
In diesem Tutorial führen wir den Prozess der Implementierung der passschlüsselbasierten Authentifizierung in einer Svelte-App durch. Sie erfahren, wie Sie die Passkey-UI-Komponente von Corbado für ein nahtloses und sicheres Anmeldeerlebnis integrieren. Dieses Handbuch setzt grundlegende Kenntnisse von Svelte, JavaScript, HTML und CSS voraus.
Wenn Sie bereit sind, dem Code zu folgen, ist das vollständige Beispiel im GitHub-Repository verfügbar.
Lesen Sie hier das vollständige Original-Tutorial
Bevor Sie beginnen, stellen Sie sicher, dass Node.js und NPM auf Ihrem Computer installiert sind. Darüber hinaus sind Grundkenntnisse in Svelte und TypeScript von Vorteil, um diesem Tutorial zu folgen.

Die Projektstruktur für dieses Beispiel sieht folgendermaßen aus:
.
├── .env
├── package.json
└── src
├── app.html
└── routes
├── +layout.svelte
├── +layout.server.ts
├── +page.svelte
└── profile
└── +page.svelte
Wir konzentrieren uns nur auf die wesentlichen Dateien für die Implementierung von Hauptschlüsseln. Weitere Dateien finden Sie im vollständigen GitHub-Repository.
Initialisieren Sie zunächst ein neues Svelte-Projekt, indem Sie die folgenden Befehle ausführen:
npm create svelte@latest example-passkeys-svelte cd example-passkeys-svelte
Wählen Sie während der Einrichtung die folgenden Optionen aus:
npm install @corbado/web-js
Wenn Sie TypeScript verwenden, können Sie für eine verbesserte Entwicklung auch die Corbado-Typen installieren:
npm install -D @corbado/types
Greifen Sie auf das Corbado-Entwicklerpanel zu und erstellen Sie ein neues Konto. Wählen Sie im Projekt-Setup-Assistenten zunächst einen geeigneten Namen für Ihr Projekt aus. Entscheiden Sie sich bei der Produktauswahl für „Corbado Complete“. Geben Sie anschließend Ihren Technologie-Stack an und wählen Sie „DEV“ zusammen mit den Optionen „Corbado-Sitzungsverwaltung“. Anschließend erhalten Sie weitere grundlegende Einrichtungsanleitungen.
Definieren Sie in den Anwendungseinstellungen Ihre Anwendungs-URL und die Relying-Party-ID wie folgt:
Ihre Umgebungsdatei sollte so aussehen:
VITE_CORBADO_PROJECT_ID=<your-project-id>
Sie benötigen es später, um die Corbado-UI-Komponente in Ihre Svelte-App einzubetten.
Als nächstes integrieren wir die Corbado-UI-Komponente für die Passkey-Authentifizierung in unsere Svelte-App. Deaktivieren Sie zunächst das serverseitige Rendering (SSR), da die aktuelle Paketversion von Corbado dies nicht unterstützt.
Fügen Sie in +layout.server.ts Folgendes hinzu:
export const ssr = false;
In +layout.server initialisieren Sie Corbado, wenn die App gemountet ist:
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";
const PROJECT_ID = import.meta.env.VITE_CORBADO_PROJECT_ID;
let isInitialized = false;onMount(async () => {
await Corbado.load({
projectId: PROJECT_ID,
darkMode: 'off'
});
isInitialized = true;
});
</script>
<div>
{#if isInitialized}
<slot></slot>
{/if}
</div>
Dieser Code stellt sicher, dass die Benutzeroberfläche erst geladen wird, nachdem Corbado mit Ihrem Projekt initialisiert wurde.
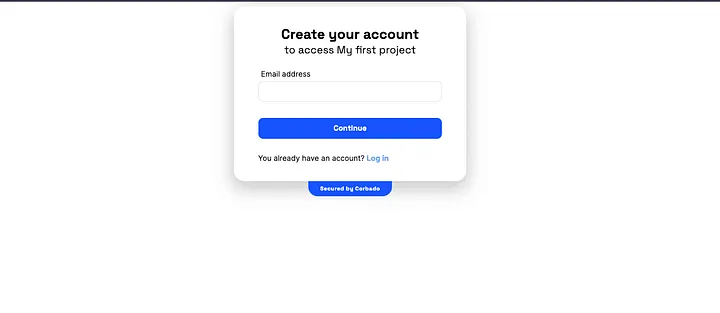
Als nächstes fügen wir die Anmelde- und Anmeldefunktionalität in der Datei +page.svelte hinzu. Diese Seite übernimmt die Benutzerauthentifizierung und leitet nach der Anmeldung zur Profilseite weiter
<script lang="ts">
import Corbado from '@corbado/web-js';
import { onMount } from 'svelte';let authElement: HTMLDivElement;
onMount(() => {
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => window.location.href = "/profile"
});
});
</script>
<div bind:this={authElement}></div>
Dieser Code initialisiert die Anmeldekomponente und bindet sie an das authElement-Div und verarbeitet die Umleitung, sobald sich der Benutzer anmeldet.
Auf der Profilseite werden nach erfolgreicher Anmeldung grundlegende Benutzerinformationen angezeigt. Es bietet auch eine Schaltfläche zum Abmelden, um die Sitzung zu beenden.
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";let user = undefined;
onMount(() => {
user = Corbado.user;
});
async function handleLogout() {
await Corbado.logout();
window.location.href = "/";
}
</script>
<div>
{#if user}
<h1>Profile Page</h1>
<p>User-id: {user.sub}</p>
<p>Name: {user.name}</p>
<button on:click={handleLogout}>Logout</button>
{:else}
<h1>You aren't logged in.</h1>
<p>Go <a href="/">Home</a></p>
{/if}
</div>
Diese Seite prüft, ob der Benutzer authentifiziert ist, zeigt seine Details an und bietet eine Option zum Abmelden.
Sobald alles eingerichtet ist, führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:
npm run dev
Die App wird unter http://localhost:5173 zugänglich sein.

In diesem Tutorial haben wir behandelt, wie man die Passkey-Authentifizierung in einer Svelte-Anwendung mit Corbado implementiert. Diese Integration ermöglicht sichere, passwortlose Anmeldungen und verbessert so sowohl das Benutzererlebnis als auch die Sicherheit. Durch die Verwendung der Sitzungsverwaltung von Corbado können wir Benutzerdaten einfach abrufen und Sitzungen in Ihrer gesamten Anwendung verwalten.
Weitere Informationen zu erweiterten Implementierungen, z. B. zum serverseitigen Abrufen von Benutzerdaten, finden Sie in der Corbado-Dokumentation.
Das obige ist der detaillierte Inhalt vonSo integrieren Sie Passkeys in Svelte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 So installieren Sie den Pycharm-Interpreter
So installieren Sie den Pycharm-Interpreter
 So überprüfen Sie die CPU-Auslastung unter Linux
So überprüfen Sie die CPU-Auslastung unter Linux
 Die Rolle von Linux-Terminalbefehlen
Die Rolle von Linux-Terminalbefehlen
 So stellen Sie eine Verbindung zum LAN her
So stellen Sie eine Verbindung zum LAN her
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 So verwenden Sie Google Voice
So verwenden Sie Google Voice
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann




