
Von Zeit zu Zeit höre ich die Kritik an Htmx, dass es nicht gut im Umgang mit Fehlern sei. Ich werde ein Beispiel zeigen, warum ich glaube, dass das nicht der Fall ist. Einer der häufigsten Vorgänge mit htmx besteht darin, ein HTML-Formular (vom Typ application/x-www-form-urlencoded) an Ihren Backend-Server zu senden und eine Antwort zu erhalten. Der glückliche Weg ist natürlich, wenn die Antwort erfolgreich ist und htmx den HTML-Fragmentaustausch durchführt. Aber schauen wir uns den traurigen Weg an.
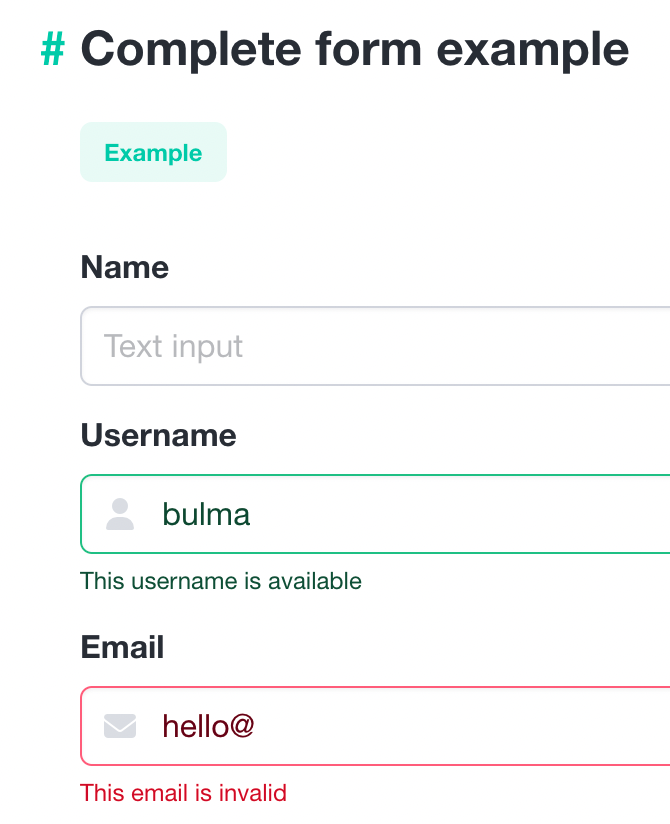
Eine häufige UX-Anforderung besteht darin, neben jedem Feld, das nicht validiert werden konnte, eine Fehlermeldung anzuzeigen. Schauen Sie sich dieses Beispiel aus der Bulma-CSS-Framework-Dokumentation an: https://bulma.io/documentation/form/general/#complete-form-example

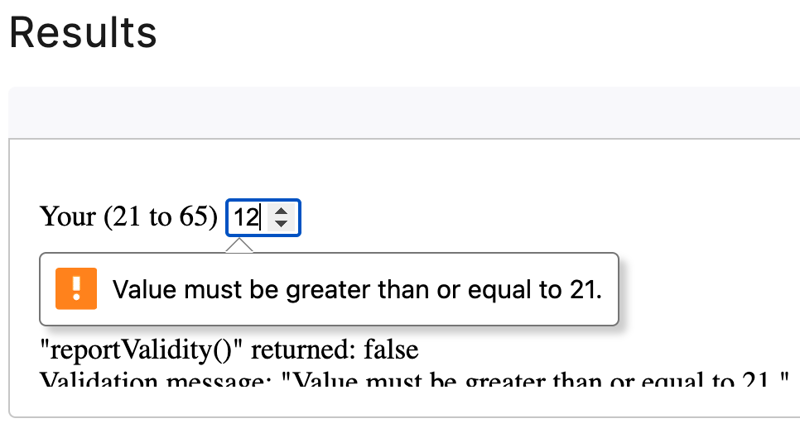
Das sieht zwar gut aus ... aber es erfordert auch individuelles Markup und Layout für potenziell jedes Feld. Was wäre, wenn wir die moderne Browserunterstützung für die HTML Constraint Validation API nutzen würden? Dadurch können wir jedem Feld eine Fehlermeldung mit einem eigenen Popup hinzufügen, das sich außerhalb des Markups des Dokuments befindet. Ein Beispiel können Sie hier sehen: https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/reportValidity#results

Was wäre, wenn eine Meldung wie diese für jedes Feld angezeigt würde, dessen Validierung fehlgeschlagen ist? Das ist die Frage dieses Beitrags.
Angenommen, Sie haben einen Endpunkt POST /users, der ein Formular mit der Nutzlast fullname=Foo&email=bar@baz.com verarbeitet. Sie erhalten die Daten im Backend, entschlüsseln sie und sind im Erfolgsfall wie bereits erwähnt auf dem glücklichen Weg. Aber wenn die Formdekodierung fehlschlägt, kommen wir zum interessanten Teil.
