
Wenn Sie im KI-Bereich auf dem Laufenden sind, wissen Sie bereits, dass KI-Agenten in der Welt der Automatisierung und Kundeninteraktion zu einem Game-Changer werden. Diese Assistenten können alles erledigen, von der Beantwortung grundlegender Kundenanfragen bis hin zur Ausführung komplexer, kontextbezogener Aufgaben. Bei VAKX haben wir es Entwicklern und Unternehmen einfacher denn je gemacht, ihre eigenen KI-Agenten ohne umfassende KI-Kenntnisse zu entwickeln. Heute möchte ich einen persönlichen Blick darauf werfen, wie Sie mithilfe der VAKX-Plattform Ihren eigenen KI-Agenten erstellen.
Bevor ich in den Integrationsprozess eintauche, empfehle ich, VAKX zu erkunden und mit unserem KI-Chat zu interagieren, um ein umfassendes Verständnis zu erlangen:
VAKX
Melden Sie sich bei VAKStudio an

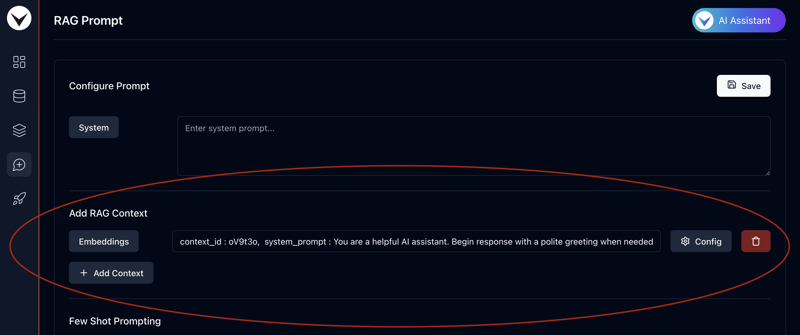
Obwohl es in der Eingabeaufforderungsvorlage mehrere Optionen gibt, konzentrieren wir uns in diesem Tutorial auf das Hinzufügen von RAG-Kontext zur Eingabeaufforderung.

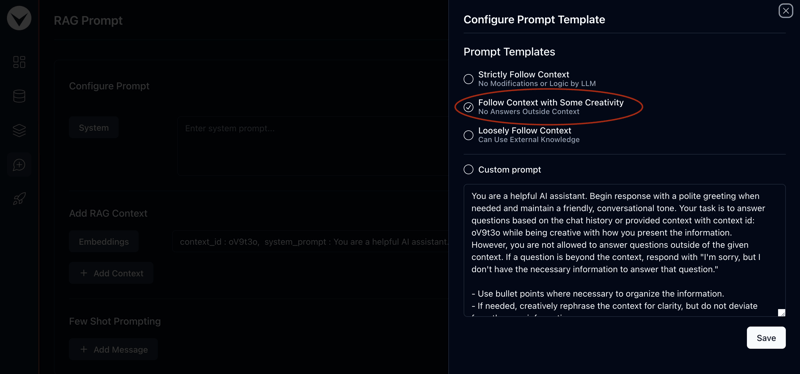
Es öffnet sich ein Seitenbereich, in dem Sie zwischen vorinstallierten Eingabeaufforderungsvorlagen mit Kontext-IDs wechseln oder eine benutzerdefinierte Eingabeaufforderung zum Einbetten von Kontext erstellen können.
Für dieses Tutorial fahren wir mit der Standardaufforderung fort: „Folgen Sie dem Kontext mit etwas Kreativität.“
Schließen Sie das Konfigurationsfenster und klicken Sie oben rechts auf „Speichern“, um Ihre Änderungen zu übernehmen.

