
 ?️ Sichern Sie Ihren JavaScript-Code ganz einfach.
?️ Sichern Sie Ihren JavaScript-Code ganz einfach.
Sicherheit ist ein entscheidender Aspekt der Softwareentwicklung, und als Entwickler sollten wir alle danach streben, sicherzustellen, dass unsere Anwendungen frei von Schwachstellen sind. Wir stellen vor: sast-scan, ein einfaches, aber leistungsstarkes SAST-Tool (Static Application Security Testing), das zum Scannen von JavaScript-Codebasen auf Schwachstellen entwickelt wurde.
In diesem Beitrag erkläre ich Ihnen, was Sast-Scan ist, wie es funktioniert und wie es Ihnen dabei helfen kann, sichereren Code zu verwalten!
SAST-scan ist ein leichtes statisches Analysetool, das JavaScript-Dateien scannt, um Sicherheitslücken während des Entwicklungsprozesses zu identifizieren. Es ist schnell, einfach zu bedienen und ideal für Entwickler, die ihrer Codebasis eine Sicherheitsschicht ohne komplexe Konfigurationen hinzufügen möchten.
Das Tool scannt Ihre JavaScript-Dateien und gibt Feedback zu potenziellen Schwachstellen, sodass Sie diese beheben können, bevor sie in die Produktion gelangen.
So installieren und verwenden Sie sast-scan:
Um sast-scan zu installieren, verwenden Sie npm:
npm install sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
Datei ausführen
node filename.js
Integrieren Sie den Scanner in Ihr Projekt:
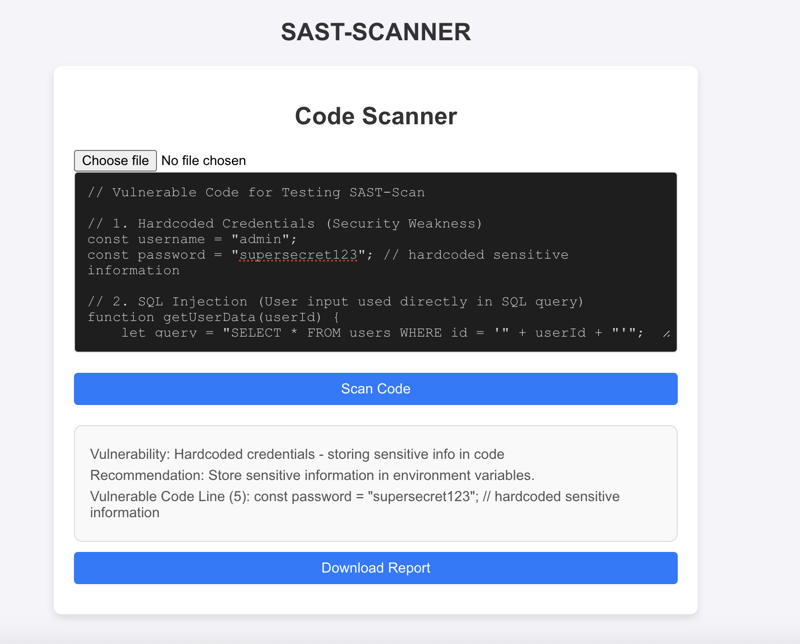
Hier ist ein Beispiel für die Integration von sast-scan in eine React-Anwendung:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
Ausgabe:
• Sicherheitslücke: Die Beschreibung der Sicherheitslücke
• Fix: Vorgeschlagener Fix
• Zeilennummer: Zeilennummer der Ausgabe
Versuchen Sie es jetzt mit Sast-Scan
? Mitwirken und zusammenarbeiten
Wir würden uns über Ihren Beitrag zur Verbesserung von Sast-Scan freuen! Egal, ob Sie Fehler melden, neue Funktionen vorschlagen oder Pull-Requests einreichen, Ihr Feedback und Ihre Hilfe sind uns sehr dankbar.
So können Sie einen Beitrag leisten:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
Nehmen Sie Ihre Änderungen vor, übernehmen Sie dann den Commit und drücken Sie:
git commit -m "Brief description of changes" git push origin feature-branch-name
Senden Sie eine Pull-Anfrage:
Wir werden es überprüfen und Feedback geben.
Wenn Sie sich für Code-Sicherheit und die Verbesserung von JavaScript-Tools begeistern, lassen Sie uns zusammenarbeiten! Kontaktieren Sie uns gerne über GitHub Issues, um Ideen oder Verbesserungen zu besprechen, die Sie gerne sehen würden.
GITHUB
NPM
oder probieren Sie mein SAST Scanner React-Projekt aus

Dieser Beitrag bietet einen Überblick über sast-scan, seinen Installationsprozess und ein kurzes Beispiel für die Verwendung in einer React-App. Es soll die Aufmerksamkeit von Entwicklern auf sich ziehen, die ein leichtes SAST-Tool für die JavaScript-Sicherheit benötigen.
Das obige ist der detaillierte Inhalt vonWir stellen vor: sast-scan: Ein leichtes SAST-npm-Paket für JavaScript-Sicherheit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache?
 Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
 Was bedeutet Fokus
Was bedeutet Fokus
 Vier Hauptmerkmale der Blockchain
Vier Hauptmerkmale der Blockchain
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was tun, wenn der Computer keinen Ton hat?
Was tun, wenn der Computer keinen Ton hat?
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?




