
TL;DR:Sehen wir uns an, wie Sie mit dem Syncfusion JavaScript Query Builder zwei Tabellen verbinden. Dieser Blog führt Sie durch die Erstellung einer benutzerdefinierten JoinComponent und die Konfiguration von WHERE-, SELECT- und JOIN-Klauseln mithilfe von Listenfeldern und Dropdowns. Die Schritte gewährleisten eine effiziente Abfragegenerierung und erleichtern die Verbindung und Verwaltung komplexer Datenquellen. Vollständige Codebeispiele finden Sie in der Stackblitz-Demo.
Syncfusion JavaScript Query Builder ist ein interaktives UI-Element zum Erstellen von Abfragen. Zu den umfangreichen Funktionen gehören komplexe Datenbindung, Vorlagenerstellung sowie das Importieren und Exportieren von Abfragen in JSON- und SQL-Formaten. Darüber hinaus können Abfragen in Prädikate zur Verwendung mit einem Datenmanager umgewandelt werden.
In diesem Blog wird erläutert, wie Sie zwei Tabellen mithilfe der JavaScript Query Builder-Komponente verbinden. Hier integrieren wir die Query Builder-Komponente mit komplexer Datenbindungsunterstützung, um zwei unterschiedliche Tabellen zu verbinden. Wir erstellen die Abfrage für die SQL-KlauselWHERE, betten ein Listenfeld zum Erstellen der KlauselSELECTund eine Dropdown-Liste ein, um die Erstellung von Join-Abfragen zu optimieren.
Hinweis:Bevor Sie fortfahren, lesen Sie die Dokumentation „Erste Schritte mit JavaScript Query Builder“.
Lassen Sie uns eine benutzerdefinierte Komponente namensJoinComponenterstellen, um die Erstellung von Join-Abfragen zu erleichtern und durch eine Reihe von Parametern Flexibilität zu bieten. Mit dieser Komponente können Benutzer die Element-ID, Datenquellen für die Tabellen, Tabellennamen sowie linke und rechte Operanden angeben, die alle für die Erstellung von Join-Abfragen wichtig sind.
In dieserJoinComponentintegrieren wir den JavaScript Query Builder in eine Dialogkomponente. Wir werden auch ListBox- und Dropdown-List-Komponenten integrieren, um das Benutzererlebnis zu verbessern und den Prozess der Konfiguration und Ausführung von Join-Vorgängen zu optimieren. Das Ergebnis ist eine vielseitige und benutzerfreundliche Komponente, die die Erstellung von Join-Abfragen vereinfacht.
Sie können sich das Codebeispiel zum Erstellen der benutzerdefiniertenJoinComponentin diesem Stackblitz-Repository ansehen.
Sobald die benutzerdefinierte Komponente erstellt wurde, befolgen Sie diese Schritte, um zwei Tabellen zu verbinden.
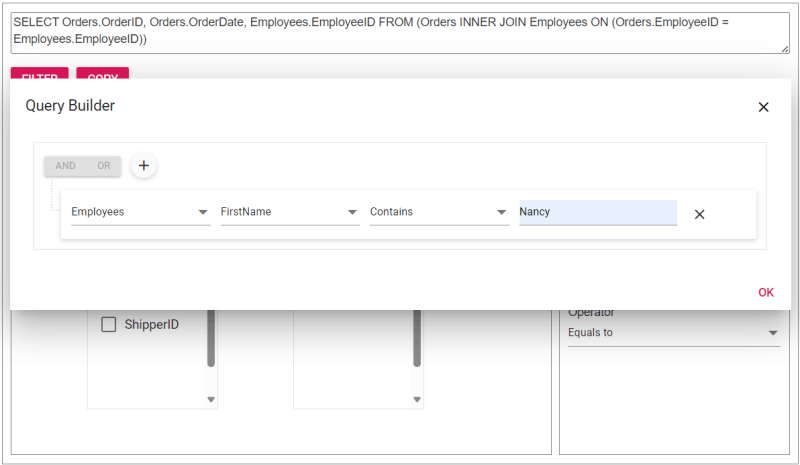
Die SQL-KlauselWHEREfiltert Datensätze in einer Datenbank gemäß den angegebenen Bedingungen.
In diesem Zusammenhang spielt unsere JavaScript Query Builder-Komponente eine entscheidende Rolle beim Erhalten des Werts für dieWHERE-Klausel. Es unterstützt die komplexe Datenbindung und ermöglicht die Generierung von Regeln und SQL-Abfragen durch die Kombination von Informationen aus zwei Tabellen. Diese Funktionalität wird durch die Verwendung einerSpaltenanweisungzur Angabe komplexer Tabellen und die Einbindung einerTrennzeichen-Eigenschaft in die Komponente erreicht.
Durch die Konfiguration dieser Eigenschaften wird der Abfrage-Generator mit zwei Tabellen gerendert und erzeugt eine resultierende Join-Abfrage, die dem unten angegebenen Codeausschnitt ähnelt.
Employees.FirstName LIKE (“%Nancy%”)
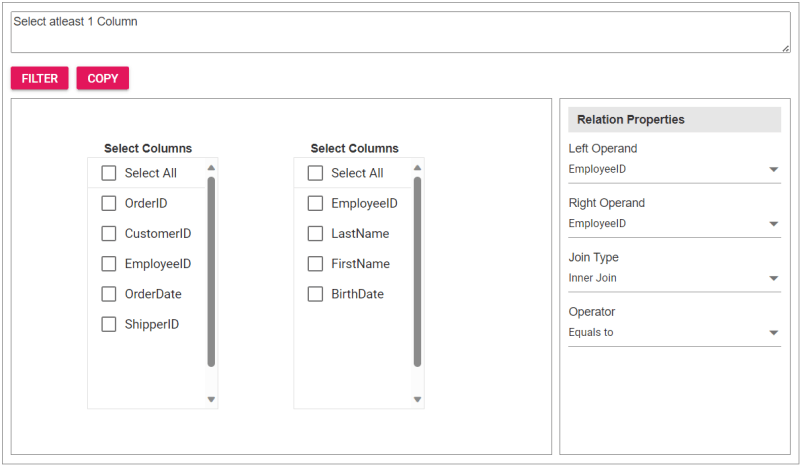
DieSELECT-Klausel in SQL bezeichnet die Spalten oder Ausdrücke, die wir aus einer oder mehreren Datenbanktabellen abrufen möchten. Um dies zu erleichtern, rendern wir eine Listbox-Komponente, um die erforderlichen Spalten aus der linken und rechten Tabelle auszuwählen.
Beim Verbinden von Tabellen werden Zeilen aus zwei oder mehr Tabellen basierend auf der oder den zugehörigen Spalten kombiniert. Es ruft Daten ab, die über mehrere Tabellen verteilt sind, und erstellt einen Ergebnissatz, der relevante Informationen aus diesen Tabellen kombiniert.
Hier sind die wichtigsten Aspekte beim Verbinden von Tabellen:
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select theLeftandRight Operands.TheJoin Typedropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, theOperatordropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

To incorporate the customJoinComponentinto your app, import it and place it within adivelement during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking theFilterbutton, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking theCopybutton will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent'; let ordersData = [ { "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3}, { "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1} ]; let employeesData = [ { "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"}, { "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "}, { "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"}, { "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"}, { "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"}, { "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"} ]; let comp: JoinComponent = new JoinComponent( 'join', // component ID ordersData, // left table employeesData, // right table 'Orders', // left table name 'Employees', // right table name 'EmployeeID’, // left operand 'EmployeeID' // right operand );
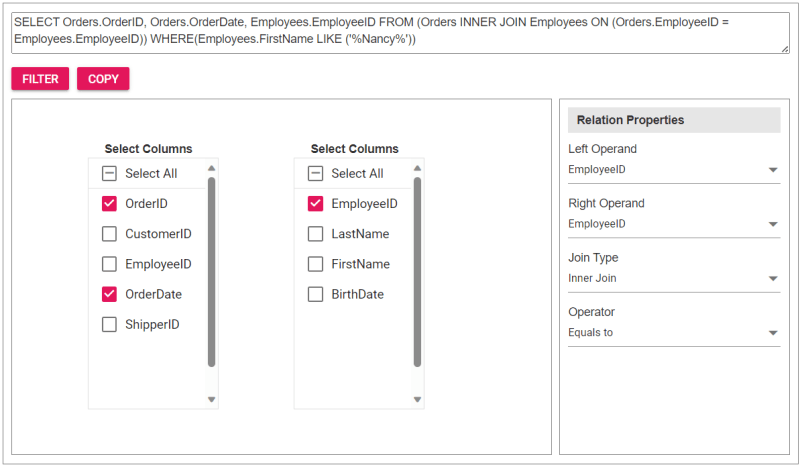
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Das obige ist der detaillierte Inhalt vonWie verbinde ich zwei Tabellen mit dem JavaScript Query Builder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