Als nächstes gehen Sie zu VAKStudio und navigieren Sie zur Registerkarte „Datenspeicher“ in der Seitenleiste. Klicken Sie dann oben links auf die Registerkarte „Markdown-Dateien“.
Klicken Sie auf die Schaltfläche „Ordner erstellen“, geben Sie „FoodSprint-Dateien“ als Namen ein und klicken Sie dann zur Bestätigung auf „Ordner erstellen“.
Klicken Sie anschließend auf den Ordner, um ihn zu öffnen.
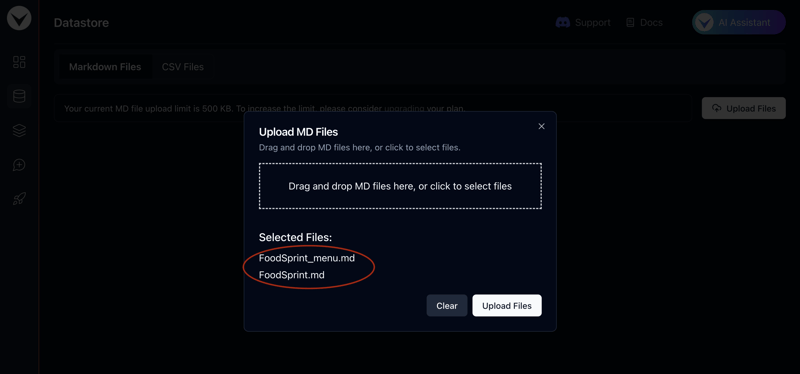
Sobald Sie drinnen sind, klicken Sie oben rechts auf die Schaltfläche „Dateien hochladen“.
Ziehen Sie die Dateien FoodSprint.md und FoodSprint_menu.md, die Sie gerade heruntergeladen haben, per Drag & Drop.
Klicken Sie abschließend auf „Dateien hochladen“, um den Upload abzuschließen.

Folgen Sie diesen Schritten, um Ihre CSV-Datei hochzuladen:
Nachdem wir die Markdown-Dateien hochgeladen haben, können wir daraus Vektoreinbettungen erstellen.

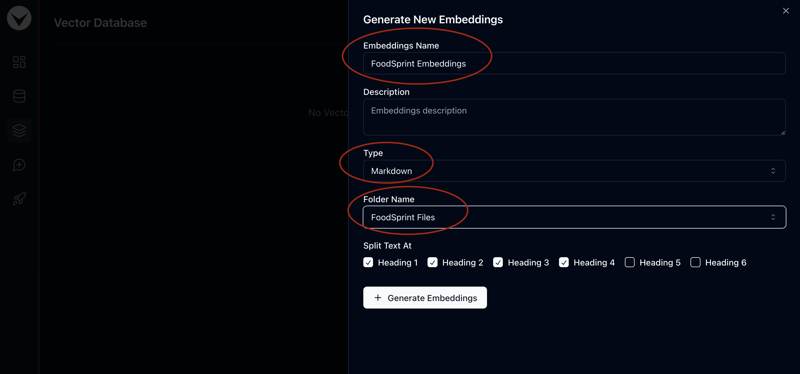
Um nun strukturierte Vektoreinbettungen zu erstellen, befolgen Sie diese Schritte:
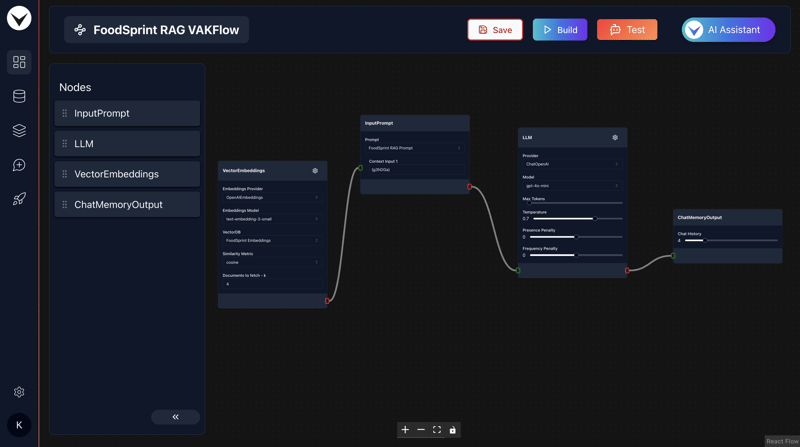
Wenn alles eingerichtet ist, ist es Zeit, Ihren VAKFlow zu erstellen.
Da nun alles fertig ist, erstellen wir den RAG Chatbot.

