
Mock-APIs sind leistungsstarke Tools, die die Entwicklung und das Testen Ihrer Anwendungen erheblich beschleunigen können. In diesem Leitfaden untersuchen wir, was Schein-APIs sind, warum sie wichtig sind, und bieten eine Schritt-für-Schritt-Anleitung zum Einrichten einer Schein-API in JavaScript mit Node.js und Express.js.

Eine Schein-API simuliert das Verhalten einer echten API, indem sie vordefinierte Antworten auf bestimmte Anfragen bereitstellt. Es fungiert als Ersatz für die eigentliche API und ermöglicht es Entwicklern, ihre Anwendungen weiter zu erstellen und zu testen, ohne auf die Fertigstellung der Backend-Dienste warten zu müssen.
Mock-APIs sind aus mehreren Gründen unglaublich nützlich:
Lass uns jetzt selbst Hand anlegen. So können Sie mit JavaScript und Node.js eine Schein-API einrichten.
Erstellen Sie zunächst ein neues JavaScript-Projekt. Wenn Sie Node.js verwenden, können Sie mit den folgenden Befehlen beginnen:
mkdir mock-api-demo cd mock-api-demo npm init -y
Als nächstes installieren Sie Express.js, ein beliebtes Webframework für Node.js:
npm install express
Erstellen Sie eine Datei mit dem Namen server.js in Ihrem Projektverzeichnis. Diese Datei enthält den Code für Ihre Schein-API.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
Führen Sie den Server aus mit:
node server.js
Sie haben jetzt eine Schein-API unter http://localhost:3000/api/users, die eine Liste von Benutzern zurückgibt.

Manchmal reichen statische Antworten nicht aus. Möglicherweise benötigen Sie Ihre Schein-API, um je nach Anfrage unterschiedliche Daten zurückzugeben. Lassen Sie uns unser vorheriges Beispiel erweitern:
mkdir mock-api-demo cd mock-api-demo npm init -y
Jetzt können Sie einen bestimmten Benutzer anhand seiner ID anfordern, und die Mock-API gibt den entsprechenden Benutzer zurück oder einen 404-Fehler, wenn der Benutzer nicht gefunden wird.
Um die Netzwerklatenz zu simulieren, können Sie Verzögerungen bei Ihren Antworten einführen. Dies kann nützlich sein, um zu testen, wie Ihre Anwendung mit langsamen Netzwerken umgeht.
npm install express
EchoAPI ist ein umfassendes Tool für das Design, Debuggen und Testen von API-Schnittstellen. Es rationalisiert den Entwicklungsprozess, indem es eine integrierte Umgebung bereitstellt, in der Entwickler ihre APIs effizient erstellen, testen und validieren können. Eines der Hauptmerkmale von EchoAPI ist die Unterstützung von Mock-Services, die es Entwicklern ermöglicht, API-Antworten für effektive Tests zu simulieren. Nachfolgend finden Sie die Best Practices für die Verwendung von Scheindiensten in EchoAPI, gefolgt von einer Schritt-für-Schritt-Anleitung zum Einrichten einer Schein-API.

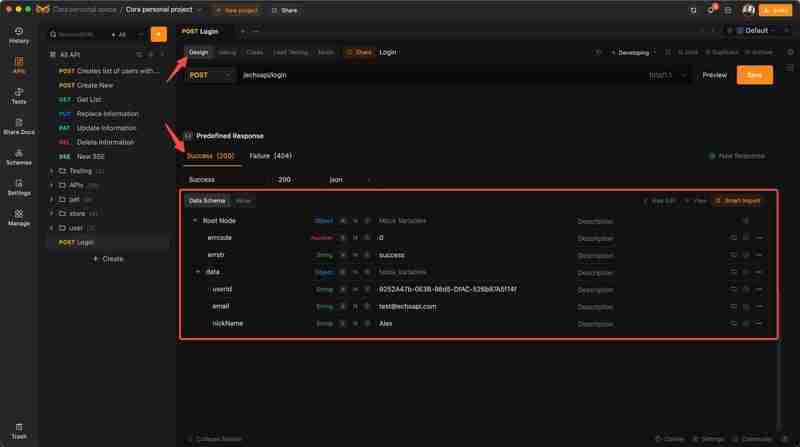
Definieren Sie die URL als /echoapi/login.

Gehen Sie zum Designbereich und konfigurieren Sie die erwarteten Antworten.
Für eine erfolgreiche Antwort konfigurieren Sie den JSON wie folgt:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

Für eine Fehlerreaktion konfigurieren Sie den JSON wie folgt:
node server.js

Legen Sie im Abschnitt „Mock“ die Auslösebedingungen für den Anfragetext fest. Wenn „email“="test@echoapi.com" und „password“="123456" sind, wählen Sie als erwartete Antwort „Erfolgreich“ aus. Wählen Sie für alle anderen Bedingungen „Fehler“ als erwartete Reaktion aus.

Aktivieren Sie Scheindienste und wechseln Sie zur Scheinumgebung, bevor Sie diese API-Anfrage senden.

Fehler

Indem Sie diese Schritte befolgen, können Sie Scheindienste in EchoAPI effizient einrichten und nutzen und so sicherstellen, dass die Frontend-Entwicklung und das Testen Ihrer Anwendung rationalisiert und effektiv sind.

Beim Erstellen einer Frontend-Anwendung können Sie Schein-APIs verwenden, um sofort mit der Arbeit an Funktionen zu beginnen, ohne darauf warten zu müssen, dass das Backend bereit ist. Dieser Ansatz hilft bei der parallelen Entwicklung und beschleunigt den Gesamtprozess.
Mock-APIs sind für automatisierte Tests unerlässlich. Sie liefern konsistente Antworten und erleichtern so das Schreiben zuverlässiger Tests. Tools wie Jest und Cypress können in Schein-APIs integriert werden, um verschiedene Komponenten und Abläufe zu testen.
Beim Erstellen von Prototypen oder Proofs of Concept ermöglichen Ihnen Mock-APIs, schnell die notwendigen Backend-Interaktionen einzurichten, ohne Zeit in den Aufbau der eigentlichen Backend-Dienste zu investieren.
Mock-APIs sind nicht nur eine Annehmlichkeit – sie sind ein wichtiger Bestandteil der modernen Softwareentwicklung. Durch die Nutzung von Schein-APIs können Sie die Entwicklung beschleunigen, Tests verbessern und die Zusammenarbeit in Ihrem Team verbessern. Beginnen Sie noch heute mit der Integration von Schein-APIs in Ihre Projekte und erleben Sie die Vorteile aus erster Hand!
Das obige ist der detaillierte Inhalt vonMock API in JavaScript verstehen: Ein Leitfaden für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Java-Online-Website
Java-Online-Website
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 xenserver
xenserver
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Was ist Socket-Programmierung?
Was ist Socket-Programmierung?
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her




