
Sie können eine Abfragezeichenfolge entweder mit encodeURI oder URL codieren. Kürzlich ist mir aufgefallen, dass URLs Leerzeichen unterschiedlich kodieren. Ich werde diskutieren, warum sie die Codierung auf unterschiedliche Weise handhaben. Bevor ich mich mit dem Thema befasse, zeige ich Ihnen, wie Sie mit den einzelnen Methoden kodieren.
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
Sie können einen URI mit der Funktion encodeURI codieren. Jedoch,. Ein Teil von Zeichen, die gültige Teile eines URI sind, wird nicht codiert, sodass Sie möglicherweise die Funktion encodeURIComponent verwenden müssen, um Abfragezeichenfolgen oder die anderen Komponenten im URI ordnungsgemäß zu codieren.
Angenommen, Sie haben eine Abfragezeichenfolge q mit dem Wert
https://www.google.com/search?q=was bedeutet &?.
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

Das &(kaufmännisches Und) wird nicht in & umgewandelt, wie es sein sollte. Weil &(kaufmännisches Und) ein gültiger Teil des URI sein kann. Aus diesem Grund ist es immer sicherer, encodeURIComponent für Abfragezeichenfolgen zu verwenden.
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;

Da encodeURIX und verwandte Funktionen URI als String behandeln, müssen Sie Sonderzeichen wie ? und & dich selbst. Alternativ können Sie den Vorgang über die URL vereinfachen.
Wenn Sie eine URL zum Codieren verwenden, müssen Sie die Basis-URL und die Abfragezeichenfolge separat verarbeiten.

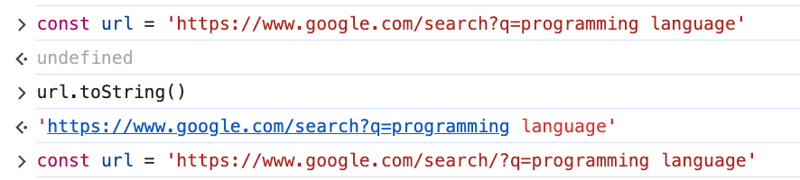
const url = 'https://www.google.com/search?q=programming language'; // 'https://www.google.com/search?q=programming language' url.toString();
Wenn Sie alles auf einmal mit dem URL-Konstruktor kodieren, wie im Beispiel oben gezeigt, wird der Abfragering möglicherweise nicht richtig kodiert.
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'programming language');
// 'https://www.google.com/search?q=programming+language'
url.toString();

Durch Festlegen der Abfragezeichenfolge über die searchParams-Eigenschaft des URL-Objekts können Sie die Abfragezeichenfolge festlegen.
In diesem Fall wird das Leerzeichen in umgewandelt. Bevor wir erklären, warum das passiert, testen wir es mit einer anderen Abfragezeichenfolge, um zu sehen, wie es mit anderen Sonderzeichen umgeht.
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'what is the meaning of &?');
// 'https://www.google.com/search?q=what+is+the+meaning+of+%26%3F'
url.toString();
Andere Sonderzeichen werden wie erwartet codiert.
Lassen Sie uns nun untersuchen, warum es zu diesen Unterschieden kommt.
Die encodeURIX-Funktionen kodieren gemäß RFC2396. Ein URI ist nicht nur ein Ort im Internet; es kann sich auf jede Art von Ressource beziehen. Aus diesem Grund wird es URI (Uniform Resource Identifier) und nicht URL (Uniform Resource Locator) genannt.
Die URL-API kodiert gemäß RFC3986, einer neueren URI-Spezifikation.
Wenn Sie dieses Verhalten mit encodeURI erreichen müssen, lesen Sie hier. - encodeURIComponent-Kodierung für RF3986).
Die URLSearchParams kodiert nach der Regel der Prozentkodierung. Laut Dokumentation werden Leerzeichen durch „“ ersetzt.
Während ich im RFC keine Spezifikation für dieses Verhalten finden konnte, heißt es in der encodeURIComponent-Dokumentation von MDN:
Für application/x-www-form-urlencoded müssen Leerzeichen durch ersetzt werden, daher kann es sinnvoll sein, nach einer encodeURIComponent()-Ersetzung eine zusätzliche Ersetzung durch .
vorzunehmen
Dies erklärt, warum Leerzeichen in URLSearchParams durch „ “ ersetzt werden, da es dem application/x-www-form-urlencoded-Standard folgt.
Möglicherweise ist Ihnen aufgefallen, dass URL und URLSearchParams unterschiedlichen RFCs folgen.
Sehen wir uns einige Beispiele an.
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
Wie gezeigt, kodiert die URL keine Klammern und Doppelpunkte, da diese Teil der IPv6-Adresse sind. Der Doppelpunkt wird jedoch nicht als : codiert, obwohl er Teil der Abfragezeichenfolge ist. Sie unterscheidet sich von der Prozentcodierungstabelle.
Das bedeutet, dass Sie die URL und die Abfragezeichenfolge separat codieren müssen.
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

Jetzt sind die URL und die Abfragezeichenfolge ordnungsgemäß codiert.
Die Funktionen encodeURI, encodeURIComponent, URL und URLSearchParams dienen jeweils einem anderen Zweck und Sie sollten sie entsprechend Ihren spezifischen Anforderungen verwenden.
encodeURI: Codiert einen URI gemäß RFC2396. Es kodiert keine Zeichen, die gültige Teile eines URI sind. Wenn Sie einen URI gemäß RFC3986 codieren müssen, lesen Sie diese MDN-Dokumentation.
encodeURIComponent: Codiert eine Komponente eines URI gemäß RFC2396, z. B. einen Pfad, ein Fragment oder eine Abfragezeichenfolge. Es enthält Zeichen, die nicht von encodeURI codiert sind.
URL: Kodiert eine Web-URL gemäß RFC3986.
URLSearchParams: Parameter gemäß dem application/x-www-form-urlencoded-Standard kodieren.
Wenn Sie das (Plus-)Zeichen durch ersetzen müssen, können Sie dies manuell tun, wie unten gezeigt:
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;
Bei der Arbeit mit Webentwicklung, Restful APIs oder Web-URLs ist die URL eine zuverlässige Wahl. Darüber hinaus folgt es RFC3986, das neuer als RFC2396 ist.
Ich hoffe, Sie fanden das hilfreich.
Viel Spaß beim Programmieren!
Das obige ist der detaillierte Inhalt vonVerstehen, wie Leerzeichen codiert werden: %mit encodeURI vs. mit URL. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache?
 Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
 Was bedeutet Fokus
Was bedeutet Fokus
 Vier Hauptmerkmale der Blockchain
Vier Hauptmerkmale der Blockchain
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was tun, wenn der Computer keinen Ton hat?
Was tun, wenn der Computer keinen Ton hat?
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?




