
Serverseitiges Rendering (SSR) gibt es schon seit einiger Zeit, aber es lohnt sich, es weiter zu erforschen. Diese Technik kann Ihre Web-Apps schneller und SEO-freundlicher machen.
In diesem Leitfaden erklären wir SSR, warum Sie es verwenden möchten und wie Sie es implementieren, ohne sich die Haare auszureißen. Wir behandeln die Grundlagen, vergleichen es mit clientseitigem Rendering und besprechen einige praktische Beispiele.
Grundsätzlich geht es bei SSR darum, Ihre Webseiten auf dem Server statt im Browser darzustellen. Wenn ein Benutzer eine Seite anfordert, übernimmt der Server die ganze Arbeit und sendet eine vollständig gerenderte Seite an den Client. Dann übernimmt das clientseitige JavaScript, um es interaktiv zu machen.
Der Kellner erledigt die Vorbereitungsarbeit in der Küche und der Browser muss nur noch anrichten und servieren.
Hier ist ein minimales Express.js-Beispiel:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Im Gegensatz dazu könnte ein clientseitig gerenderter (CSR) anfänglicher HTML-Code wie folgt aussehen:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
Dieser Prozess ermöglicht schnelle anfängliche Ladevorgänge und bietet dennoch die umfassende Interaktivität moderner Web-Apps.
Denken Sie daran, dass SSR zwar diese vollständig gerenderten Seiten bereitstellt, dies jedoch nicht ohne Kompromisse ist. Der Server erledigt mehr Arbeit und Sie müssen den Status zwischen dem Server und dem Client sorgfältig verwalten. Für viele Anwendungen machen die Vorteile vollständig gerenderter Seiten SSR jedoch zu einer überzeugenden Wahl.
Client Side Rendering (CSR) und Server Side Rendering (SSR) sind zwei verschiedene Ansätze zum Rendern von Webseiten. Hier ist eine Aufschlüsselung ihrer Hauptunterschiede:
Vorteile:
Nachteile:
Vorteile:
Nachteile:
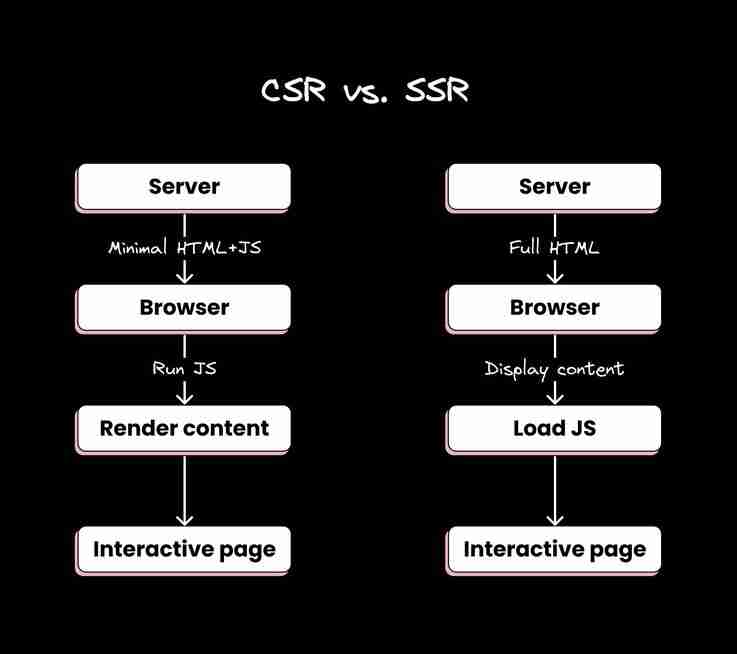
Hier ist ein einfacher visueller Vergleich:

Im Wesentlichen funktioniert CSR eher im Browser, während SSR mehr auf dem Server funktioniert. Die Wahl zwischen ihnen hängt von den spezifischen Anforderungen Ihres Projekts ab und berücksichtigt Faktoren wie anfängliche Ladezeit, SEO-Anforderungen und Serverressourcen.
Serverseitiges Rendering kann einen großen Einfluss darauf haben, wie Suchmaschinen Ihre Website sehen. Lassen Sie es uns aufschlüsseln:
Suchmaschinen-Bots sind ungeduldig. Sie möchten Ihre Inhalte JETZT sehen. Mit SSR sind Ihre Seiten einsatzbereit, wenn der Bot anklopft – Sie müssen nicht warten, bis JavaScript geladen und gerendert wird.

