
Es gibt viele Möglichkeiten, HTTP-Anfragen in JavaScript zu stellen, aber zwei der beliebtesten sind Axios und die native fetch() API. In diesem Beitrag werden wir diese beiden Methoden vergleichen und gegenüberstellen, um festzustellen, welche für verschiedene Szenarien besser geeignet ist.

HTTP-Anfragen sind für die Kommunikation mit Servern und APIs in Webanwendungen von grundlegender Bedeutung. Sowohl Axios als auch fetch() werden häufig verwendet, um diese Anfragen effektiv zu erleichtern. Lassen Sie uns in ihre Funktionen eintauchen und sehen, wie sie sich schlagen.
Axios ist eine Bibliothek eines Drittanbieters, die einen Promise-basierten HTTP-Client zum Senden von HTTP-Anfragen bereitstellt. Es ist für seine Einfachheit und Flexibilität bekannt und wird in der JavaScript-Community häufig verwendet.
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
fetch() ist eine in modernes JavaScript integrierte API, die von allen modernen Browsern unterstützt wird. Es handelt sich um eine asynchrone Web-API, die Daten in Form von Versprechen zurückgibt.
Installieren Sie zunächst Axios mit npm oder Yarn:
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
Sie können Axios auch über ein CDN einbinden:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
So verwenden Sie Axios, um eine GET-Anfrage zu stellen:
npm install axios # or yarn add axios # or pnpm install axios
Da fetch() integriert ist, müssen Sie nichts installieren. So stellen Sie eine GET-Anfrage mit fetch():
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
import axios from 'axios';
axios.get('https://example.com/api')
.then(response => console.log(response.data))
.catch(error => console.error(error));
fetch('https://example.com/api')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Axios:
fetch(url, options)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Abrufen:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) throw new Error('HTTP error ' + response.status);
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Axios:
axios.get('/api/data', { params: { name: 'Alice', age: 25 } })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
Abrufen:
const url = new URL('/api/data');
url.searchParams.append('name', 'Alice');
url.searchParams.append('age', 25);
fetch(url)
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
axios.post('/api/data', { name: 'Bob', age: 30 })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
Abrufen:
fetch('/api/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ name: 'Bob', age: 30 })
})
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
axios.get('/api/data', { timeout: 5000 }) // 5 seconds
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
Abrufen:
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 5000); // abort after 5 seconds
fetch('/api/data', { signal })
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
Abrufen:
Axios:
Behandelt Fehler im Catch-Block und betrachtet jeden Statuscode außerhalb von 2xx als Fehler:
async function getData() {
try {
const response = await axios.get('/api/data');
// handle response
} catch (error) {
// handle error
}
}
Abrufen:
Erfordert eine manuelle Statusprüfung:
async function getData() {
try {
const response = await fetch('/api/data');
const data = await response.json();
// handle data
} catch (error) {
// handle error
}
}
Es gibt keine definitive Antwort, da es von Ihren Anforderungen abhängt:

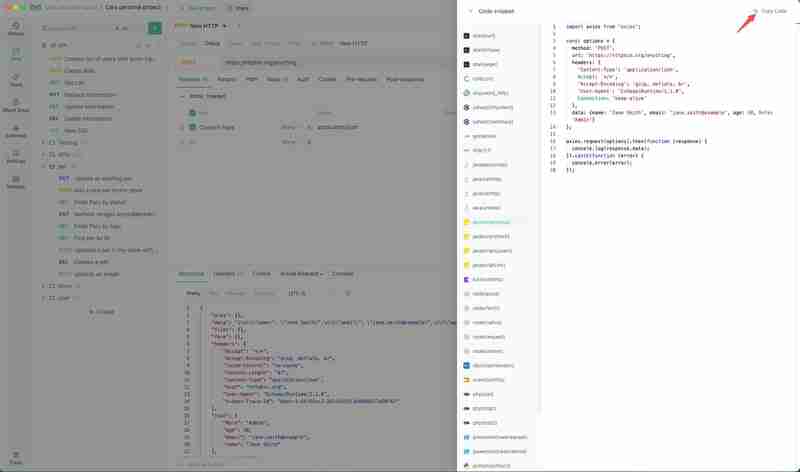
EchoAPI ist eine umfassende kollaborative API-Entwicklungsplattform, die Tools zum Entwerfen, Debuggen, Testen und Verspotten von APIs bietet. EchoAPI kann automatisch Axios-Code für HTTP-Anfragen generieren.




Sowohl Axios als auch fetch() sind leistungsstarke Methoden zum Senden von HTTP-Anfragen in JavaScript. Wählen Sie diejenige aus, die den Anforderungen und Vorlieben Ihres Projekts am besten entspricht. Der Einsatz von Tools wie EchoAPI kann Ihren Entwicklungsworkflow verbessern und sicherstellen, dass Ihr Code präzise und effizient ist. Viel Spaß beim Codieren!
Das obige ist der detaillierte Inhalt vonAxios vs. Fetch: Welches ist das Beste für HTTP-Anfragen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