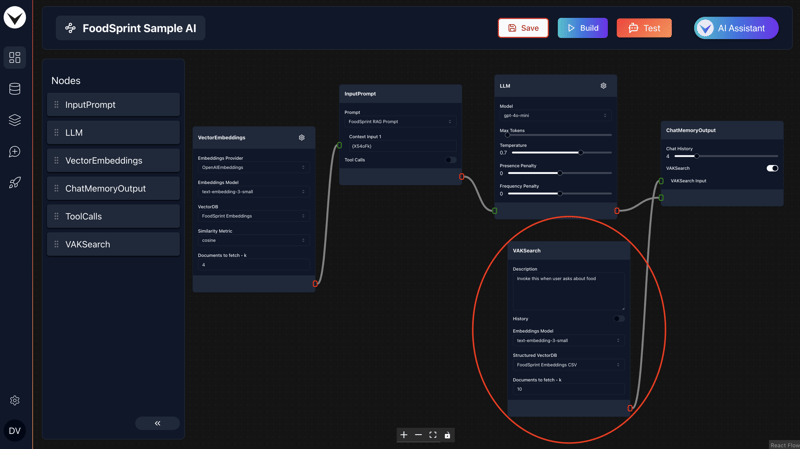
Um Rich-Suchergebnisse in Ihrem Chatbot zu aktivieren, befolgen Sie diese Schritte, um den VAKSearch-Knoten hinzuzufügen:

Ein KI-Agent ist eine Softwareeinheit, die mithilfe künstlicher Intelligenz autonom Aufgaben ausführt, Entscheidungen trifft und mit ihrer Umgebung interagiert. Es verarbeitet Eingaben, wendet Überlegungen an und ergreift Maßnahmen, um bestimmte Ziele in dynamischen Umgebungen zu erreichen.
So erstellen Sie einen einfachen KI-Agenten, indem Sie Ihrem Chatbot Toolaufrufe hinzufügen:
Um Werkzeugaufrufe hinzuzufügen, aktivieren Sie den Schalter „Werkzeugaufrufe“ im InputPrompt-Knoten.
Ziehen Sie den ToolCalls-Knoten per Drag-and-Drop und verbinden Sie seine rote Kante mit der ToolCalls-Eingabe auf dem InputPrompt-Knoten.
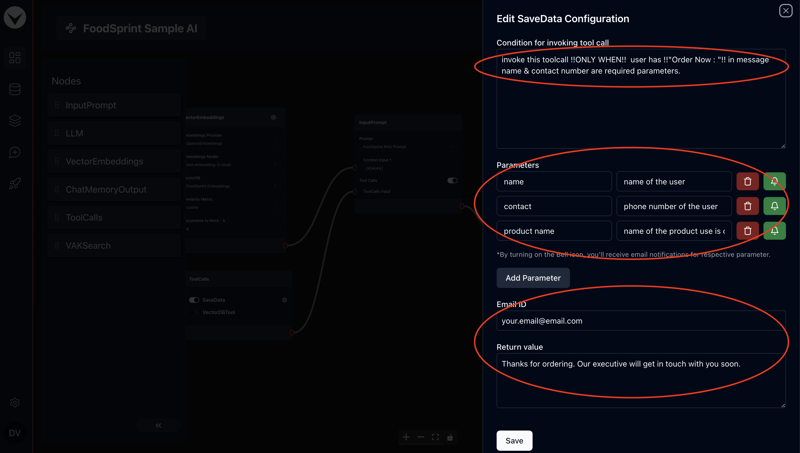
Aktivieren Sie den Aufruf des SaveData-Tools und klicken Sie dann auf das Einstellungssymbol, um es zu konfigurieren.
Geben Sie in der Bedingung für den Aufruf des Werkzeugaufrufs Folgendes ein:
Rufen Sie diesen Toolcall auf !!NUR WANN!! Benutzer hat !!"Jetzt bestellen: "!! In der Nachricht sind Name und Kontaktnummer erforderliche Parameter.
Klicken Sie dreimal auf Parameter hinzufügen, um drei Parameter hinzuzufügen:
Klicken Sie abschließend auf Speichern, um die Änderungen zu übernehmen.

