Was ist Django?
- Ein Python-basiertes Web-Framework, das für die schnelle Entwicklung effizienter Webanwendungen entwickelt wurde.
- Es wird auch als „Batterien inklusive“-Framework bezeichnet, da es integrierte Funktionen für verschiedene Aspekte der Webentwicklung bietet. Zu diesen Funktionen gehören die Django-Administratorschnittstelle, das Standard-Datenbankverwaltungssystem (SQLite 3) und andere rationalisierende Entwicklungsprozesse.
Warum Django und kein anderes Framework?
- Der erste Grund ist die schnelle Entwicklung; Django ermöglicht die Erstellung vollwertiger Webanwendungen in kurzer Zeit.
- Der zweite Grund ist die Datenbankflexibilität; Während SQLite 3 die Standarddatenbank ist, ermöglicht Django den einfachen Wechsel zu anderen Datenbanken wie PostgreSQL, MySQL und anderen.
- Der dritte Grund ist die integrierte Admin-Schnittstelle; Es vereinfacht Verwaltungsaufgaben im Zusammenhang mit der Website-Verwaltung.
Django-Architektur
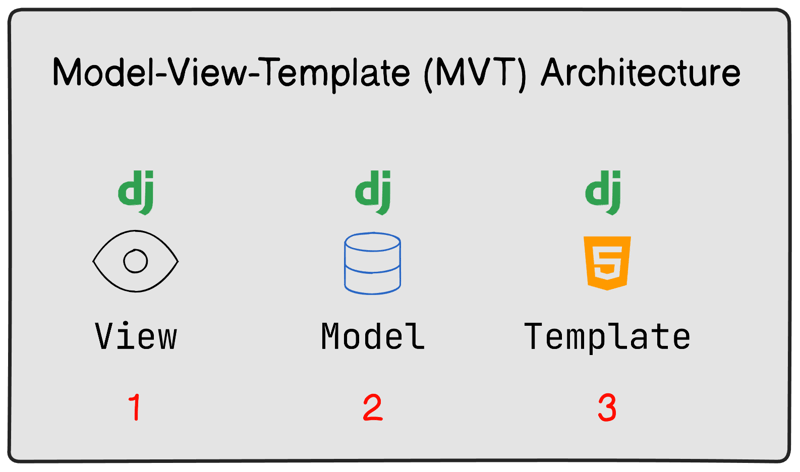
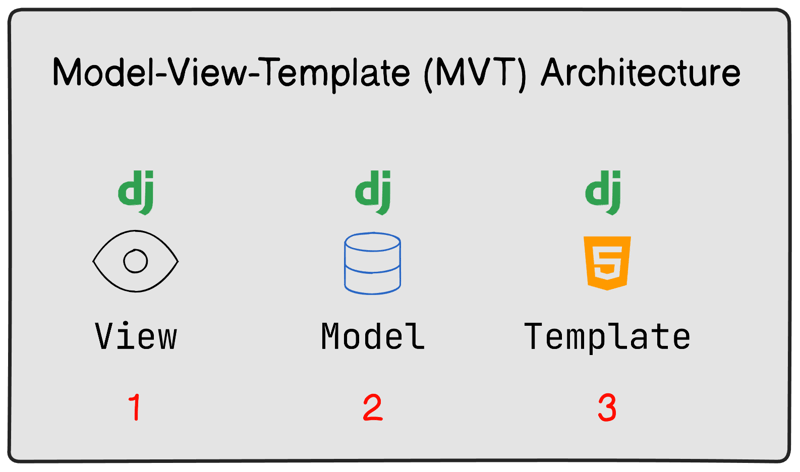
- Django folgt der MVT-Architektur, die für Model-View-Template steht und die Logik Ihrer Anwendung in drei verschiedene Komponenten unterteilt.