SSR stellt sicher, dass Suchmaschinen dieselben Inhalte sehen wie Benutzer. Beim clientseitigen Rendering besteht immer das Risiko, dass der Bot dynamisch geladene Inhalte übersieht.
Suchmaschinen lieben schnelle Websites. SSR kann die anfänglichen Ladezeiten erheblich verkürzen, was Ihnen einen leichten Vorsprung im Ranking verschaffen könnte.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Mit der Mobile-First-Indexierung von Google werden die Leistungsvorteile von SSR bei langsameren Mobilfunkverbindungen noch wichtiger.
Obwohl es sich nicht unbedingt um eine Suchmaschinenfunktion handelt, erleichtert SSR das Generieren präziser Vorschauen, wenn Ihre Inhalte auf sozialen Plattformen geteilt werden. Dies kann indirekt Ihre SEO steigern, indem das Engagement und die Backlinks erhöht werden.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR ist ein leistungsstarkes Tool für SEO, aber es ist nicht der einzige Faktor. Inhaltsqualität, Relevanz und allgemeine Benutzererfahrung sind für Suchmaschinenrankings von entscheidender Bedeutung. SSR stellt einfach sicher, dass Suchmaschinen Ihre Inhalte effizient crawlen und indizieren können, was Ihnen möglicherweise einen Vorsprung bei Sichtbarkeit und Leistungsmetriken verschafft.
Die Implementierung von SSR muss nicht kompliziert sein. Sehen wir uns an, wie es mit Next.js geht, einem beliebten React-Framework, das SSR unkompliziert macht:
Hier ist ein einfaches Next.js-Beispiel mit dem App Router:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
In diesem Beispiel:
Next.js übernimmt automatisch den SSR-Prozess:
Dieser Ansatz bietet Ihnen die Vorteile von SSR, ohne dass Sie manuell einen Server einrichten oder den Rendering-Prozess selbst verwalten müssen.
Wenn Sie das Rad nicht neu erfinden möchten, gibt es mehrere Frameworks, die die SSR-Komplexität für Sie bewältigen. Hier ist eine Übersicht über beliebte Optionen in verschiedenen Ökosystemen:

Jedes dieser Frameworks bietet seinen eigenen SSR-Ansatz, oft mit zusätzlichen Funktionen wie statischer Site-Generierung, API-Routen und mehr. Die Wahl hängt von Ihrer bevorzugten Sprache, Ihrem Ökosystem und den spezifischen Projektanforderungen ab.
Beim Bereitstellen einer SSR-App:
Hier ist ein grundlegender Bereitstellungsablauf:

Vergessen Sie das Caching nicht! Das Zwischenspeichern servergerenderter Seiten kann die Serverlast erheblich reduzieren.
Builder.io bietet Unterstützung für serverseitiges Rendering (SSR) und statische Site-Generierung (SSG) für alle Komponenten und Frameworks. Mit dieser sofort einsatzbereiten Funktionalität können Sie die Vorteile von SSR und SSG ohne zusätzliche Einrichtung nutzen.

Hier ist ein einfaches Beispiel dafür, wie Sie Inhalte serverseitig mit Builder und Next.js abrufen und rendern können:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Durch die Nutzung von Builder für SSR können Sie die Flexibilität eines Headless-CMS mit den Leistungsvorteilen des serverseitigen Renderings kombinieren und gleichzeitig ein benutzerfreundliches visuelles Bearbeitungserlebnis beibehalten.
Serverseitiges Rendering (SSR) ist ein leistungsstarker Ansatz in der Webentwicklung, der die Leistung, SEO und Benutzererfahrung Ihrer Anwendung erheblich verbessern kann. In diesem Artikel haben wir untersucht, was SSR ist, wie es sich vom clientseitigen Rendering unterscheidet, welche Auswirkungen es auf Suchmaschinen hat und praktische Implementierungsstrategien mithilfe beliebter Frameworks wie Next.js.
Wir haben auch das Konzept vollständig gerenderter Seiten besprochen und verschiedene SSR-Lösungen in verschiedenen Ökosystemen untersucht. Obwohl SSR viele Vorteile bietet, ist es wichtig, die spezifischen Anforderungen Ihres Projekts zu berücksichtigen, wenn Sie entscheiden, ob Sie es implementieren möchten.
F: Wie wirkt sich SSR auf meinen Entwicklungsworkflow aus?
A: SSR kann die Entwicklung komplexer machen, da Sie sowohl Server- als auch Clientumgebungen berücksichtigen müssen. Möglicherweise müssen Sie Ihren Build-Prozess anpassen und bei browserspezifischen APIs vorsichtig sein.
F: Wie wirkt sich SSR auf die Time to Interactive (TTI) meiner Website aus?
A: Während SSR die anfängliche Sichtbarkeit des Inhalts verbessern kann, kann es TTI leicht verzögern, da der Browser das JavaScript nach dem Empfang des ersten HTML laden und hydrieren muss.
F: Gibt es spezielle Sicherheitsaspekte für SSR?
A: Ja, bei SSR müssen Sie bei der Offenlegung sensibler Daten oder APIs auf der Serverseite vorsichtiger sein. Bereinigen Sie Benutzereingaben immer und seien Sie vorsichtig, welche Daten Sie in das erste Rendering einbeziehen.
F: Wie funktioniert SSR mit Authentifizierung und personalisierten Inhalten?
A: SSR kann mit Authentifizierung arbeiten, erfordert jedoch eine sorgfältige Handhabung. Möglicherweise müssen Sie Techniken wie JWT-Tokens oder serverseitige Sitzungen implementieren, um authentifizierte SSR-Anfragen zu verwalten.
Das obige ist der detaillierte Inhalt vonEin Leitfaden zum serverseitigen Rendering. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Welche Java-Dateiübertragungsmethoden gibt es?
Welche Java-Dateiübertragungsmethoden gibt es?
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?
 Was sind Python-Bezeichner?
Was sind Python-Bezeichner?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 Welche Netzwerksicherheitstechnologien gibt es?
Welche Netzwerksicherheitstechnologien gibt es?
 So führen Sie externes CSS in HTML ein
So führen Sie externes CSS in HTML ein
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster




