
Konfliktfreie replizierte Datentypen (CRDTs) sind eine Klasse von Datenstrukturen, die eine nahtlose Zusammenarbeit und Datensynchronisierung in verteilten Systemen ermöglichen und kollaborative Aktualisierungen ohne Konflikte ermöglichen. CRDTs sind darauf ausgelegt, letztendliche Konsistenz über mehrere Datenreplikate hinweg zu erreichen und sicherzustellen, dass selbst bei unabhängigen Aktualisierungen alle Replikate in den gleichen Zustand konvergieren, ohne dass komplexe Konfliktlösungsmechanismen erforderlich sind.
In diesem Blogbeitrag befassen wir uns intensiver mit CRDTs, erforschen ihre Einsatzmöglichkeiten und Typen, verstehen ihre Funktionsweise und lernen, wie man sie implementiert, wobei der Schwerpunkt auf JavaScript und der leistungsstarken Yjs-Bibliothek liegt.
CRDTs sind besonders nützlich in Szenarien, in denen Zusammenarbeit in Echtzeit und Offline-Unterstützung von entscheidender Bedeutung sind:
Es gibt zwei Haupttypen von CRDTs:
CRDTs (Conflict-free Replicated Data Types) arbeiten nach Prinzipien, die letztendliche Konsistenz über alle Replikate der Daten hinweg gewährleisten, selbst wenn Aktualisierungen gleichzeitig vorgenommen werden oder Netzwerkpartitionen auftreten. Lassen Sie uns tiefer in die Mechanik eintauchen:
CRDTs lösen Konflikte automatisch automatisch:
Viele CRDT-Implementierungen verwenden logische Uhren (z. B. Versionsvektoren oder gepunktete Versionsvektoren), um den kausalen Verlauf von Vorgängen zu verfolgen. Dies hilft bei der Bestimmung der Reihenfolge gleichzeitiger Vorgänge und bei der Identifizierung, welche Aktualisierungen ein Replikat bereits gesehen hat.
