
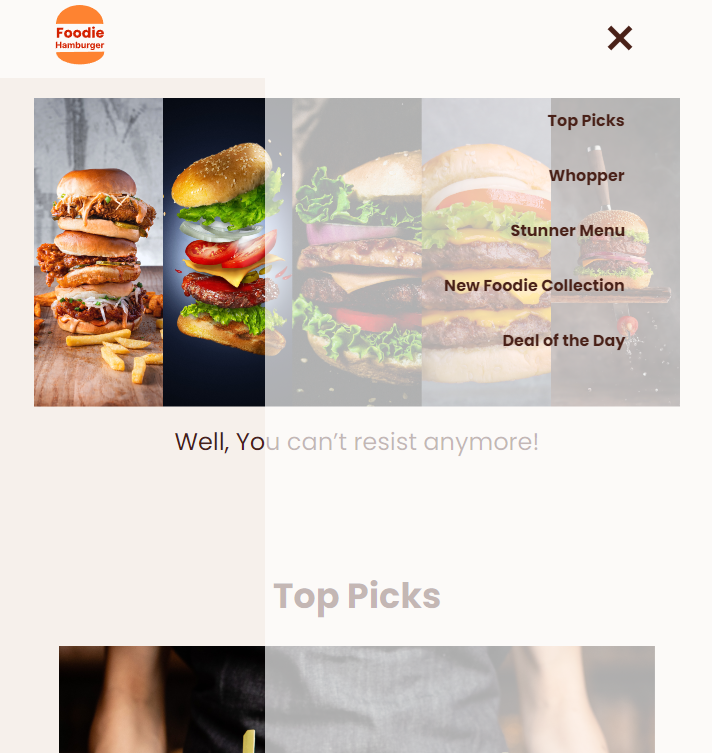
Habe gerade dieses Projekt abgeschlossen! ? Konzentrieren Sie sich auf die Erstellung eines responsiven Hamburger-Menüs? und habe nebenbei einige nette UI-Tricks gelernt. Schauen Sie es sich unten an!
GitHub: https://github.com/khanimran17/Foodie-Hamburger
Live-Demo: https://quiet-custard-26c007.netlify.app


Das obige ist der detaillierte Inhalt vonResponsive Hamburger-Menü: Eine unterhaltsame Lernerfahrung!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 ich sage
ich sage
 Software zur Website-Erstellung
Software zur Website-Erstellung
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik




