
E-Mail-Benachrichtigungen sind für moderne Webanwendungen von entscheidender Bedeutung. In diesem Leitfaden erstellen wir einen sicheren E-Mail-Benachrichtigungsdienst mithilfe von Express.js und der OAuth2-Authentifizierung von Gmail. Unser Dienst akzeptiert Webhook-Anfragen und versendet automatisch E-Mails basierend auf den eingehenden Daten.
Wir erstellen einen Express-Server, der:
Installieren Sie zunächst die erforderlichen Pakete:
npm install express body-parser nodemailer googleapis dotenv
Erstellen Sie eine .env-Datei mit Ihren Anmeldeinformationen:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Wenn Sie wie ich auf Schwierigkeiten beim Einrichten dieser Anmeldeinformationen stoßen, können Sie die folgenden Schritte ausführen...
Schritt-1: Erstellen Sie ein neues Google Cloud-Projekt:
a. Gehen Sie zu https://console.cloud.google.com/
B. Klicken Sie oben auf der Seite auf das Projekt-Dropdown
C. Klicken Sie auf „Neues Projekt“
D. Geben Sie einen Projektnamen ein und klicken Sie auf „Erstellen“

Schritt-2: Aktivieren Sie die Gmail-API:
A. Gehen Sie in der linken Seitenleiste zu „APIs & Dienste“ > „Bibliothek“
B. Suchen Sie nach „Gmail API“
C. Klicken Sie auf „Gmail API“ und dann auf „Aktivieren“

Schritt-3: Konfigurieren Sie den OAuth-Zustimmungsbildschirm:
A. Gehen Sie zu „APIs & Dienste“ > „OAuth-Zustimmungsbildschirm“
B. Wählen Sie als Benutzertyp „Extern“ und klicken Sie auf „Erstellen“
C. Füllen Sie die erforderlichen Felder aus:
- App-Name: [Ihr App-Name]
- E-Mail des Benutzersupports: [Ihre E-Mail]
- Kontaktinformationen des Entwicklers: [Ihre E-Mail]
D. Klicken Sie auf „Speichern und fortfahren“
e. Klicken Sie auf der Seite „Bereiche“ auf „Bereiche hinzufügen oder entfernen“
F. Suchen Sie den Bereich „https://mail.google.com/“ und wählen Sie ihn aus
G. Klicken Sie auf „Aktualisieren“ und dann auf „Speichern und fortfahren“
H. Klicken Sie auf der Seite „Testbenutzer“ auf „Benutzer hinzufügen“
ich. Fügen Sie Ihre Gmail-Adresse hinzu und klicken Sie auf „Speichern und fortfahren“
J. Überprüfen Sie die Zusammenfassung und klicken Sie auf „Zurück zum Dashboard“
Schritt 4: OAuth2-Anmeldeinformationen erstellen:
A. Gehen Sie zu „APIs & Dienste“ > „Anmeldeinformationen“
B. Klicken Sie auf „Anmeldeinformationen erstellen“ > „OAuth-Client-ID“
C. Wählen Sie als Anwendungstyp „Webanwendung“
D. Name: [Ihr App-Name]
e. Autorisierte JavaScript-Ursprünge: Fügen Sie die Domäne Ihres Servers hinzu (z. B. http://localhost:3000 für lokale Entwicklung)

F. Autorisierte Weiterleitungs-URIs:
- Hinzufügen: https://developers.google.com/oauthplayground
- Fügen Sie die Rückruf-URL Ihres Servers hinzu, falls Sie eine haben (z. B. http://localhost:3000/auth/google/callback)
G. Klicken Sie auf „Erstellen“
H. In einem Popup werden Ihre Kunden-ID und Ihr Kundengeheimnis angezeigt. Bewahren Sie diese sicher auf.
Schritt-5: Holen Sie sich ein neues Aktualisierungs-Token:
A. Gehen Sie zu https://developers.google.com/oauthplayground/

