
Hallo, mein Name ist Fupeng Wang.
Ich bin ein leitender Full-Stack-Ingenieur und Autor eines 17,5.000 Open-Source-Projekts, PMP. Jetzt entwickle ich eine Wissensdatenbank im Notion-Stil
HuashuiAI einschließlich KI-Schreiben und Zusammenarbeit unter Verwendung von React Nextjs und Supabase.
In diesem Artikel werde ich erläutern, wie man eine nach React und DND-Kit sortierbare Baumlisten-Drag-and-Drop implementiert. Der Link zum Quellcode befindet sich am Ende dieses Artikels.

Dnd-kit ist ein gängiges Drag-Drop-Tool im React-Ökosystem und unterstützt standardmäßig die Sortierbarkeit.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
Da die Zustandsdatenstruktur verschachtelt ist, fällt mir als Erstes ein, die UI-Struktur zu verschachteln und zusammen zu rendern.
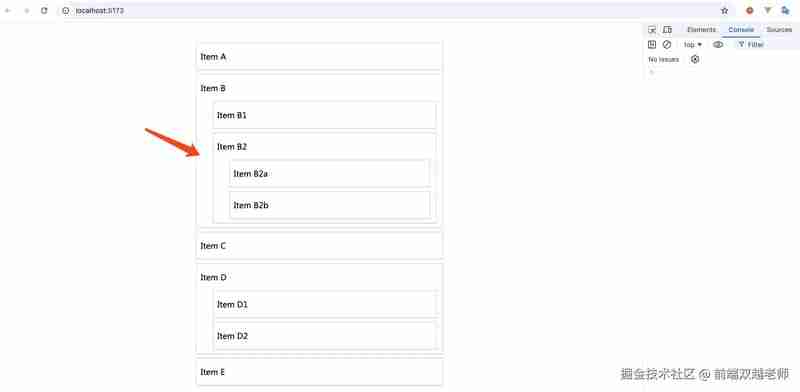
Verschachteln Sie zunächst Fahren Sie dann mit der Verschachtelung des untergeordneten Der Laufeffekt ist wie folgt. Das Problem besteht darin, dass Drag-and-Drop-Sortierung innerhalb derselben Ebene zulässig ist, eine Ebenen-übergreifende Sortierung jedoch nicht möglich ist, da es sich nicht um einen Kontext handelt – was sinnvoll ist Da eine Verschachtelung nicht möglich ist, ist es notwendig, mehrere Ebenen in eine einzige Ebene umzuwandeln. Aber es ist notwendig, für jedes Element das Attribut „AncestorIds“ hinzuzufügen, erstens, um die Tiefe der Hierarchie anzuzeigen und zweitens, um zu wissen, welche übergeordneten Knoten es hat. Der Rendereffekt nach der Konvertierung ist wie folgt und Sie können ihn jetzt ziehen und sortieren. Es wird jedoch erst wirksam, wenn die Statussortierung geändert wird. Darüber hinaus können wir auch feststellen, ob es durch die hierarchische Beziehung der AncestorIDs verschoben werden kann. Der übergeordnete Knoten kann nicht auf seine untergeordneten Knoten verschoben werden, da sonst die Schleife tot ist. Wenn wir beispielsweise in der obigen Abbildung B2 an die Position von B2a ziehen möchten, werden wir feststellen, dass die Vorfahren-IDs von B2a B2 enthalten. Dies ist nicht möglich, da Sie ein Element nicht auf sein eigenes untergeordnetes Element ziehen können. Zur Vereinfachung der Bedienung werden die Daten im globalen Zustandsspeicher abgelegt. Dnd-kit bezeichnet das gezogene Element als activeItem und den platzierten Zielort als overItem. Das Ändern von Statusdaten bedeutet also, dass activeItem an die Position von overItem verschoben wird. Wenn es sich um eine einzelne Ebene handelt, stellt Dnd-kit eine Methode arrayMove bereit, die direkt geändert werden kann. Der Dokumentlink https://docs.dndkit.com/presets/sortable Aber in mehrstufigen verschachtelten Listen (Bäumen) müssen Sie es selbst implementieren, was etwas mühsam ist. Der Kerncode ist hier und Sie können den Quellcode (am Ende des Artikels) als Referenz herunterladen. Wie in der Abbildung unten gezeigt, verschiebt sich A beim Ziehen von A unter B an den unteren Rand von B als Ganzes und nicht innerhalb von B. Um dieses Problem zu lösen, muss ermittelt werden, ob nach B untergeordnete Elemente von B vorhanden sind. Wenn ja, weisen Sie den untergeordneten Elementen overItem zu. Dann fügen Sie das aktuell aktive Element in das erste Element der Elemente ein. Der Quellcode-Link ist hier https://github.com/wangfupeng1988/react-dnd-sortable-demo Übrigens bin ich auf der Suche nach einer internationalen Jobmöglichkeit. Wenn Sie die Möglichkeit haben, können Sie mich gerne auf meinem Github-Profil vernetzen. Das obige ist der detaillierte Inhalt vonReagieren Sie auf das DND-Kit und implementieren Sie sortierbare Baumlisten per Drag & Drop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


Eine mehrstufige Konvertierung in eine einzelne Ebene ist möglich
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

Zustandsdaten ändern



Es ist ein Problem aufgetreten



Das Ende
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 So geben Sie Root-Rechte unter Linux ein
So geben Sie Root-Rechte unter Linux ein
 Welche Möglichkeiten gibt es, Floats zu beseitigen?
Welche Möglichkeiten gibt es, Floats zu beseitigen?
 So verwenden Sie Redis als Cache-Server
So verwenden Sie Redis als Cache-Server
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist okx?
Was ist okx?
 Welche privaten Informationen werden Douyins enge Freunde sehen?
Welche privaten Informationen werden Douyins enge Freunde sehen?