- Das Modell in Django stellt die Datenstruktur unserer Anwendung dar, definiert im Wesentlichen das Schema unserer Datenbanktabellen und kapselt die Logik für die Interaktion mit der Datenbank.
- Die Ansicht ist einfach eine Python-Funktion oder -Klasse, die HTTP-Anfragen empfängt und HTTP-Antworten zurückgibt. Es ist für die Verarbeitung eingehender Anfragen, die Interaktion mit der Datenbank über Modelle und die Vorbereitung von Daten für die Darstellung in einer Antwort verantwortlich.
-
Vorlagen in Django sind die HTML-Dateien, die die Struktur der Benutzeroberfläche unserer Anwendung enthalten. Dazu gehören auch Platzhalter und Vorlagen-Tags, die beim Rendern durch Django durch dynamische Inhalte ersetzt werden.
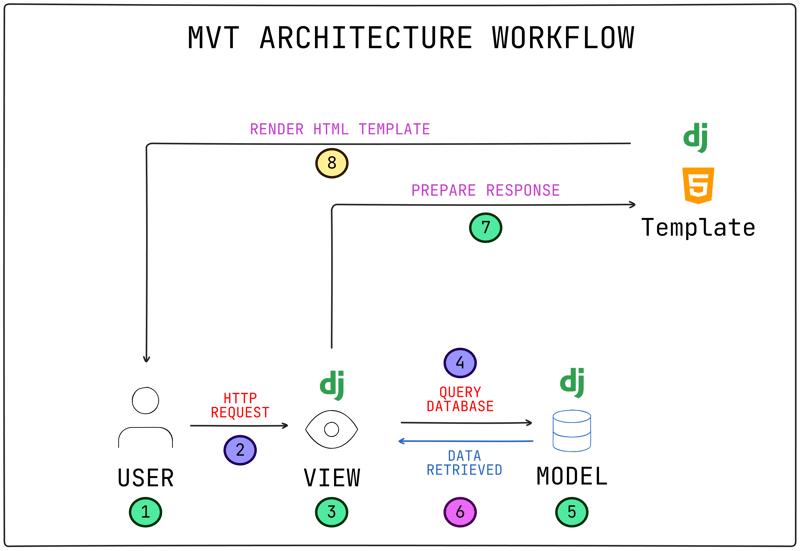
Internes Arbeiten
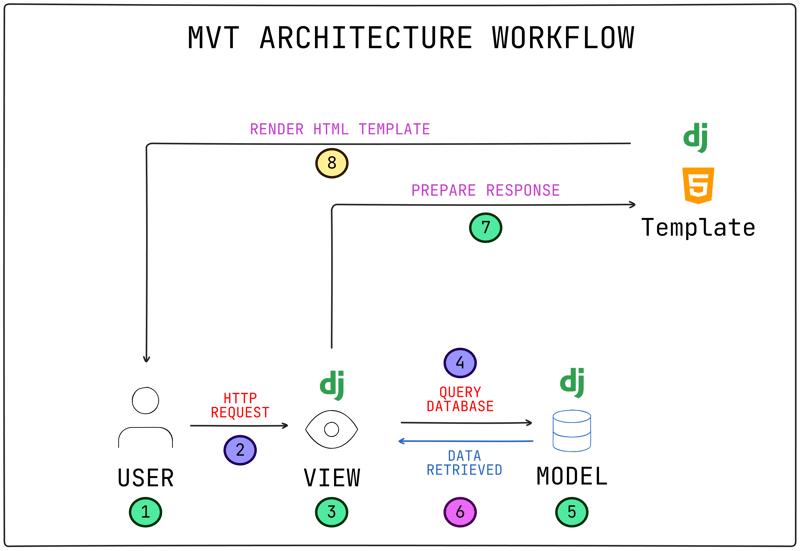
- Das Diagramm veranschaulicht die MVT-Architektur von Django, bei der die urls.py des Kernprojekts Anfragen an die urls.py jeder App weiterleitet. Innerhalb jeder App verarbeitet view.py die Anfragen, interagiert mit models.py, um Daten zu verwalten, und rendert dann Antworten mithilfe von Vorlagen.