b. Klicken Sie oben rechts auf das Zahnradsymbol (Gefällt mir-Einstellungen)
C. Klicken Sie auf das Kontrollkästchen „Eigene OAuth-Anmeldeinformationen verwenden“
D. Geben Sie Ihre neue Kunden-ID und Ihr neues Kundengeheimnis ein
e. Schließen Sie die Einstellungen
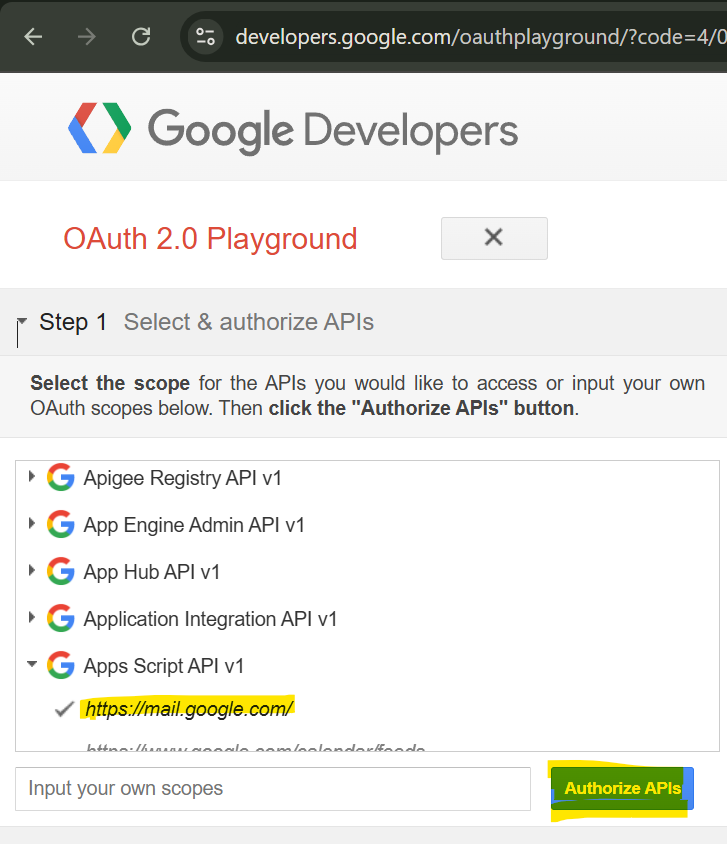
F. Suchen Sie in der linken Seitenleiste nach „Gmail API v1“
G. Wählen Sie https://mail.google.com/
H. Klicken Sie auf „APIs autorisieren“
ich. Wählen Sie Ihr Google-Konto und erteilen Sie die angeforderten Berechtigungen
J. Klicken Sie im nächsten Bildschirm auf „Autorisierungscode gegen Token eintauschen“
k. Kopieren Sie das „Aktualisierungstoken“ aus der Antwort
Wenn Sie während dieses Vorgangs oder beim Testen der E-Mail-Funktionalität auf Probleme stoßen, geben Sie bitte die spezifischen Fehlermeldungen oder das Verhalten an, die Sie in den Kommentaren sehen.
Lassen Sie uns die Umsetzung Schritt für Schritt aufschlüsseln:
npm install express body-parser nodemailer googleapis dotenv
In diesem Abschnitt wird unser Express-Server eingerichtet und die erforderlichen Abhängigkeiten importiert. Wir verwenden body-parser zum Parsen von JSON-Anfragen und dotenv zum Verwalten von Umgebungsvariablen.
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Wir erstellen einen OAuth2-Client mithilfe der Authentifizierungsbibliothek von Google. Dies übernimmt die Token-Aktualisierung und Authentifizierung mit der Gmail-API.
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
Diese Funktion:
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Unser Webhook-Endpunkt:
Testen Sie Ihren Webhook mit Curl oder Postman:
npm install express body-parser nodemailer googleapis dotenv
Häufige Probleme und Lösungen:
Sie verfügen jetzt über ein sicheres, OAuth2-authentifiziertes E-Mail-Benachrichtigungssystem! Diese Implementierung bietet eine solide Grundlage für den Aufbau komplexerer Benachrichtigungssysteme bei gleichzeitiger Wahrung von Sicherheit und Zuverlässigkeit.
Ich hoffe, dieser Beitrag hilft Ihnen beim Einrichten des E-Mail-Dienstes.
Viel Spaß beim Codieren! ?
Das obige ist der detaillierte Inhalt vonErstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express Webhooks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 OuYi Exchange USDT-Preis
OuYi Exchange USDT-Preis
 Was ist der Unterschied zwischen Ibatis und Mybatis?
Was ist der Unterschied zwischen Ibatis und Mybatis?
 So konvertieren Sie Excel in VCF
So konvertieren Sie Excel in VCF
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 So aktivieren Sie den Cloud-Speicherdienst
So aktivieren Sie den Cloud-Speicherdienst
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten
 photoshare.db
photoshare.db