Hier ist der entscheidende Punkt: Wenn die Formulardekodierung fehlschlägt, benötigen Sie eine Möglichkeit, htmx über diesen spezifischen Fehler zu informieren und nicht über einen anderen Fehler, der hätte passieren können. Hier müssen wir eine Entscheidung treffen. Nehmen wir an, wir verwenden den Statuscode 422 Unverarbeitbarer Inhalt für ein Formular, dessen Validierung fehlschlägt.
Jetzt müssen wir entscheiden, wie genau die Validierungsfehlermeldung formatiert werden soll. Bei der oben erwähnten Constraint Validation API handelt es sich um eine JavaScript-API, so dass uns die Entscheidung weitgehend abnimmt. Wir werden die Fehler als JSON formatieren.
Hier ist ein Beispielformular:
<form id=add-user-form method=post action=/users hx-post=/users > <input name=fullname> <input type=email> <input type=submit value="Add User"> </form>
Natürlich hätten in einer echten App beide Eingaben das erforderliche Attribut; hier lasse ich sie nur zu Demonstrationszwecken weg.
Wenn wir dieses Formular mit leeren Feldern für den vollständigen Namen und die E-Mail-Adresse absenden, sollte das Backend das Formular nicht validieren und mit Folgendem antworten:
HTTP 422
Content-Type: application/json
{
"add-user-form": {
"fullname": "Please fill out this field",
"email": "Please fill out this field"
}
}
Wie schaffen wir das? Nun, htmx sendet einen Anforderungsheader HX-Trigger, der die ID des ausgelösten Elements enthält, in diesem Fall das Add-User-Formular. Von dort erhalten wir also den Schlüssel des äußersten Objekts. Anschließend sollte uns unsere Formularvalidierungsfunktion die Namen der Felder mitteilen, deren Validierung fehlgeschlagen ist, sowie die jeweilige Fehlermeldung. Dadurch erhalten wir das innere Objekt mit den Schlüsseln und Werten.
Mit dieser Antwort vom Backend benötigen wir etwas JavaScript, um den JSON zu durchlaufen und die Fehlermeldungen an jedes entsprechende Formularfeld anzuhängen.
document.addEventListener('htmx:responseError', evt => {
const xhr = evt.detail.xhr;
if (xhr.status == 422) {
const errors = JSON.parse(xhr.responseText);
for (const formId of Object.keys(errors)) {
const formErrors = errors[formId];
for (const name of Object.keys(formErrors)) {
const field = document.querySelector(`#${formId} [name="${name}"]`);
field.setCustomValidity(formErrors[name]);
field.addEventListener('focus', () => field.reportValidity());
field.addEventListener('change', () => field.setCustomValidity(''));
field.focus();
}
}
} else {
// Handle the error some other way
console.error(xhr.responseText);
}
});
Wir machen hier drei wichtige Dinge:
Die vierte Aktion oben ist zwar nicht kritisch, aber dennoch praktisch: Wir konzentrieren uns auf eines der Felder, damit die Fehlermeldung angezeigt wird. Dies zeigt dem Benutzer, dass bei der Formularübermittlung ein Fehler aufgetreten ist. Natürlich können Sie noch größere Hinweise geben, wie zum Beispiel das Hervorheben von Eingaben in einem ungültigen Zustand mit CSS, indem Sie auf den Pseudoselektor „input:invalid“ abzielen.
Jedes Mal, wenn das Formular gesendet wird und ein Validierungsfehler auftritt, werden die Fehlermeldungen in der Antwort automatisch an den richtigen Stellen eingefügt.
Wenn Sie genau aufgepasst haben, denken Sie vielleicht, dass diese Technik nicht auf Htmx beschränkt zu sein scheint – und Sie haben Recht! Diese auf der Constraint Validation API basierende Technik kann mit jedem Frontend verwendet werden, das Formulare verwendet. Es muss nicht speziell mit Htmx verwendet werden. Sie müssen es nur anpassen, um einen Formularvalidierungsfehler vom Backend-Server zu behandeln.
Durch die Nutzung einer integrierten Funktion moderner Browser machen wir den Code anpassungsfähiger und profitieren von zukünftigen Verbesserungen, die Browser an ihren Benutzeroberflächen vornehmen.
Das obige ist der detaillierte Inhalt vonUmgang mit Formularfehlern in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien
 Empfohlene benutzerfreundliche und formelle Software-Apps für Währungsspekulationen im Jahr 2024
Empfohlene benutzerfreundliche und formelle Software-Apps für Währungsspekulationen im Jahr 2024
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon
 Welche Währung ist U-Coin?
Welche Währung ist U-Coin?
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Detaillierte Erläuterung der Symbolklasse in JS
Detaillierte Erläuterung der Symbolklasse in JS




