Und der Oscar geht an … Codierung einer Chronologiekomponente
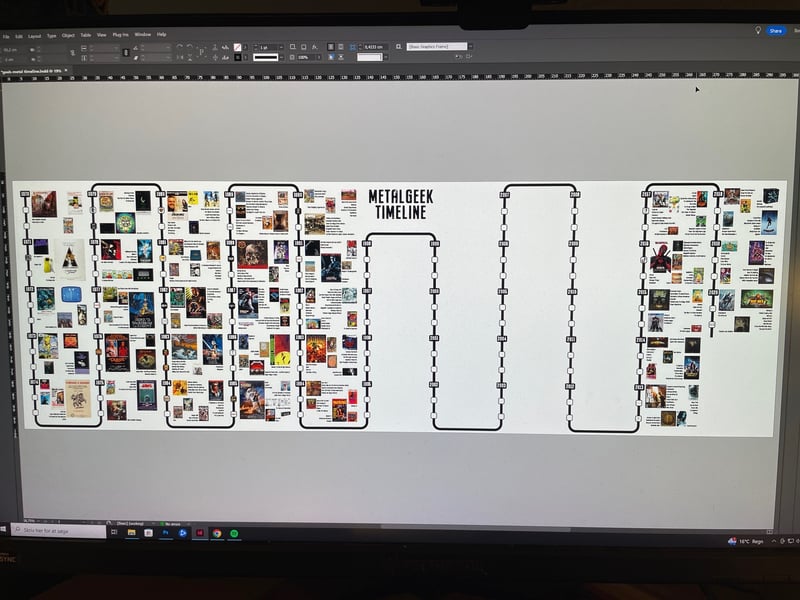
Earlier this year, a friend of mine shared a massive poster he had been working on for the Copenhell festival in Copenhagen, Denmark. The poster, an impressive 2 x 12 meters, showcased a detailed chronology of significant cultural events from the past 50 years, with a particular focus on heavy metal