
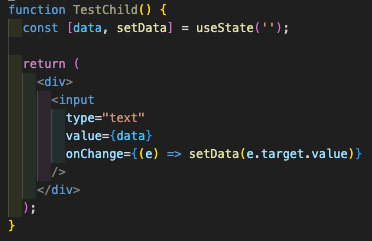
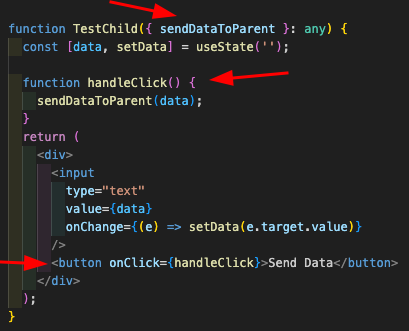
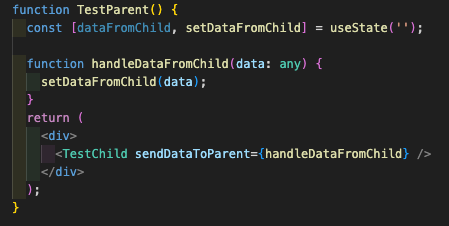
In diesem Beispiel erstellen Sie eine einfache Kombination aus übergeordnetem und untergeordnetem Element, die einige einfache Daten vom untergeordneten Element über einen Funktionsparameter zurückgibt.



Vielen Dank, dass Sie sich die Zeit zum Lesen genommen haben, und vergessen Sie nicht, meine Lernreise hier auf dev.to zu verfolgen und alles Neue zu kommentieren, das ich in der React-Welt untersuchen sollte!
Das obige ist der detaillierte Inhalt vonSo übergeben Sie Informationen von einem untergeordneten Element zurück an sein übergeordnetes Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine vollständige Liste der Alter-Befehle in MySQL
Eine vollständige Liste der Alter-Befehle in MySQL
 So konvertieren Sie HTML-Dateien in PDF-Dateien
So konvertieren Sie HTML-Dateien in PDF-Dateien
 Was bedeutet XML-Format?
Was bedeutet XML-Format?
 So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
 Was sind Python-Bezeichner?
Was sind Python-Bezeichner?
 Die Rolle der Subnetzmaske
Die Rolle der Subnetzmaske
 So konvertieren Sie Excel in VCF
So konvertieren Sie Excel in VCF
 403verbotene Lösung
403verbotene Lösung




