
Die CSS-Funktion „animation-timeline: view()“ im Jahr 2024 ist ein Game-Changer für scrollbasierte Animationen. Es ermöglicht Ihnen, Animationen dynamisch zu steuern, indem Sie sie mit dem Scroll-Fortschritt des Benutzers synchronisieren und so interaktive Erlebnisse schaffen, bei denen sich Animationen entfalten, während Benutzer auf einer Webseite navigieren.
Diese Funktion verbindet Animationen mit einer scrollenden Zeitleiste, was bedeutet, dass der Fortschritt der Animation davon abhängt, wie weit der Benutzer gescrollt hat, und nicht von der Zeit. Es kann besonders nützlich für Parallaxeneffekte, komplexe Übergänge und Storytelling sein.
Sie können „animation-timeline: view()“ auf jede CSS-Animation anwenden. Hier ist ein einfaches Beispiel:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
In diesem Fall wird das Element eingeblendet, während der Benutzer scrollt.
Lassen Sie uns versuchen, einen SPIELPLATZ zu finden unter:
https://developer.mozilla.org/en-US/play
Vorteile:
• Vereinfacht durch Scrollen ausgelöste Animationen.
• Reduziert die Abhängigkeit von JavaScript-Bibliotheken.
Nachteile:
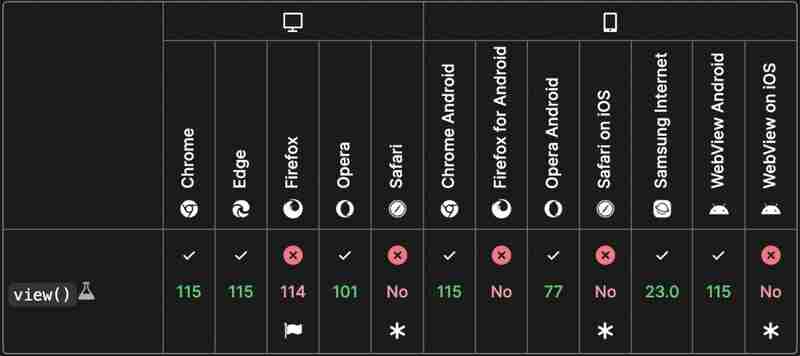
• Die Browserunterstützung entwickelt sich noch weiter.
• Möglicherweise sind Fallback-Strategien für nicht unterstützte Browser erforderlich.
Stellen Sie sich eine Produkt-Landingpage vor, auf der ein Artikel nach und nach erscheint, während der Benutzer nach unten scrollt, sodass er die Enthüllung des Produkts auf natürliche Weise erleben kann:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>

Fazit
Die Eigenschaft „animation-timeline: view()“ soll unsere Herangehensweise an Webanimationen neu definieren, indem sie intuitive, scrollbasierte Interaktionen bietet. Wenn Sie Ihrer Website moderne, dynamische Effekte hinzufügen möchten, ist diese Funktion ein Muss.
Ein Tool zum einfacheren Löschen und schnelleren Anpassen mit: Tool hier
Bringen Sie Ihre Webdesigns auf die nächste Ebene, indem Sie die neue CSS-Funktion „animation-timeline: view()“ beherrschen!
© 2024 HoaiNho — Nick, Softwareentwickler. Alle Rechte vorbehalten.
Das obige ist der detaillierte Inhalt vonCSS-Reakthrough: Animationen mit der Animation-Timeline neu definieren: view(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Paging
MySQL-Paging
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So öffnen Sie die Ramdisk
So öffnen Sie die Ramdisk
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache




