
Eines der nützlichsten und am weitesten verbreiteten Konzepte in der Welt von React sind Entwurfsmuster, da sie dazu beitragen, den Code skalierbar zu halten und den von uns erstellten Komponenten zusätzliche Bedeutung zu verleihen.
Es gibt verschiedene Muster, und in diesem Artikel besprechen wir Zusammengesetzte Komponenten, ein erweitertes Muster, das besonders nützlich für die Erstellung flexibler und zusammensetzbarer Schnittstellen ist.
Compound Components ist ein erweitertes Muster in React. Sein Ziel besteht darin, ein flexibleres Design zu schaffen, indem es die gemeinsame Nutzung von Zustand und Logik zwischen einer Gruppe von Komponenten ermöglicht. Auf diese Weise kann die Kommunikation zwischen der übergeordneten Komponente und den untergeordneten Komponenten auf flexible Weise erreicht werden.
Die Komponenten arbeiten zusammen, um bestimmte Verhaltensweisen zu erreichen, ohne komplexe Requisitenbäume oder übermäßig komplizierte Logik zu erstellen, die in Zukunft nur schwer umzugestalten oder zu verstehen wäre.
Dieses Muster trägt dazu bei, das Bohren von Stützen zu vermeiden, bei dem wir eine große Anzahl von Stützen durch mehrere Komponentenschichten hindurchführen. Das Bohren von Requisiten kann problematisch sein, da es bei jeder Statusaktualisierung zu unnötigen erneuten Renderings führen kann, da bei jeder Statusänderung alle untergeordneten Komponenten aktualisiert werden.
Ein Beispiel für zusammengesetzte Komponenten ist in der HTML-Struktur von Select- und Option-Tags zu sehen:

Das Select-Element fungiert als Statusmanager der Schnittstelle, während die Optionselemente konfigurieren, wie die Select-Komponente funktionieren soll.
In diesem Beispiel erstellen wir ein Modal, das in zwei zusammengesetzte Komponenten unterteilt ist: Toggle und Content. Sie teilen den Öffnungs-/Schließzustand des Modals.
Lassen Sie uns Schritt für Schritt durchgehen, wie Sie diese Komponente erstellen:
Wir können damit beginnen, den Kontext zu erstellen, der den Öffnungs-/Schließzustand des Modals verwaltet:

Erstellen der Basis der Modal-Komponente:

Beachten Sie, dass wir Kinder verwenden, um die Komponenten zu greifen, die im Modal platziert werden. Wir wollen es so verwenden:

Jetzt müssen wir die Toggle-Komponente erstellen, die für das Öffnen des Modal verantwortlich ist:

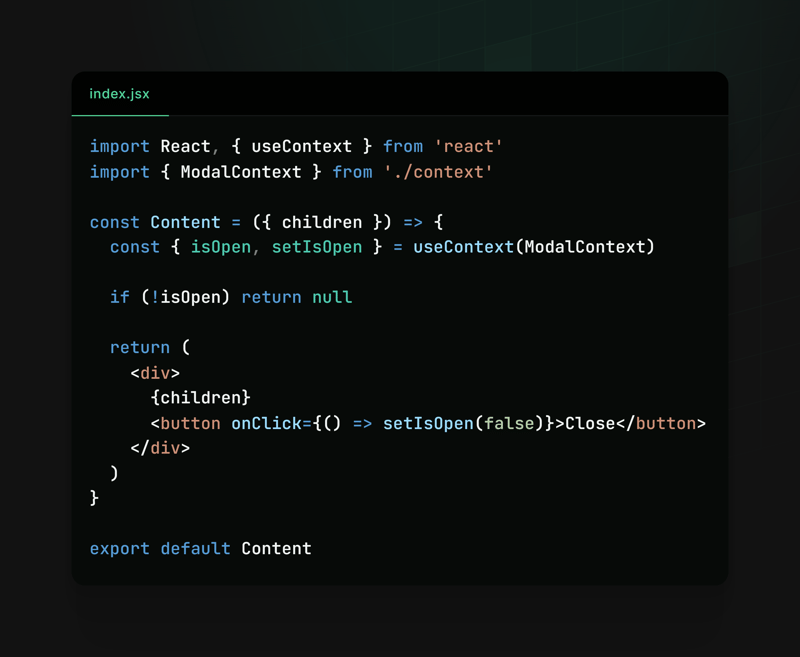
Wir benötigen außerdem eine Inhaltskomponente, die für die Anzeige des Modal-Inhalts verantwortlich ist:

Endlich können wir beide Komponenten zu unserer Modal-Komponente hinzufügen und schon kann es losgehen! ?

Verwendung:

Ergebnis:

Auf diese Weise machen wir das Erstellen und Verwenden von Modalen äußerst flexibel und wiederverwendbar. Modal.Toggle ist für das Auslösen der modalen Anzeige verantwortlich, während Modal.Content den modalen Inhalt anzeigen soll.
Diese Struktur ermöglicht es Entwicklern, das Verhalten und den Inhalt von Modalen einfach an die spezifischen Anforderungen ihrer Anwendungen anzupassen, wodurch der Code sauberer und organisierter wird.
Wir können zusammengesetzte Komponenten auch in anderen Kontexten verwenden, wie zum Beispiel:
Akkordeonkomponenten:

Menükomponenten:

Alle diese Beispiele sind flexibel und anpassungsfähig und erleichtern die Entwicklung, Skalierbarkeit und Komponentenverwendung.
Uns ist aufgefallen, dass die Schaltfläche „Schließen“ innerhalb der Inhaltskomponente platziert wurde, es wäre jedoch interessant, eine Komponente zu haben, die sich mit der Verwaltung des Schließens des Modals befasst. Sie könnten so etwas wie
Wir haben gesehen, wie nützlich das Schreiben von Komponenten mithilfe des Compound Components-Musters in unseren Anwendungen sein kann. Wir haben auch untersucht, wie man es umsetzen kann, und Beispiele dafür überprüft, wo dieses Muster passen kann.
Fühlen Sie sich frei, die Erstellung von Komponenten mithilfe von Compound Components zu erkunden und damit zu experimentieren. Setzen Sie es mit Bedacht ein und beurteilen Sie, ob die Anwendung in Ihrem Kontext sinnvoll ist, denn wenn es nicht gut umgesetzt wird, könnte es am Ende eher ein Hindernis als eine Hilfe sein.
Hinweis: Ich habe den gleichen Inhalt auf „react4noobs“ gepostet, einem BR-Repository, das von Entwicklern im React-Universum erstellte Artikel zusammenfasst. Reinschauen lohnt sich!
Das obige ist der detaillierte Inhalt vonBeherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Server und Cloud-Host
Der Unterschied zwischen Server und Cloud-Host
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 Welche Funktionen haben Computernetzwerke?
Welche Funktionen haben Computernetzwerke?
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 So verwenden Sie Google Voice
So verwenden Sie Google Voice
 So entschlüsseln Sie das WLAN-Passwort
So entschlüsseln Sie das WLAN-Passwort
 http500-Lösung
http500-Lösung