rock — fitting, as Copenhell is a festival dedicated to that genre!

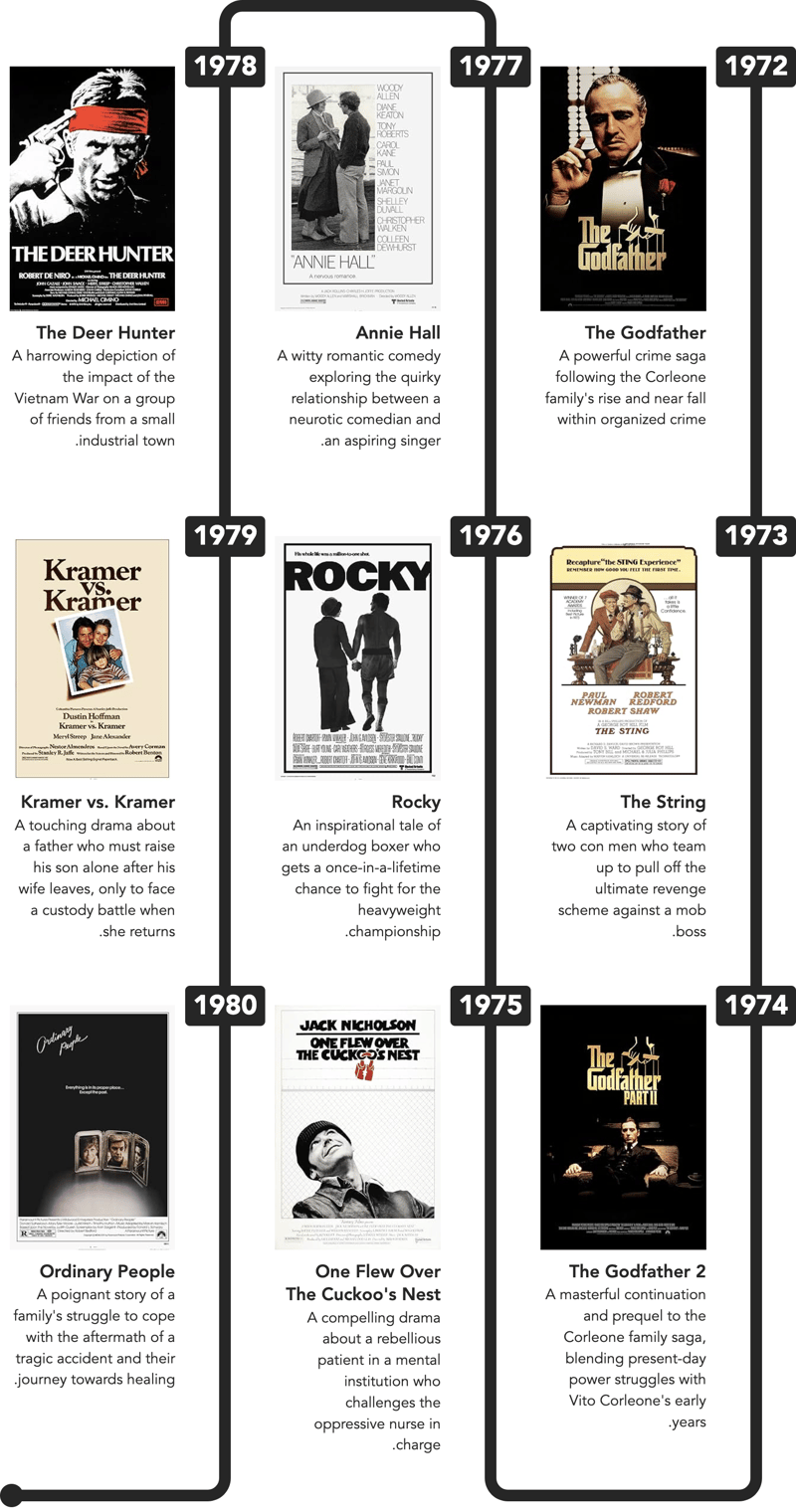
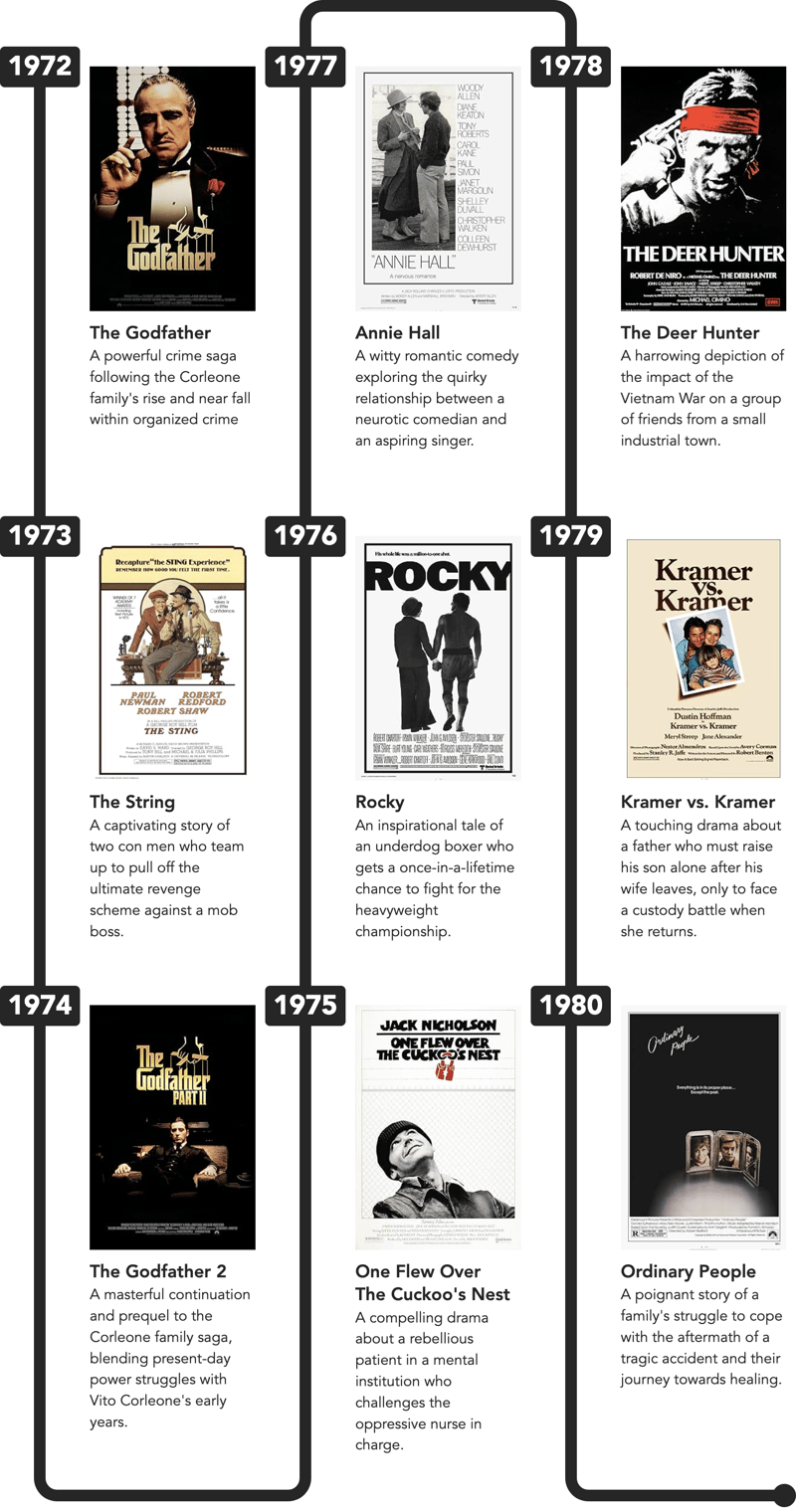
I really loved the design — which featured a unique "snake timeline" layout. Inspired by this, I decided to create my own version using HTML and CSS, but with a twist — focusing on the "Best Picture" Oscar winners from 1972 onwards… and yes, I've seen them all!
Let's start by creating some semantic markup. This HTML will provide the structure for our timeline and will look good even without any CSS styling applied:
<ol>
<li value="1972">
<article>
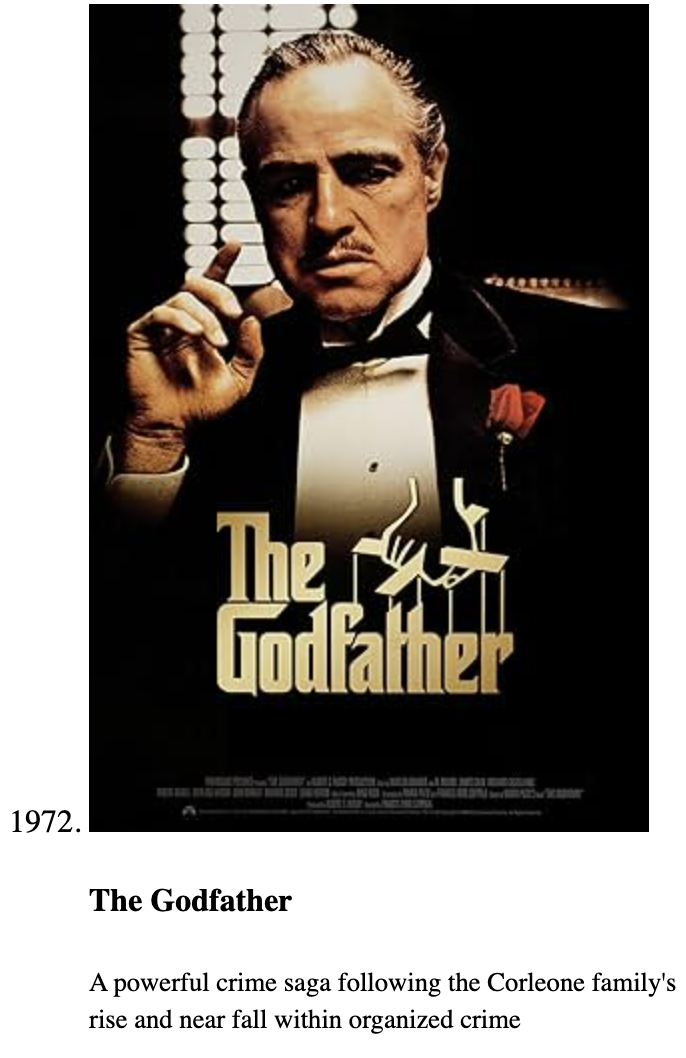
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
... and we get:

As you can see, the timeline looks quite presentable even with just the default browser styles!
