
Zackige Kanten in Firefox mit 3D-CSS-Transformation: Eine Lösung
Ähnlich dem Problem, das in Chrome mit gezackten Kanten nach der CSS-Transformation auftritt, tritt in Firefox das gleiche Problem bei der Anwendung von 3D-Transformationen auf . Anders als in Chrome bleibt Firefox jedoch davon unberührt, wenn „backface-visibility“ auf „aufgelöst“ gesetzt wird.
Die gezackten Kanten sind in Firefox bei 3D-Transformationen offensichtlich, wie im folgenden Beispiel: http://jsfiddle.net /78d8K/5/
Bearbeitete Lösung
Nachdem wir wertvolles Feedback erhalten hatten, wurde eine verbesserte „Problemumgehung“ gefunden:
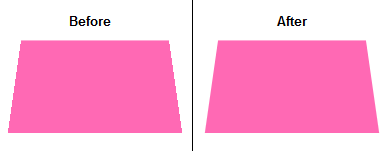
Verstärken Sie die Auswirkungen des „Umriss“-Attributs:
<code class="css">outline: 1px solid transparent;</code>
Diese Lösung wurde verifiziert, um das Problem unter Firefox 10.0.2 für Windows 7 zu beheben: http://jsfiddle.net /nKhr8/

Ursprüngliche Lösung
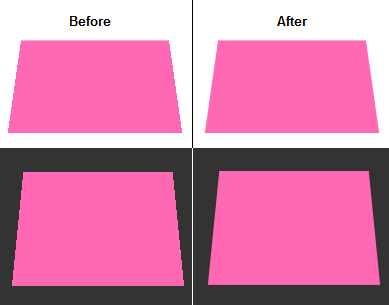
Ein „Workaround“, der zwar vielversprechend, aber nur begrenzt anwendbar war, bestand darin, einen „Rahmen“ hinzuzufügen. Attribut mit einer Farbe, die zum Hintergrund passt:
<code class="css">border: 1px solid white;</code>
Diese „Problemumgehung“ wurde unter Firefox 10.0.2 für Windows 7 getestet und hat ihre Wirksamkeit nachgewiesen: http://jsfiddle.net/LPEfC/

Es ist wichtig zu beachten, dass diese Lösung von der Hintergrundfarbe abhängt und ihre Wirksamkeit in verschiedenen Szenarien variieren kann.
Das obige ist der detaillierte Inhalt vonWie behebe ich gezackte Kanten in Firefox nach der Anwendung von 3D-CSS-Transformationen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