Bevor wir mit dem Projekt beginnen, wird immer empfohlen, Ihr Projekt in einer virtuellen Umgebung auszuführen, damit alle für das Projekt erforderlichen Abhängigkeiten selbst in der Projektumgebung und nicht im gesamten System bestehen.
Virtuelle Python-Umgebung.
- Installation der virtuellen Python3-Umgebung.
sudo apt install python3-virtualenv
Nach dem Login kopieren
- Erstellen Sie eine virtuelle Umgebung in Python3.
#virtualenv -p python3 <environment-name>
virtualenv -p python3 ecom
Nach dem Login kopieren
- Aktivieren Sie die erstellte Umgebung.
#source <environment-name>/bin/activate
source ecom/bin/activate
Nach dem Login kopieren
- Deaktivierung der Umgebung.
deactivate
Nach dem Login kopieren
Django-Installation in der Umgebung.
- Django-Installation in einer erstellten Python-Umgebung.
python -m pip install django
#Tip: Type `django-admin` on terminal you will see all the django commands.
django-admin
Nach dem Login kopieren
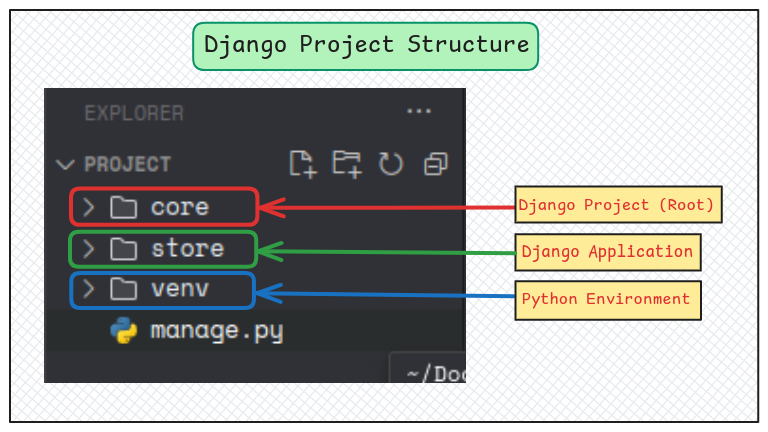
Django-Projekt- und App-Erstellung.
In Django erstellen wir zunächst ein Projekt darin erstellen wir eine App.
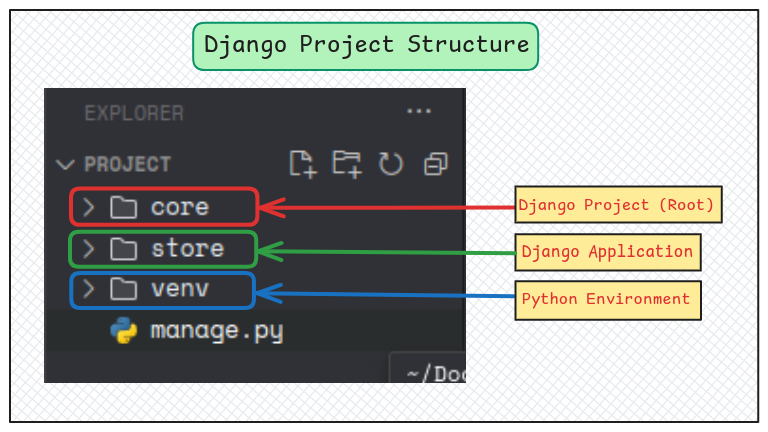
- Erstellung eines Django-Projekts.
#django-admin startproject <project-name>
django-admin startproject core .
Nach dem Login kopieren
- Erstellung einer App innerhalb des Projekts.
