
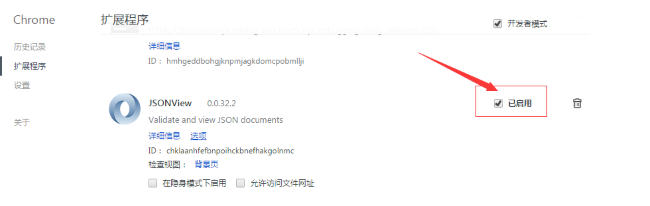
Wie installiere ich das JSON-Formatierungs-Plug-in für Google Chrome? Viele Entwickler entscheiden sich für die Programme, die sie entwickeln oder schreiben, standardmäßig für Google Chrome. Aber manchmal müssen Benutzer JSON hinzufügen, um diesen Vorgang abzuschließen. Der unten stehende Herausgeber hat eine Anleitung zum Hinzufügen von JSON zu Google Chrome zusammengestellt. Wenn Sie interessiert sind, werfen Sie einen Blick darauf. Installationsmethode 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke, wählen Sie Weitere Tools in der Optionsliste unten aus und klicken Sie dann auf die Erweiterungsoption.




Das obige ist der detaillierte Inhalt vonSo installieren Sie das JSON-Format-Plug-in in Google Chrome. Tutorial zur Installation des JSON-Format-Plug-ins in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
 Diagramm der Netzwerktopologie
Diagramm der Netzwerktopologie
 Was sind die Parameter des Festzeltes?
Was sind die Parameter des Festzeltes?
 Buch von a5 und b5
Buch von a5 und b5
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Verwendung von Head-Befehlen
Verwendung von Head-Befehlen
 So lösen Sie ungültige Synrax
So lösen Sie ungültige Synrax
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent




