichnen. Der einzige Unterschied besteht in den Koordinatenwerten.

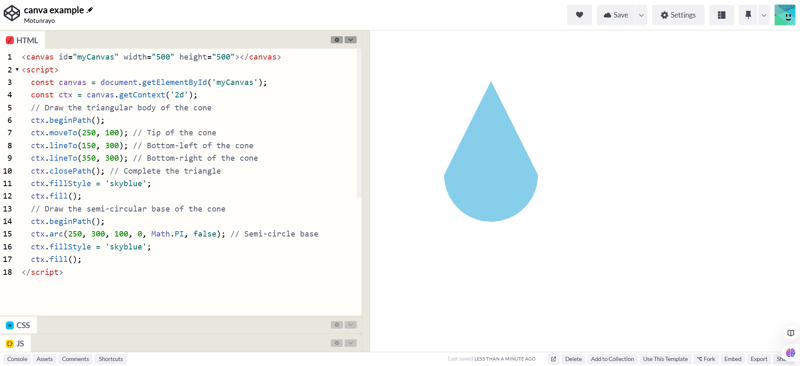
Diese Form kombiniert die Methoden des Dreieckzeichnens mit den Methoden des Halbkreises.

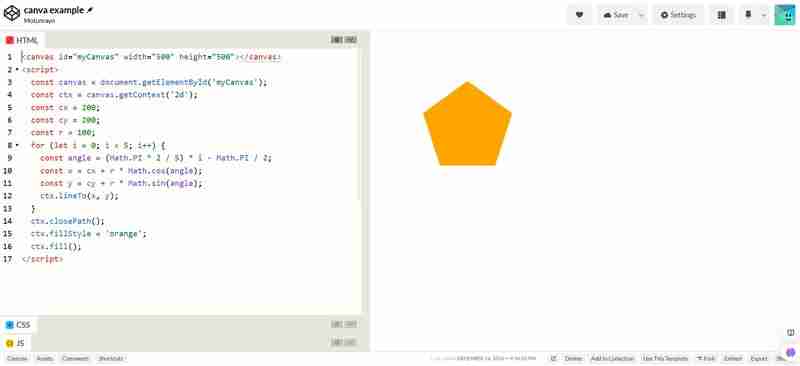
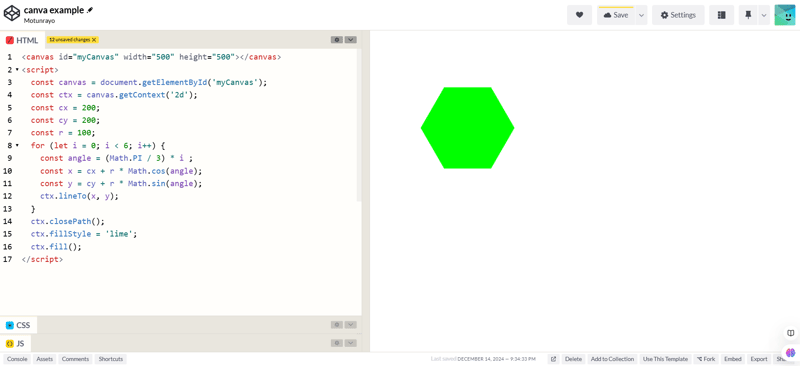
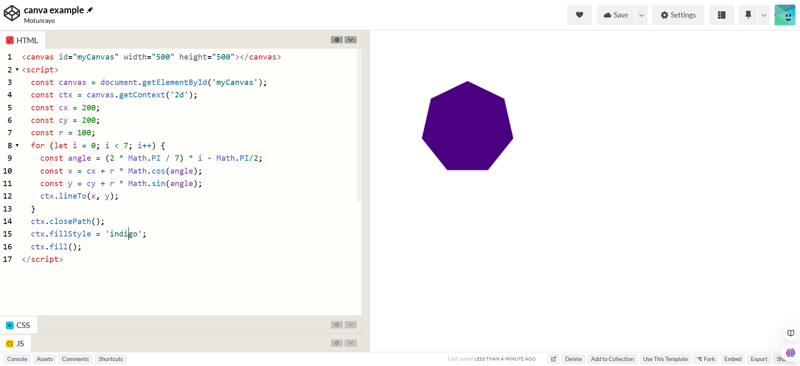
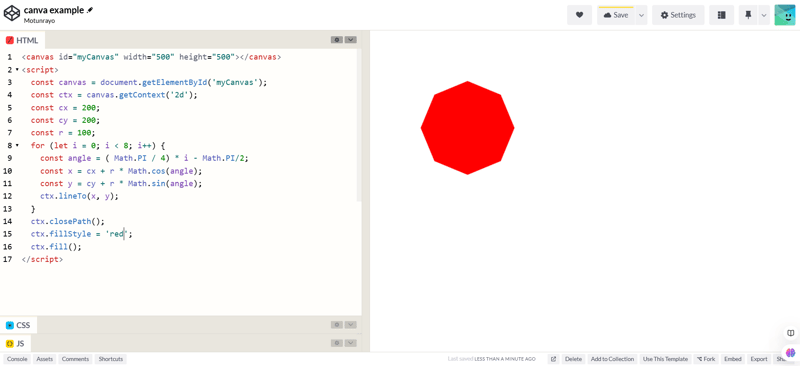
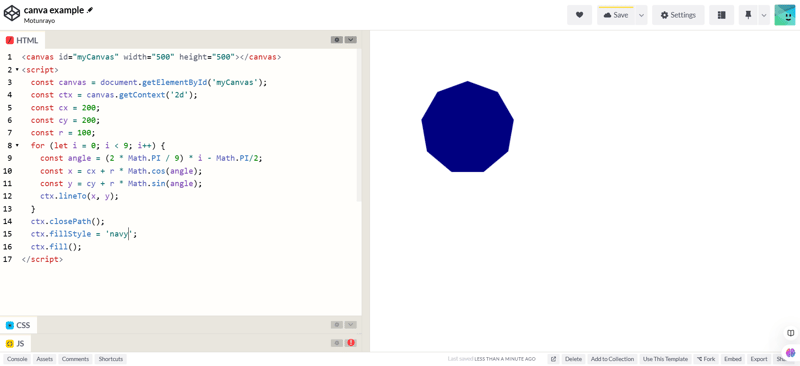
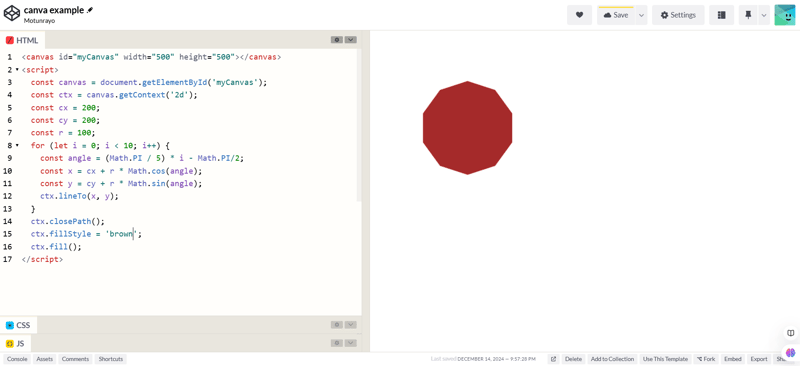
Um ein Polygon zu erstellen, müssen Sie die Seiten der Form bestimmen, da es eine unterschiedliche Anzahl von Seiten gibt.
Die folgenden Methoden werden zum Erstellen eines Polygons verwendet:
Um den Winkel zu erhalten, müssen Sie mit dieser Formel berechnen, indem Sie den Kreis in zwei Teile teilen;
angle = 2π/ n

Sechseck

Siebeneck




Endlich sind wir am Ende dieses Artikels angelangt. Die von uns erstellten Formen verfügen über eine Reihe von Methoden zum Zeichnen.
Vielen Dank fürs Lesen. Vernetzen Sie sich mit mir unter
Linkedin
X
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Formen mit HTML-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Penguin?
Welche Software ist Penguin?
 Wie man im Währungskreis aus Tausenden Hunderttausende macht
Wie man im Währungskreis aus Tausenden Hunderttausende macht
 Einführung in Festplattenleistungsindikatoren
Einführung in Festplattenleistungsindikatoren
 Ursachen und Lösungen von Laufzeitfehlern
Ursachen und Lösungen von Laufzeitfehlern
 Standby-Tastenkombination
Standby-Tastenkombination
 Der aktuelle Preis der Fil-Währung
Der aktuelle Preis der Fil-Währung
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her