Note: The value-attribute is only valid for
-tags when the parent is an ordered list, .
We'll use ordered lists for each "column" in the timeline, and wrap those those in:
<div class="ui-chronology"> <ol>...</ol> </div>
Styling the list-items
Each list item is a grid with two columns. The black line and the year are represented by ::before and ::after pseudo-elements, respectively. Both pseudo-elements are placed in the same grid cell (first column) using a 'grid stack' technique (grid-area: 1 / 1), which allows multiple elements to overlap within the same grid area:
li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
I'm gonna jump ahead a bit, and show how 3
- -tags look next to each other. We're almost there:
- tag. This tag acts as a placeholder for the decorative connectors, ensuring they are positioned correctly without affecting the rest of the timeline’s structure:
<li value="0" aria-hidden="true"><i></i></li>
These will be placed at the very top and bottom of each
- , and since they're for decorative purposes only, I added aria-hidden="true".
Now, the CSS for the connectors is quite complex, so I'll just show the structure with a few inline comments below — see the final CodePen-demo at the end and dive into the code:
ol { &:nth-of-type(odd) { li[value="0"] { &:last-of-type { /* Bottom Left Corner */ &::before { } } } /* FIRST COLUMN ONLY */ &:first-of-type { li[value="0"]:first-of-type { /* Hide Top Left Corner */ &::before { display: none; } } } &:not(:first-of-type) { li[value="0"] { &:first-of-type { /* Top Left Corner: Reverse */ &::before { } } } } &:last-of-type li[value="0"]:last-of-type i { ... } /* Round dot at the end of the last list */ &:last-of-type li[value="0"]:last-of-type i::after { ... } } /* EVEN COLUMNS */ &:nth-of-type(even) { li[value="0"] { &:first-of-type { /* Top Left Corner */ &::before { ... } } &:last-of-type { /* Bottom Left Corner: Reverse */ &::before { ... } } } } }Phew! A lot of :first-of-type / :last-of-type-logic!
Additionally, all the CSS is also using logical properties, such as:
border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);
Why is that? If you're working on a site with a right-to-left text-direction (dir="rtl"), everything will look weird, if you use properties that include left or right in the name (such as padding-left).
With logical properties, everything will look fine, when you switch text-direction:

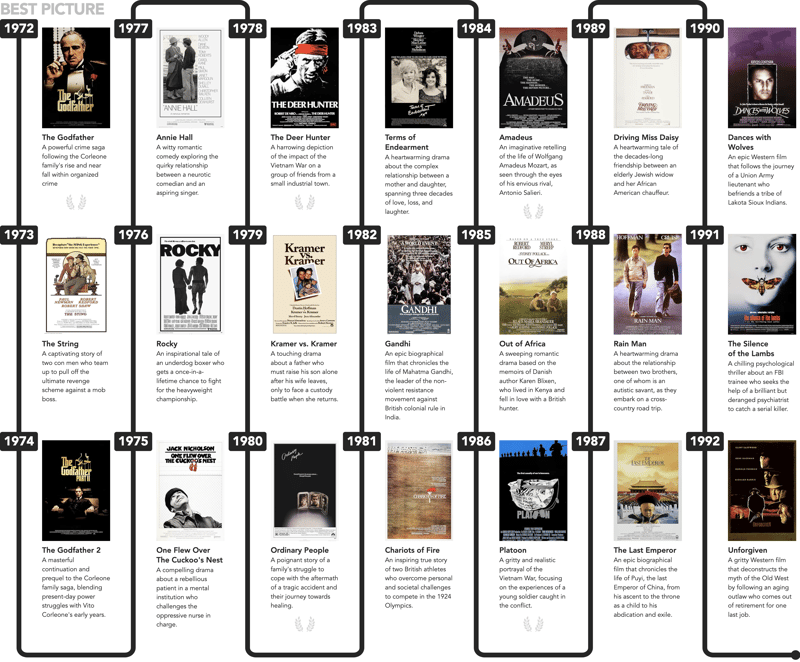
How cool is that! Now, let's add some more columns:

Notice how the "final round dot" automatically moves to the last column!
And that wraps up this tutorial.
Demo
Please open the demo in a new window and resize to see the columns re-flow.
Das obige ist der detaillierte Inhalt vonUnd der Oscar geht an … Codierung einer Chronologiekomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

What we're missing, are the "wavy connectors". To create the 'wavy connectors' between timeline entries, I used a small 'hack' involving a 'dummy'

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 Was sind gemeinsame Inkonsistenzen von CSS -Browser?
Jul 26, 2025 am 07:04 AM
Was sind gemeinsame Inkonsistenzen von CSS -Browser?
Jul 26, 2025 am 07:04 AM
Verschiedene Browser weisen Unterschiede in der CSS -Analyse auf, was zu inkonsistenten Anzeigeeffekten führt, hauptsächlich die Differenzentscheidung, die Berechnung des Boxmodells, die Flexbox- und Raster -Layout -Unterstützung und das inkonsistente Verhalten bestimmter CSS -Attribute. 1. Die Standardstilverarbeitung ist inkonsistent. Die Lösung besteht darin, CSSReset oder Normalize.css zu verwenden, um den anfänglichen Stil zu vereinen. 2. Die Box -Modellberechnung der alten Version von IE ist unterschiedlich. Es wird empfohlen, eine einheitliche Boxgröße: Border-Box zu verwenden. 3. Flexbox und Grid führen in Kantenfällen oder in alten Versionen unterschiedlich ab. Weitere Tests und verwenden Sie Autoprefixer; 4. Einige CSS -Attributverhalten sind inkonsistent. Caniuse muss konsultiert und herabgestuft werden.
 Was ist die Akzentfarbe?
Jul 26, 2025 am 09:25 AM
Was ist die Akzentfarbe?
Jul 26, 2025 am 09:25 AM
Accent-Color ist ein Attribut, das in CSS verwendet wird, um die Highlight-Farben von Formularelementen wie Kontrollkästchen, Optionsfeldern und Schieberegler anzupassen. 1. Es ändert direkt die Standardfarbe des ausgewählten Status des Formularsteuerers, z. 2. Die unterstützten Elemente umfassen Eingangskästchen von Typ = "Kontrollkästchen", type = "radio" und type = "range"; 3. Die Verwendung von Akzentfarben kann komplexe benutzerdefinierte Stile und zusätzliche DOM-Strukturen vermeiden und die native Zugänglichkeit aufrechterhalten. 4. Es wird im Allgemeinen von modernen Browsern unterstützt, und alte Browser müssen herabgestuft werden. 5. Setzen Sie Accent-Col
 Beschreiben Sie die Eigenschaft 'vertikaler Align' und ihre typischen Anwendungsfälle
Jul 26, 2025 am 07:35 AM
Beschreiben Sie die Eigenschaft 'vertikaler Align' und ihre typischen Anwendungsfälle
Jul 26, 2025 am 07:35 AM
Thevertical-AlignPropertyincSalignSinlineTable-zellelementevertisch.1.itadjustselements LikeImagesorformInputswitintextLinesusingValues-ähnlich, Middle, Super und Sub.2.IntableCells, ItcontrolscontentalInmentWithtop, Middle, Orbottomvalues, oftes
 Wie kann man ungenutzte CSS reinigen?
Jul 27, 2025 am 02:47 AM
Wie kann man ungenutzte CSS reinigen?
Jul 27, 2025 am 02:47 AM
UseAtOMatedTools -LikepurgecsSoruncsStoscanandremoveUnusedCss; 2.IntegratepurgingIntoyourbuildProcessviawebpack, vite, ortailwind ’ScontentConfiguration; 3.AuditcsSuSageWithCromedevtoolSCoveragetabbeFeforenpurgingToAvoidReperingNeedstyles; 4. Safelistdynamic
 Wie ändere ich die Textfarbe in CSS?
Jul 27, 2025 am 04:25 AM
Wie ändere ich die Textfarbe in CSS?