Die Implementierung von CRDTs von Grund auf kann komplex sein. Es stehen jedoch Bibliotheken zur Verfügung, die den Prozess vereinfachen. Für JavaScript ist Yjs eine der beliebtesten CRDT-Bibliotheken. Es handelt sich um eine leistungsstarke CRDT-Implementierung, die verschiedene Datentypen unterstützt. Erstellen wir mit Yjs eine einfache Aufgabenlistenanwendung, die mehrere Benutzer simuliert, die im Speicher an demselben Dokument arbeiten.
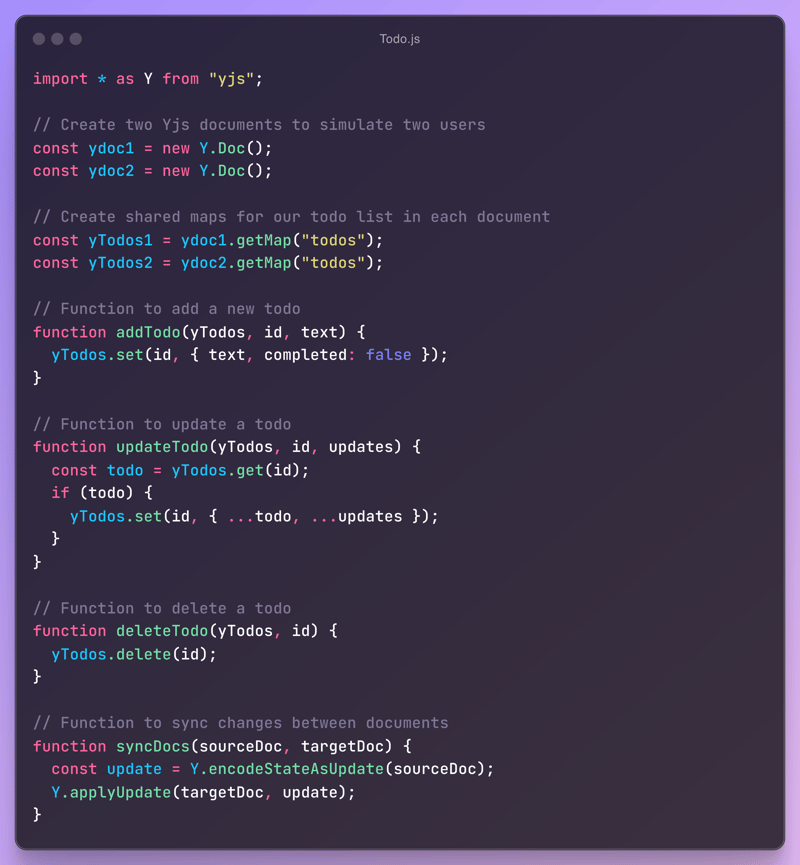
Hier ist ein Beispiel für die Implementierung einer gemeinsamen Aufgabenliste mit Yjs:

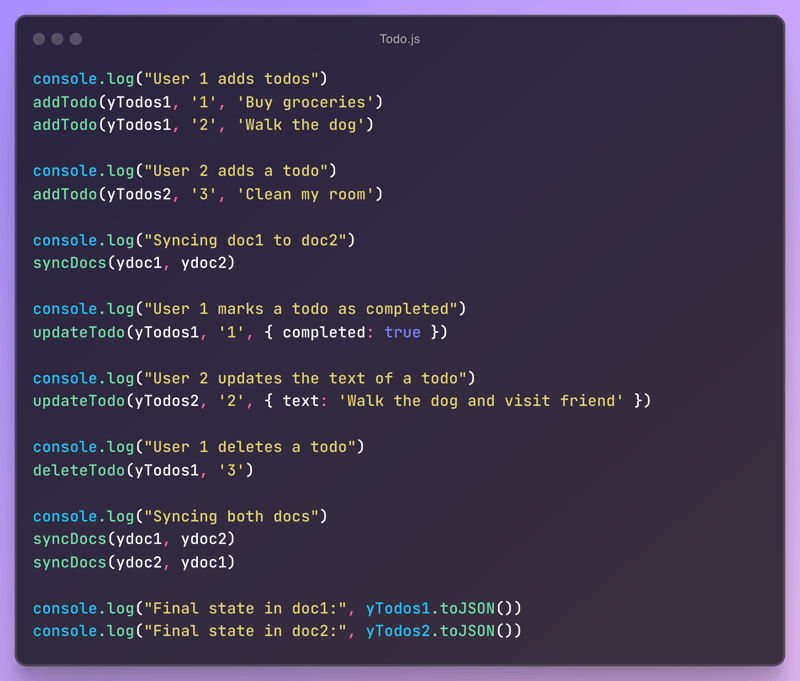
Lassen Sie uns die erstellten Ydocs verwenden:

In diesem Beispiel erstellen wir zwei Yjs-Dokumente (ydoc1 und ydoc2), um zu simulieren, dass zwei Benutzer an derselben Aufgabenliste arbeiten. Jedes Dokument verfügt über eine eigene gemeinsame Karte für die Aufgaben.
Wir definieren Funktionen zum Hinzufügen, Aktualisieren und Löschen von Aufgaben sowie eine syncDocs-Funktion zum manuellen Synchronisieren des Status zwischen den beiden Dokumenten. Dies simuliert, was in einer Netzwerkumgebung passieren würde, in der Updates zwischen Clients ausgetauscht werden.
CRDTs bieten eine leistungsstarke Lösung für die Erstellung kollaborativer, verteilter Anwendungen, die nahtlos online und offline funktionieren können. Obwohl die zugrunde liegenden Konzepte komplex sein können, erleichtern Bibliotheken wie Yjs Entwicklern die Nutzung der Leistungsfähigkeit von CRDTs in ihren Anwendungen. Mit zunehmender Verbreitung verteilter Systeme wird das Verständnis und die Nutzung von CRDTs für Entwickler zu einer immer wertvolleren Fähigkeit.
Das obige ist der detaillierte Inhalt vonKonfliktfreie replizierte Datentypen verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?




