
Wir werden lernen, wie man eine Funktion in React zwischenspeichert. Möglicherweise müssen Sie useCallback für die Leistung Ihrer Anwendung verwenden.
Bevor Sie mit dem Lesen des Artikels beginnen, habe ich eine Bitte von Ihnen. Sie können meinen Artikel liken und teilen. Das ist mir sehr wichtig. Ich bin ein freiberuflicher Entwickler.Ich kann Ihre persönliche Website lieben. Ich kann Artikel im Bereich Webentwicklung schreiben. Ich kann PDFs und Präsentationen vorbereiten.
Kontaktieren Sie mich:
https://www.fiverr.com/zonayovic
Mail: zonaykara@gmail.com
useCallback ist ein React Hook, mit dem Sie eine Funktionsdefinition zwischen erneuten Renderings zwischenspeichern können.
const cachedFunction = useCallback(function, dependencies)

Parameter
const cachedFn = useCallback(function, dependencies)
Funktion: Der Funktionswert, den Sie zwischenspeichern möchten. Es kann jedes Argument annehmen und jeden Wert zurückgeben. React gibt Ihre Funktion beim ersten Rendern an Sie zurück. Wenn sich die Abhängigkeiten bei nachfolgenden Renderings nicht geändert haben, stellt Ihnen React wieder die gleiche Funktionalität zur Verfügung. Wenn sich die Abhängigkeiten geändert haben, erhalten Sie die Funktion, die Sie beim Rendern übergeben haben, und speichern sie für den Fall, dass sie später erneut verwendet werden kann.
Abhängigkeiten: alle reaktiven Werte, auf die im Code verwiesen wird. Reaktive Werte; Es kann Requisiten, Zustände und alle Variablen und Funktionen enthalten, die direkt in Ihrem Komponentenkörper deklariert werden. React vergleicht jede Abhängigkeit mit ihrem vorherigen Wert mithilfe des Object.is-Vergleichsalgorithmus. Wenn sich die Abhängigkeiten geändert haben, kehrt die Funktion wieder zurück.
Nutzung
Erneutes Rendern von Komponenten überspringen
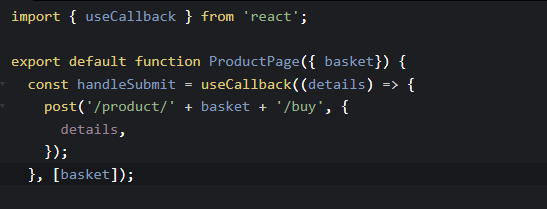
Zur Optimierung ist es manchmal eine gute Idee, Funktionen zwischenzuspeichern, die Sie an Unterkomponenten übergeben. Lassen Sie uns zunächst untersuchen, wie das geht, und dann die Situationen betrachten, in denen es nützlich ist.
Schließen Sie es in den useCallback-Hook ein, um eine Funktion zwischenzuspeichern

Sie müssen zwei Dinge übergeben, um Callback verwenden zu können:
Eine Funktion, die Sie zwischenspeichern möchten.
Eine Liste der in Ihrer Funktion verwendeten Abhängigkeiten, die jeden Wert in Ihrer Komponente enthält.
Wir haben gelernt, wie man eine Funktion in React zwischenspeichert. Möglicherweise müssen Sie useCallback für die Leistung Ihrer Anwendung verwenden. Jetzt wissen Sie, wie man es benutzt
Das obige ist der detaillierte Inhalt vonDie Leistung Ihrer Reaktionsanwendung ist wichtig: Grundlagen von useCallback. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Welche Java-Dateiübertragungsmethoden gibt es?
Welche Java-Dateiübertragungsmethoden gibt es?
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?
 Was sind Python-Bezeichner?
Was sind Python-Bezeichner?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 Welche Netzwerksicherheitstechnologien gibt es?
Welche Netzwerksicherheitstechnologien gibt es?
 So führen Sie externes CSS in HTML ein
So führen Sie externes CSS in HTML ein
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster




