
Ich habe kürzlich die LinkedIn-API integriert und es stellte sich heraus, dass es ziemlich einfach war. Die Aufgabe bestand darin, die E-Mail-Adresse des Benutzers von LinkedIn abzurufen. Um dies zu erreichen, habe ich hauptsächlich zwei Endpunkte verwendet:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
Demo
Codebasis
Damit dies funktioniert, benötigen Sie eine LinkedIn-App, die einfach über das LinkedIn Developer Portal eingerichtet werden kann. Nach der Erstellung bietet Ihre App Folgendes:
Zusätzlich müssen Sie eine Umleitungs-URL einrichten. Hier sendet LinkedIn den Autorisierungscode, nachdem der Benutzer Ihre App genehmigt hat

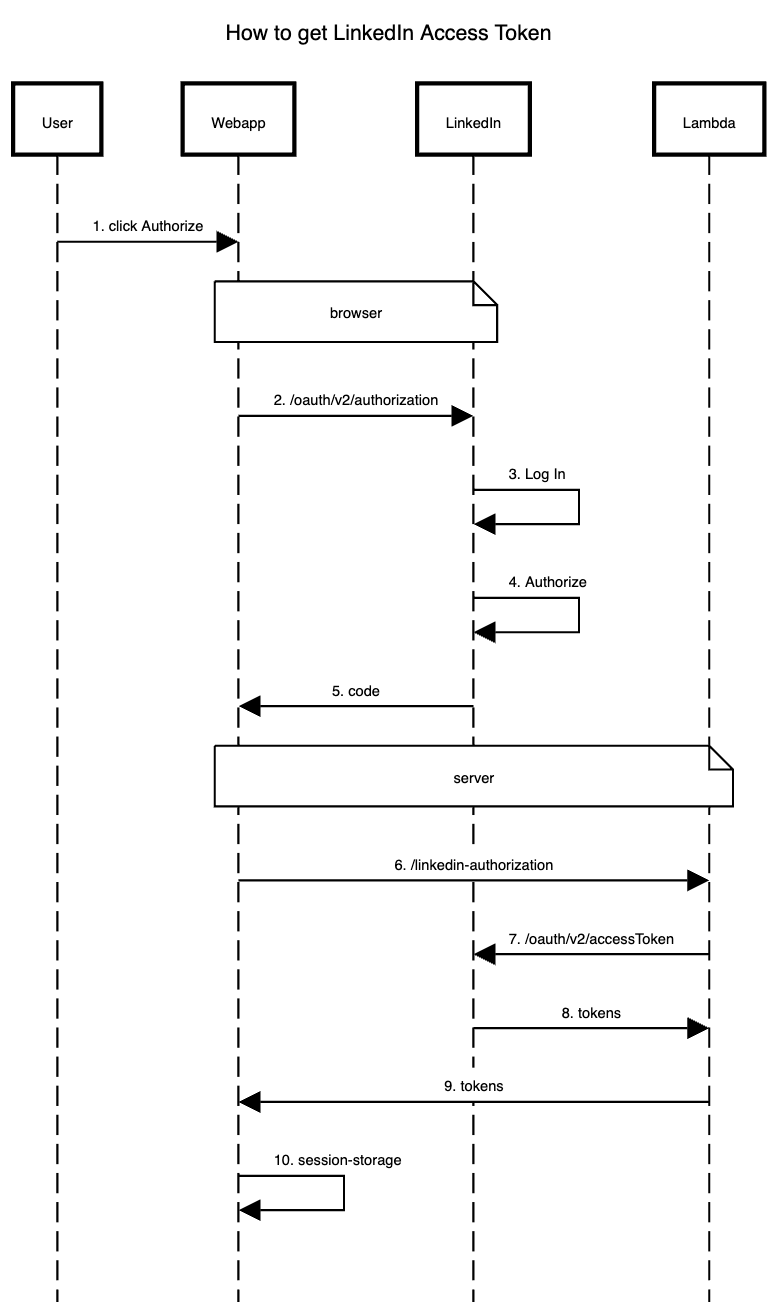
Zwei Endpunkte, oder? Damit alles funktioniert, sind jedoch mindestens 10 Schritte erforderlich. Schauen Sie sich das Sequenzdiagramm an:


Sie müssen den Benutzer umleiten zu:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
Ersetzen Sie CLIENT_ID und REDIRECT_URI durch Ihre im Entwicklerportal definierten Werte.