#python manage.py startapp <app-name>
python manage.py startapp store
Nach dem Login kopieren
- Danach werden wir in unserem Projekt installieren.
#Go to <project-name>/settings.py inside check for Installed_Apps in which write your app name.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#custom-app
'Store'
]
Nach dem Login kopieren

- In core/urls.py werden wir include hinzufügen, damit wir darin neue URLs hinzufügen können.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path(' ', include('store.urls')),
]
Nach dem Login kopieren
- Hier im Store erstellen wir eine Funktion in views.py, die zur Bearbeitung von Benutzeranfragen in Form einer HTML-Datei verwendet wird.
from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
Nach dem Login kopieren
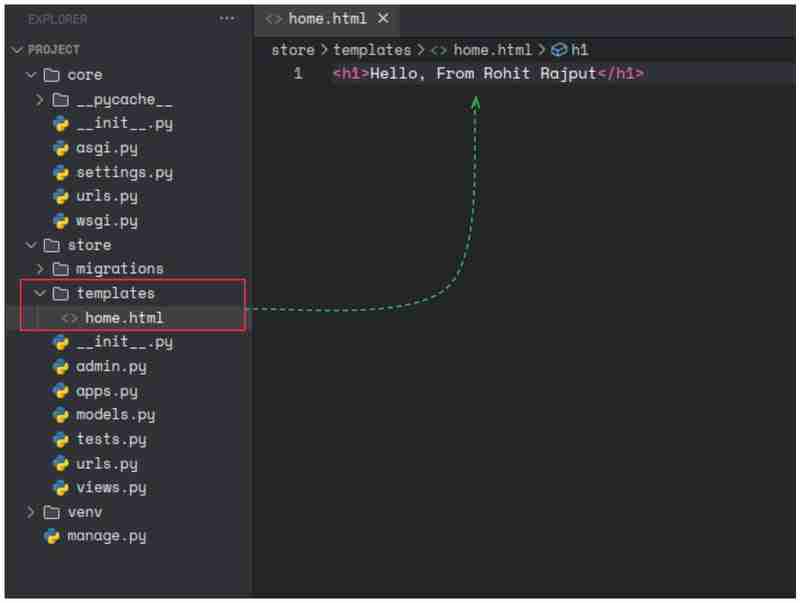
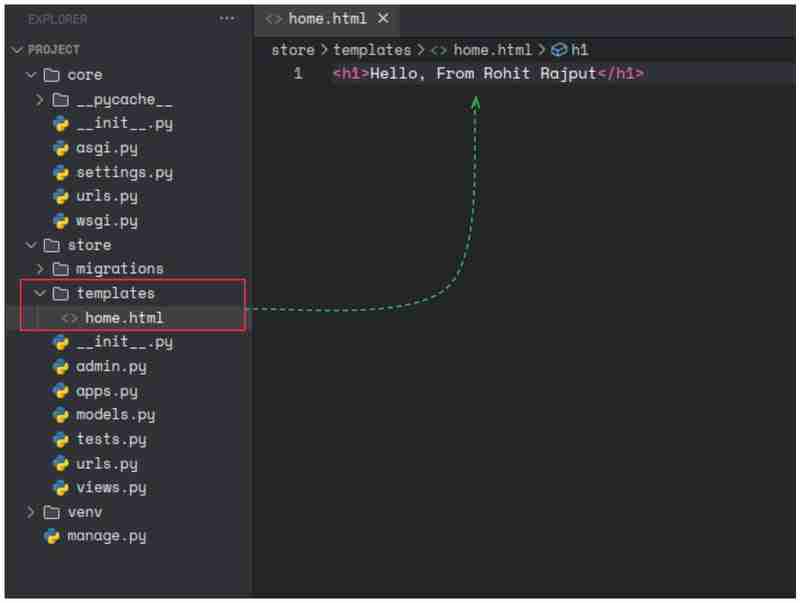
- In der Store-App erstellen wir einen Vorlagenordner mit einer HTML-Datei, um zu überprüfen, ob die Anfrage korrekt verarbeitet wird.