Lassen Sie uns nun den VAKFlow erstellen, indem Sie oben rechts auf die Schaltfläche „Erstellen“ klicken, und schon können Sie den KI-Chatbot testen.
Um den KI-Chatbot zu testen, klicken Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Testen“. Dadurch wird ein Chat-Popup zur Interaktion mit AI Chatbot geöffnet.
Versuchen Sie, mit AI Chatbot zu chatten. Einige Beispielabfragen sind:

Und das ist es! Ihr Chatbot ist jetzt einsatzbereit!
Gehen Sie zum Bereitstellungs-Dashboard.
Klicken Sie oben rechts auf die Schaltfläche „Neue Bereitstellung“. Dadurch wird ein Popup geöffnet.
Eine Liste der VAKFlows, die zur Bereitstellung bereit sind, wird angezeigt. Stellen Sie sicher, dass der VAKFlow, den Sie bereitstellen möchten, bereits erstellt wurde.
Wählen Sie den VAKFlow aus der Liste aus und klicken Sie auf die Schaltfläche „Bereitstellen“.
Sie können die AI-Parameter wie AI-Bild, Name oder zulässige Domänen konfigurieren.
Wenn Sie diese KI mit Ihren Freunden teilen möchten, können Sie auch die App aktivieren und den Link (oder QR-Code) teilen.
Sie können den Vanilla-JS-Integrationscode direkt aus der Vanillajs-Option der Integrationsoptionen kopieren. Dort sind alle Variablen standardmäßig konfiguriert.
Ansonsten folgt der Codeausschnitt:
`
<script>
window.initVAKChat({
VAKFlowID: "Your_VAKFlowID",
btnText: "AI Assistant",
btnSize: "md",
theme: "light",
position: "relative",
contentWidth: "lg",
baseFontSize: "16px",
btnType: "gradientbutton",
btnWidth: "auto",
btnTextColor: "#ffffff",
introMessage: "Hello, How can I help you?",
})
</script>`
Stellen Sie sicher, dass Sie die VAKFlowID durch Ihre eigene VAKFlowID ersetzen.
Für die React-Integration besuchen Sie diesen Link.
Stellen Sie sicher, dass Sie die VAKFlowID durch Ihre eigene VAKFlowID ersetzen.
Ganesh ist der Gründer von VAKX, einer Plattform, die den Bau von KI-gestützten Assistenten für jedermann zugänglich machen soll. Mit einem Hintergrund in KI-Lösungen unterstützt er Unternehmen mit Leidenschaft dabei, Aufgaben zu automatisieren und Abläufe mithilfe intelligenter Assistenten zu skalieren.
Erreichen Sie mich unter ganesh@vakx.io
Vielen Dank!
Das obige ist der detaillierte Inhalt vonErstellen Sie Ihren No-Code-KI-Agenten mit VAKX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen
 So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen Header-Dateien und Quelldateien
Der Unterschied zwischen Header-Dateien und Quelldateien
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 STIL.HINTERGRUND
STIL.HINTERGRUND
 Was ist es
Was ist es