Jul 27, 2025 am 04:25 AM
Um die Textfarbe in CSS zu ändern, müssen Sie das Farbattribut verwenden. 1. Verwenden Sie das Farbattribut, um die Textvorderfarbe des Textes zu setzen und Farbnamen (z. B. rot), Hexadezimalcodes (wie #ff0000), RGB -Werte (wie RGB (255,0,0)), HSL -Werte (wie HSL (0,100%) und RGBA oder HSLA (0,100%) und RGBA oder HSLA mit Transparen (0,100%) und RGBA oder HSLA (0,100%) (255,0,0,0,0,0,0,0,0,0,0). 2. Sie können Farben auf jedes Element anwenden, das Text enthält, wie z. B. H1 auf H6 -Titel, Absatz P, Link A (beachten Sie die Farbeinstellungen verschiedener Zustände von A: Link, A: Besucht, a: hover, a: aktiv), Schaltflächen, Div, Span usw.; 3.. Die meisten
 CSS -Beispiel für Dunkelmodus umschalten
Jul 30, 2025 am 05:28 AM
CSS -Beispiel für Dunkelmodus umschalten
Jul 30, 2025 am 05:28 AM
Verwenden Sie zunächst JavaScript, um die Einstellungen für Benutzersysteme und lokal gespeicherte Themeneinstellungen zu erhalten und das Seitenthema zu initialisieren. 1. Die HTML -Struktur enthält eine Schaltfläche zum Auslösen von Themenwechsel. 2. CSS verwendet: root, um helle Themenvariablen zu definieren, .Dark-Mode-Klasse definiert dunkle Themenvariablen und wendet diese Variablen über var () an. 3.. JavaScript erkennt bevorzuge-farbige Scheme und liest LocalStorage, um das ursprüngliche Thema zu bestimmen. 4. Schalten Sie die Dark-Mode-Klasse im HTML-Element beim Klicken auf die Schaltfläche und speichern Sie den aktuellen Status vor LocalStorage. 5. Alle Farbänderungen werden mit einer Übergangsanimation von 0,3 Sekunden begleitet, um den Benutzer zu verbessern
 Wie benutze ich das CSS-Backdrop-Filter-Eigenschaft?
Aug 02, 2025 pm 12:11 PM
Wie benutze ich das CSS-Backdrop-Filter-Eigenschaft?
Aug 02, 2025 pm 12:11 PM
Backdrop-Filter wird verwendet, um visuelle Effekte auf den Inhalt der Elemente anzuwenden. 1. Verwenden Sie Backdrop-Filter: Blur (10px) und andere Syntax, um den frostierten Glasffekt zu erzielen. 2. unterstützt mehrere Filterfunktionen wie Unschärfe, Helligkeit, Kontrast usw. und kann überlagert werden. 3. Es wird häufig in der Glaskartendesign verwendet, und es ist notwendig, sicherzustellen, dass sich die Elemente mit dem Hintergrund überschneiden. 4. Moderne Browser haben eine gute Unterstützung, und @Supports können verwendet werden, um Downgrade -Lösungen bereitzustellen. 5. Vermeiden Sie übermäßige Unschärfewerte und häufiges Neuzuziehen, um die Leistung zu optimieren. Dieses Attribut wirkt sich nur aus, wenn sich hinter den Elementen Inhalte befinden.
 Was sind User Agent Stylesheets?
Jul 31, 2025 am 10:35 AM
Was sind User Agent Stylesheets?
Jul 31, 2025 am 10:35 AM
User Agent Stylesheets sind die Standard -CSS -Stile, die Browser automatisch gelten, um sicherzustellen, dass HTML -Elemente, die keine benutzerdefinierten Stile hinzugefügt haben, immer noch grundlegend lesbar sind. Sie beeinflussen das anfängliche Erscheinungsbild der Seite, es gibt jedoch Unterschiede zwischen Browsern, die zu einer inkonsistenten Anzeige führen können. Entwickler lösen dieses Problem häufig durch Zurücksetzen oder Standardisierungsstile. Verwenden Sie das Computer- oder Stilfeld der Entwickler -Tools, um die Standardstile anzuzeigen. Zu den gemeinsamen Abdeckungsvorgängen gehören das Löschen innerer und äußerer Margen, Änderungen von Link -Unterstrichen, die Anpassung der Titelgrößen und die Vereinigung der Schaltflächenstile. Das Verständnis von User Agent-Stilen kann dazu beitragen, die konsistente Cross-Browser-Konsistenz zu verbessern und eine präzise Layout-Steuerung zu ermöglichen.