- Jetzt werden wir im Store urls.py erstellen, das URLs zuordnet, um Funktionen in views.py anzuzeigen, um Anfragen zu bearbeiten und Antworten zurückzugeben.
from django.urls import path
from . import views
urlpatterns = [
path(' ',views.home, name='home')
]
Nach dem Login kopieren
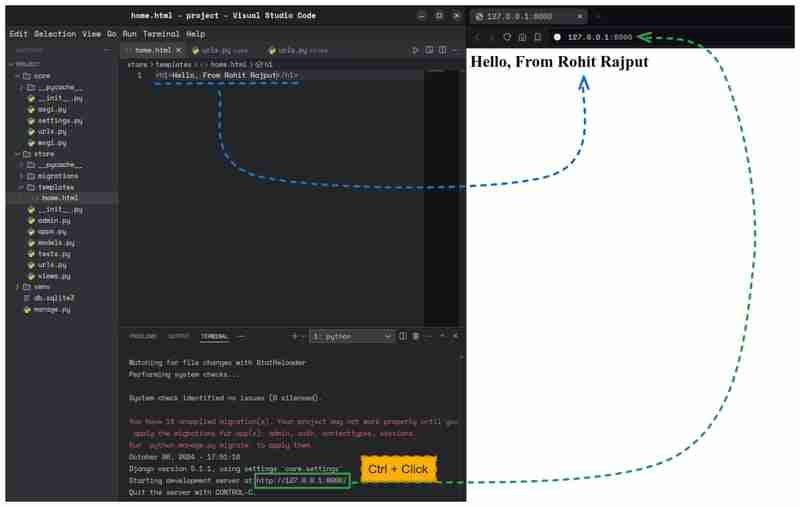
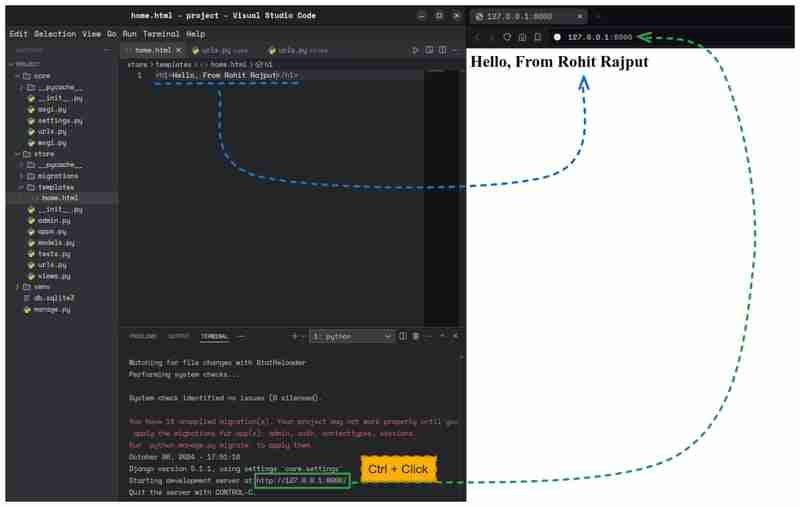
- Führen Sie den Server im Terminal aus, um die Ausgabe der HTML-Datei auf Port 8000 zu überprüfen.
python manage.py runserver
Nach dem Login kopieren

Vernetzen Sie sich mit mir:
-
LinkedIn :https://www.linkedin.com/in/rohitrajputops/
-
GitHub: https://github.com/rohit-rajput1
-
Twitter: https://twitter.com/rohitrajput31
-
Instagram: https://www.instagram.com/rohitrajput_36/
Das obige ist der detaillierte Inhalt vonErste Schritte mit Django: Grundlegende Einrichtung und Übersicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!