
Position: Sticky-Button schlägt in Internet Explorer 11 fehl
Problem:
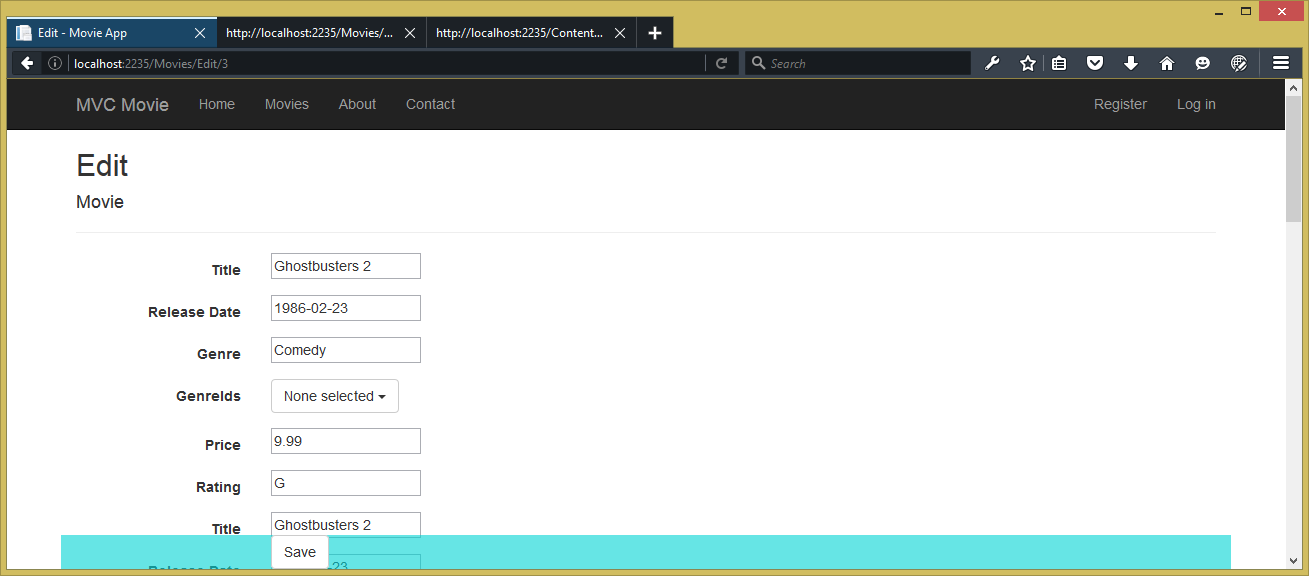
Ich muss das Div, das den Button enthält, auf Sticky einstellen Die Schaltflächen in diesem Div bleiben am Ende der Seite, während der Benutzer einen Bildlauf durchführt. Auf diese Weise muss der Benutzer nicht ganz nach unten scrollen, um auf die Schaltfläche zu klicken.
Das Div, das die Schaltfläche enthält, befindet sich hier:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>Die CSS-Klasse wird verwendet, um es in Firefox klebrig zu machen:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} Problem:
Dieser Code wird in Internet Explorer 11 nicht ordnungsgemäß ausgeführt. Wie kann ich den gleichen Code in IE11 zum Laufen bringen?
Erwartetes Ergebnis:

Beispielseite: https://jsfiddle.net/thunderbolt36/a4yjfg13/
Antwort:
Sticky funktioniert nicht in IE11, aber zum Glück können Sie in diesem Fall feste und verwenden Es funktioniert sowohl in alten als auch in neuen Browsern. Sie können Sticky auch ignorieren, da es nicht wie erwartet verwendet wird. Das Schöne an Sticky ist, dass es sich, wenn Sie es direkt unter dem oberen Rand positionieren und dann nach unten scrollen, mit der Seite bewegt, bis es den oberen Rand erreicht, dann anhält und dort bleibt, bis Sie wieder nach oben scrollen.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}Hinweis: Edge unterstützt Sticky
ab Version 16Das obige ist der detaillierte Inhalt vonWarum funktioniert „Position: Sticky' für meine Schaltfläche in Internet Explorer 11 nicht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




