
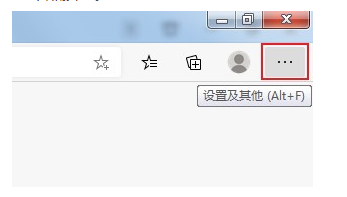
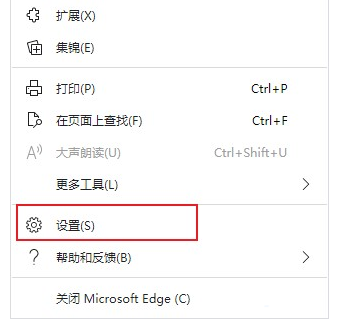
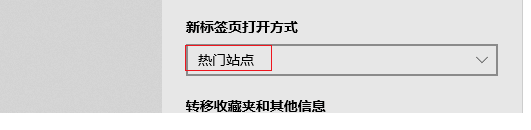
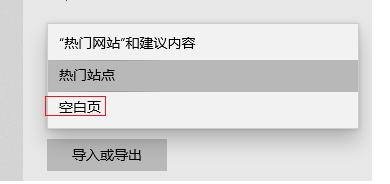
Wie erstelle ich eine neue leere Tab-Seite im Edge-Browser? In letzter Zeit stellen viele Benutzer dieser Software diese Frage, wenn sie einen neuen Inhalt erstellen, aber sie wissen nicht, wie man eine leere Seite mit Etiketten erstellt. Um dieses Problem zu lösen, ist das heutige Software-Tutorial für alle Benutzer verfügbar . Antwort, ich hoffe, es kann für alle hilfreich sein. Die Bedienungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf die Schaltfläche... in der oberen rechten Ecke.





Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine neue leere Tab-Seite im Edge-Browser. So erstellen Sie eine neue leere Tab-Seite im Edge-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Bond0 und Bond1
Der Unterschied zwischen Bond0 und Bond1
 Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 Sortierfunktion Python-Nutzung
Sortierfunktion Python-Nutzung
 Einführung in die Bedeutung von Javascript
Einführung in die Bedeutung von Javascript
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Y460-Grafikkartenumschaltung
Y460-Grafikkartenumschaltung
 Was sind die Handelsplattformen für virtuelle Währungen?
Was sind die Handelsplattformen für virtuelle Währungen?