In meinem Fall sieht die endgültige Weiterleitungs-URL so aus:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
Beachten Sie, wie der Code-Abfrageparameter übergeben wird. Dies ist wichtig, da es im nächsten Schritt bei der Anforderung des Zugriffstokens verwendet wird.
Der Grund für die Verwendung einer Lambda-Funktion besteht darin, dass der nächste Schritt die Anforderung eines Zugriffstokens umfasst, was die Übergabe der Client-ID und des Client-Geheimnisses erfordert. Da diese Anmeldeinformationen sicher bleiben sollen, muss dieser Schritt in einer Backend-ähnlichen Umgebung durchgeführt werden.
Sehen Sie sich den Code an:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
Die LinkedIn-Antwort für den Endpunkt oauth/v2/accessToken sieht normalerweise so aus:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
Beachten Sie, dass id_token in der Antwort enthalten ist und es sich dabei um ein JWT (JSON Web Token) handelt. Wenn Sie es entschlüsseln, erhalten Sie etwa Folgendes:
const { code } = JSON.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: LINKEDIN_CLIENT_ID,
client_secret: LINKEDIN_CLIENT_SECRET,
redirect_uri: LINKEDIN_REDIRECT,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accessToken`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(config),
});
was unter anderem ausgegeben wird:
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "Bearer",
id_token:
"eyJ6aXAiOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6ImQ5Mjk2NjhhLWJhYjEtNGM2OS05NTk4LTQzNzMxNDk3MjNmZiIsImFsZyI6IlJTMjU2In0.eyJpc3MiOiJodHRwczovL3d3dy5saW5rZWRpbi5jb20vb2F1dGgiLCJhdWQiOiI4NmNtemNrN2k2dG5tOCIsImlhdCI6MTczMTg4MDM1MCwiZXhwIjoxNzMxODgzOTUwLCJzdWIiOiJlbTVqVXhDcEh4IiwibmFtZSI6IkphaW1lIEdhcmNpYSBEaWF6IiwiZ2l2ZW5fbmFtZSI6IkphaW1lIiwiZmFtaWx5X25hbWUiOiJHYXJjaWEgRGlheiIsInBpY3R1cmUiOiJodHRwczovL21lZGlhLmxpY2RuLmNvbS9kbXMvaW1hZ2UvdjIvQzU2MDNBUUhnYWc5TVNUUDNGQS9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC8wLzE2NjA5MzcwNTQ2MTg_ZT0yMTQ3NDgzNjQ3JnY9YmV0YSZ0PXpuRWFMUS1vSVRYVl9LT3B5aFZGcDRfUHVLd0JabGx5VGRjNTc3ZDBoWXciLCJlbWFpbCI6ImdhcmNpYWRpYXpqYWltZUBnbWFpbC5jb20iLCJlbWFpbF92ZXJpZmllZCI6InRydWUiLCJsb2NhbGUiOiJlbl9VUyJ9...",
};
Für meinen Anwendungsfall ist das E-Mail-Feld genau das, was ich brauchte. Da Sie nun über das Zugriffstoken verfügen, können Sie es auch verwenden, um Anfragen an die LinkedIn REST API zu stellen, etwa so:
import { jwtDecode } from "jwt-decode";
jwtDecode(jwt);
Sie erhalten im Grunde die gleichen Informationen wie im JWT-Token, aber da Sie nun über das Zugriffstoken verfügen, können Sie damit auf alle anderen Endpunkte von LinkedIn zugreifen.
Insgesamt war die Integration mit der RESTful-API von LinkedIn ziemlich unkompliziert. Beachten Sie, dass der Prozess zwischen Client und Server aufgeteilt ist: Der Client kümmert sich um die Weiterleitung des Benutzers zu LinkedIn zur Authentifizierung und Autorisierung, während der Server für die Interaktion mit der LinkedIn-API und die Weitergabe von ClientId und ClientSecret verantwortlich ist, was nicht der Fall sein sollte in Ihrer Client-Anwendung verfügbar gemacht werden.
Das obige ist der detaillierte Inhalt vonReagieren: LinkedIn-Zugriffstoken in Schritten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 ich sage
ich sage
 Software zur Website-Erstellung
Software zur Website-Erstellung
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik




