
Nachdem ich Code in einer Testdatei geschrieben hatte, der sehr gut funktionierte, musste ich ihn in den Hauptcode integrieren und es lief nicht so gut.
Der Basiscode bestand aus einer einfachen HTML-Datei mit einer einzigen Schaltfläche namens „Merken Sie sich das.“

Das hatte einen Klick auf eine Funktion namens showRememberMenu(). Diese Funktion hat ein Menü erstellt, das unter der Schaltfläche angezeigt wurde.

Das Dropdown-Menü enthielt mehrere Tags, die den Daten hinzugefügt werden konnten, um daran zu erinnern, warum der Benutzer versucht hat, sich diese zu merken. (Ich bin alt und brauche jede Hilfe, die ich bekommen kann, um mir Dinge zu merken.)
Klicken Sie auf die Schaltfläche, sehen Sie sich das Dropdown-Menü an, klicken Sie auf das gewünschte Tag und die Daten, die Sie betrachten, werden in einem Array mit diesem Tag gespeichert. Nachdem Sie auf das Menü geklickt haben, verschwindet es.
Meine Aufgabe bestand dann darin, das in ein größeres Skript zu integrieren und zu sehen, dass es trotzdem funktioniert ... oh, vielleicht auch nicht. Klicken Sie auf das Menü, speichern Sie die Daten mit dem Tag und ... was? Warum gibt es die Speisekarte noch? Es wurde im Original gelöscht, sobald darauf geklickt wurde. Warum verschwindet es nicht?
Und wenn ich auf das Tag mit der Aufschrift „Beenden, nicht speichern“ klicke, wird das Menü immer noch angezeigt.
Als Benutzer habe ich mir eine Karte angesehen, die Daten aus der Datenbank enthielt. Durch Klicken auf diese Schaltfläche konnten diese Daten zur späteren Verwendung gespeichert werden. Hier sehen Sie die Karte mit ihrem neuen Button.

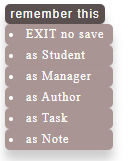
Klicken Sie auf diese Schaltfläche, um das Dropdown-Menü anzuzeigen, und wählen Sie das Tag aus, das für die Speicherung dieser Daten relevant ist...

Jetzt machen Sie dasselbe mit anderen Karten und Sie haben alle Daten, die Sie zum Erledigen einer Aufgabe benötigen, aber warum verschwindet das Menü „&%!!!“ nie?
Nachdem mir die Ideen ausgegangen waren, kontaktierte ich meinen Kollegen Gemini, die KI. Es gab mir eine erste Lösung, die genau dem Code entsprach, den ich bereits hatte. Es wurden viele Dinge vorgeschlagen, von denen nichts funktionierte.
Man war zuversichtlich, dass die Überprüfung auf die Existenz der Knoten und Elemente alles gut machen würde, aber das war nicht der Fall.
Es dauerte ungefähr eine Stunde, bis man Dinge erzählte, die nicht funktionierten, und über Zeitprobleme belehrte, die möglicherweise Verzögerungen erforderten, die wirklich nicht relevant waren, aber langsam haben wir als Team das Problem gelöst.
Wenn Sie versuchen möchten, dieses Problem zu lösen, können Sie es bestimmt in kürzerer Zeit schaffen.
Hier ist der ursprüngliche Codeentwurf, der funktioniert...
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Some Javascript</title>
<link rel="stylesheet" href="./someJavascript.css">
<link rel="icon" href="favicons/favicon.ico" type="image/icon type">
</head>
<body>
<div>
<p>and the javascript<br>
</p>
<pre class="brush:php;toolbar:false">let logToConsole=true;
var rowData={THId:'2', TaskName:'To climb a tree', TaskDesc:'Try using hands & feet'};
var remember=[];
function rememberProcess(remember){
if(logToConsole) console.log('RememberProcess()');
for(i=0;i<remember.length;i+=2){
console.log('Item ',i/2+1,' of ', remember.length/2,' items', 'Remember as ',remember[i], remember[i+1]);}
}
function putDataIntoRemember(menuHeader,rowData){
if(logToConsole) console.log('putDataIntoRemember()');
remember.push(menuHeader);
remember.push(rowData);
}
function deleteMenu(menuLu){
if(logToConsole) console.log('deleteMenu()');
menuLu.parentNode.removeChild(menuLu);
}
function showRememberMenu(){
if(logToConsole) console.log('showRememberMenu()');
if(document.querySelector('#rememberMenu') ) return; //menu already exists
const remember_button = document.querySelector('#remember');
const menuHeaders=['EXIT no save', 'as Student', 'as Manager', 'as Author', 'as Task' , 'as Note'];
menuLu=document.createElement('lu');
menuLu.id='rememberMenu';
for(let i=0;i<menuHeaders.length;i++){
li=document.createElement('li');
li.innerText=menuHeaders[i];
li.id=menuHeaders[i];
li.classList.add('rememberLi');
li.addEventListener('click', () => { //console.log('li button clicked', menuHeaders[i], rowData)
if(menuHeaders[i]=='EXIT no save') {deleteMenu(menuLu);return};
putDataIntoRemember(menuHeaders[i], rowData);//[header][rowData]
rememberProcess(remember);//do something with the stored data structure
deleteMenu(menuLu);
})
menuLu.appendChild(li);
}
remember_button.appendChild(menuLu);
}
Es gibt etwas CSS, aber es ist für das Problem nicht relevant
.remember_button {
background-color: #5A5050;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
/*Button goes white on hover*/
.remember_button:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
.rememberLi{
background-color: #aa9595;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
.rememberLi:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
Das Obige funktioniert mehr oder weniger so, wie ich es wollte.
Hier ist die Version in einem größeren System, von dem ich nicht alles veröffentlichen werde.
Eine Karte wird dynamisch erstellt und mit dem folgenden Code versehen, um die gleiche Art von Schaltfläche wie im Original zu erstellen
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Some Javascript</title>
<link rel="stylesheet" href="./someJavascript.css">
<link rel="icon" href="favicons/favicon.ico" type="image/icon type">
</head>
<body>
<div>
<p>and the javascript<br>
</p>
<pre class="brush:php;toolbar:false">let logToConsole=true;
var rowData={THId:'2', TaskName:'To climb a tree', TaskDesc:'Try using hands & feet'};
var remember=[];
function rememberProcess(remember){
if(logToConsole) console.log('RememberProcess()');
for(i=0;i<remember.length;i+=2){
console.log('Item ',i/2+1,' of ', remember.length/2,' items', 'Remember as ',remember[i], remember[i+1]);}
}
function putDataIntoRemember(menuHeader,rowData){
if(logToConsole) console.log('putDataIntoRemember()');
remember.push(menuHeader);
remember.push(rowData);
}
function deleteMenu(menuLu){
if(logToConsole) console.log('deleteMenu()');
menuLu.parentNode.removeChild(menuLu);
}
function showRememberMenu(){
if(logToConsole) console.log('showRememberMenu()');
if(document.querySelector('#rememberMenu') ) return; //menu already exists
const remember_button = document.querySelector('#remember');
const menuHeaders=['EXIT no save', 'as Student', 'as Manager', 'as Author', 'as Task' , 'as Note'];
menuLu=document.createElement('lu');
menuLu.id='rememberMenu';
for(let i=0;i<menuHeaders.length;i++){
li=document.createElement('li');
li.innerText=menuHeaders[i];
li.id=menuHeaders[i];
li.classList.add('rememberLi');
li.addEventListener('click', () => { //console.log('li button clicked', menuHeaders[i], rowData)
if(menuHeaders[i]=='EXIT no save') {deleteMenu(menuLu);return};
putDataIntoRemember(menuHeaders[i], rowData);//[header][rowData]
rememberProcess(remember);//do something with the stored data structure
deleteMenu(menuLu);
})
menuLu.appendChild(li);
}
remember_button.appendChild(menuLu);
}
und der Rest des Javascripts ist nahezu identisch mit dem Original
.remember_button {
background-color: #5A5050;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
/*Button goes white on hover*/
.remember_button:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
.rememberLi{
background-color: #aa9595;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
.rememberLi:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
Eine Erinnerung daran, wie es aussieht, bevor es angeklickt wird

und wie es hängenbleibt, nachdem es angeklickt wurde

Ich hatte keine Ahnung, was das Problem war, und Gemini war bei einem seiner Vorträge wegen völlig irrelevanter Dinge daneben, aber Ai und ich haben es endlich eingegrenzt und jetzt scheint es so einfach zu sein.
Warum bleibt das Menü bestehen?
Das obige ist der detaillierte Inhalt vonJavascript-Hörer klicken auf den Köder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




