
Menggunakan aplikasi web Next.js kepada pengeluaran boleh diperkemas dan cekap apabila memanfaatkan saluran paip Elastic Beanstalk, Docker dan CI/CD AWS (Perkhidmatan Web Amazon) dengan AWS Code Build, Code Deploy dan GitLab. Panduan ini akan memandu anda melalui penyediaan saluran paip penggunaan moden untuk memastikan apl anda teguh, berskala dan mudah diselenggara.
Sebelum menyelami proses penempatan, pastikan anda mempunyai:
Akaun akar AWS atau akaun IAM dengan kebenaran untuk mencipta persekitaran Elastic Beanstalk dalam AWS
Docker dipasang pada mesin tempatan anda
Akaun GitLab atau GitHub dengan repositori untuk apl Next.js anda
Projek Next.js yang sedia untuk digunakan

Masukkan nama aplikasi anda dan klik pada Cipta.
Selepas anda mencipta aplikasi, kini tiba masanya untuk mencipta Persekitaran Baharu. Klik pada Cipta persekitaran baharu.




Dalam kod aplikasi, pilih Aplikasi Contoh kerana kami akan menggunakan kod kami sendiri melalui AWS Code Pipeline.
Dalam pratetap anda boleh membiarkannya lalai, walau bagaimanapun, untuk aplikasi pengeluaran, adalah dinasihatkan untuk menggunakan contoh ketersediaan Tinggi. Sebaik sahaja anda telah memilih pratetap klik pada Seterusnya.
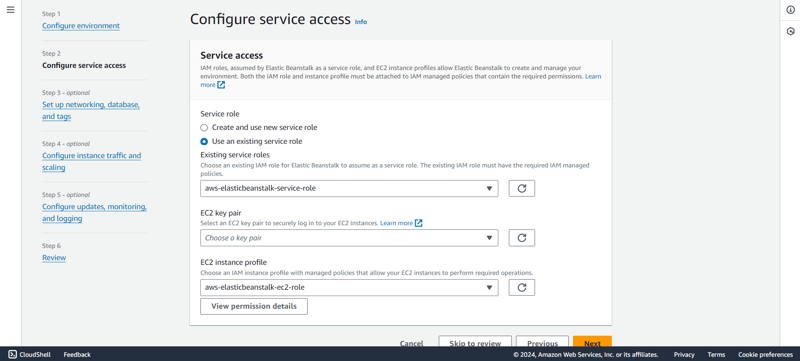
Buat atau gunakan peranan perkhidmatan anda yang sedia ada. Adalah penting untuk mempunyai peranan perkhidmatan Elastic Beanstalk bersama-sama dengan persediaan peranan perkhidmatan EC2 sebelum meneruskan dengan penciptaan tika EC2.
Walau bagaimanapun, jika anda ingin SSH ke dalam tika EC2 dari terminal anda, tambahkan pasangan kunci EC2 dan buat profil tika EC2 untuk melaksanakan operasi yang diperlukan.



Memandangkan, kita tidak perlu mengkonfigurasi pangkalan data, kita boleh meneruskan ke langkah seterusnya dengan mengklik pada Seterusnya.
Untuk volum akar, kami akan memilih SSD Tujuan Umum.
Kini, daripada kumpulan keselamatan, anda boleh sama ada memilih daripada kumpulan keselamatan yang sedia ada atau biarkan ia seperti sedia ada, dan Elastic Beanstalk akan mencipta satu untuk anda semasa menyediakan tika EC2.
Jika digunakan untuk tujuan pengeluaran, anda dinasihatkan untuk mengkonfigurasi penskalaan automatik dan memilih jenis tika yang akan dibuat oleh Elastic Beanstalk untuk melayani trafik. Kami akan pergi bersama keluarga t3.

Klicken Sie auf Weiter.
Bei der Gesundheitsberichterstattung werden wir uns für die Basisberichterstattung entscheiden, aber Sie können jederzeit aus den verfügbaren Optionen wählen, basierend auf der Art des Berichts, den Sie benötigen.
Wir werden auch die Aktualisierungen der verwalteten Plattform deaktivieren, da diese für die Demo-Website nicht erforderlich sind.
Behalten Sie die restlichen Einstellungen bei und klicken Sie auf Weiter.
Überprüfen Sie abschließend Ihre Änderungen und klicken Sie auf Senden.
Elastic Beanstalk startet Ihre Umgebung, und es wird einige Zeit dauern.


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
Wenn Sie Ihren vorhandenen Code bereits bereit haben, können Sie mit dem nächsten Teil fortfahren
cd nextjs-blog
Führen Sie dann den folgenden Befehl aus:
npm run dev
Dadurch wird der „Entwicklungsserver“ Ihrer Next.js-App (mehr dazu später) auf Port 3000 gestartet.
Lassen Sie uns prüfen, ob es funktioniert. Öffnen Sie http://localhost:3000 in Ihrem Browser.
Jetzt ist es an der Zeit, eine Docker-Datei innerhalb der Anwendung zu erstellen.
Erstellen Sie eine Datei mit dem Namen Dockerfile im Stammverzeichnis Ihrer Anwendung und fügen Sie den folgenden Code hinzu:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

Sobald der Build erfolgreich ist, führen Sie die Anwendung mit dem folgenden Befehl aus:
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
Melden Sie sich bei der AWS Management Console an, navigieren Sie zu Code Pipeline und klicken Sie auf Pipeline erstellen.
Geben Sie einen gültigen Pipeline-Namen ein und wählen Sie den Ausführungsmodus für die Pipeline. In unserem Fall wählen wir „Queued“ (Pipeline-Typ V2 erforderlich).
Erstellen Sie eine neue Servicerolle, falls diese noch nicht vorhanden ist, oder wählen Sie eine vorhandene Servicerolle aus und klicken Sie auf Weiter.

Wählen Sie beim Quellanbieter aus, wo Ihre Artefakte gespeichert sind. Wir werden „Gitlab“ auswählen.
Wählen Sie in der Verbindungsliste eine bestehende Verbindung aus oder erstellen Sie eine neue Verbindung.

Sobald die Verbindung erfolgreich ist, wählen Sie den Repository-Namen und den Zweig aus, aus dem der Code verwendet werden soll.
Als Auslösertyp wählen wir „Kein Filter“ und klicken auf „Weiter“.




Wenn Sie auf „Weiter zur Code-Pipeline“ klicken, wird das Fenster automatisch geschlossen und Sie gelangen zurück zum Code-Pipeline-Bildschirm.
Geben Sie den Build-Typ als Einzelbuild an und klicken Sie auf Weiter.


Die Bereitstellung der Next.js-Webanwendung für die Produktion ist wirklich einfach und kann mit AWS Elastic Beanstalk, Docker und CI/CD-Pipelines mithilfe von AWS Code Build, Code Deploy und GitLab effizienter erfolgen.
Sie können über die von Elastic Beanstalk bereitgestellte URL darauf zugreifen. Nehmen Sie Änderungen lokal vor und es wird automatisch bereitgestellt, wenn Sie es in Ihre Filiale übertragen.
Viel Spaß beim Codieren!!
Das obige ist der detaillierte Inhalt vonVollständiger Leitfaden zur Next.js-Bereitstellung auf AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline und CodeBuild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 die Funktionsnutzung
die Funktionsnutzung
 So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
 Der Unterschied zwischen Unix und Linux
Der Unterschied zwischen Unix und Linux
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 Flex-Tutorial
Flex-Tutorial
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 Welche Bildbearbeitungssoftware gibt es?
Welche Bildbearbeitungssoftware gibt es?




