
AlsGen-KIauftauchte, lernte ich HTML/CSS. Ich habe das alles gesehen und gesagt: Moment mal, ich könnte CSS verwenden, um mit einem KI-Tool einen Comic zu erstellen. Im Großen und Ganzen habe ich mich nicht geirrt, außer dass ich vorhergesagt hatte, dass es ein paar Wochen dauern würde, und es stellte sich heraus, dass es vier Monate dauern würde. Das Ergebnis ist jedoch ziemlich anständig, ich bin stolz auf die Arbeit und habe dabei VIEL gelernt. Also, lassen Sie mich Ihnen sagen,warumund einen Vorgeschmack darauf,wieich es getan habe:
1 – KOSTENLOSE WERKZEUGE:Außer wenn Sie sich für die Verwendung eines kostenpflichtigen KI-Generators entscheiden – den ich empfehle – ist der Rest, den Sie benötigen, kostenlos.
In meinem Fall habe ich VS-Code und nichts als HTML und CSS verwendet. Mehr ist nicht nötig. Alle Schriftarten, Assets und Tools sind kostenlos verfügbar.
Vervielfachen Sie die Dinge nicht ohne Notwendigkeit. Das sind zwei SUPER LEISTUNGSSTARKE Werkzeuge. Meistere es, und es würde für eine Weile ausreichen, es zu tun.
2-AUTOMATION:Wenn Sie einen Comic mit HTML und CSS erstellen, programmieren Sie im Wesentlichen einen Comic. Dann können Sie die Kraft der Automatisierung nutzen.
Sprechblasen, Tippfehler, Layout ... alles kann mit einem Klick oder ein paar Zeilen Code maßstabsgetreu erledigt werden. Ich weiß nicht, ob die Nutzung von Webtechnologien für diesen Zweck zunehmen wird, ich vermute, dass dies eine sehr eigenwillige Sache meinerseits ist. Die Ergebnisse sind jedoch spektakulär.
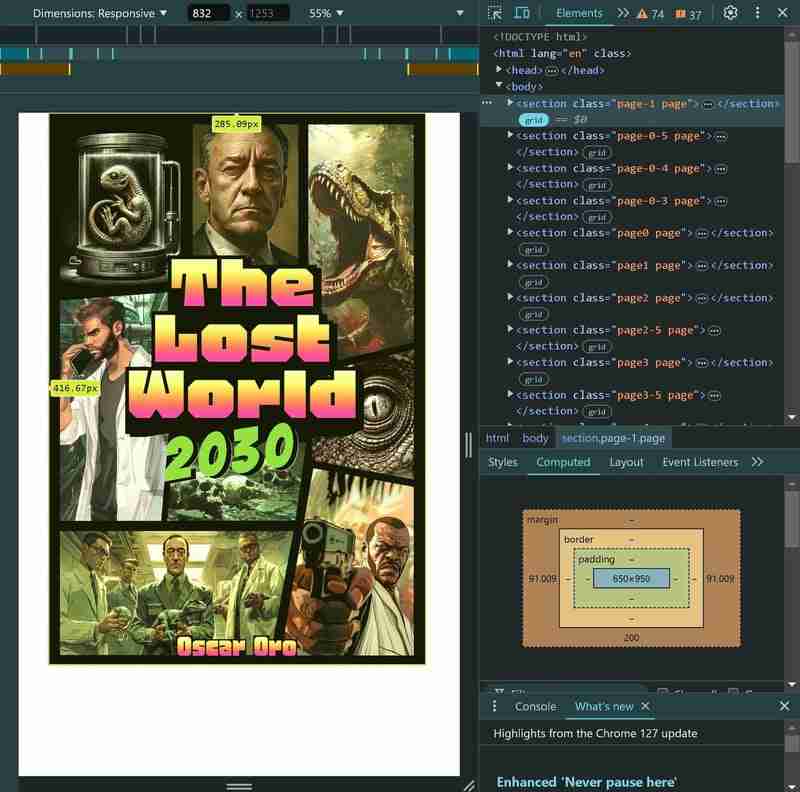
Das nächste ist eine Ansicht des Covers meines Comics im VS-Code. Mit DevTools können Sie fast alles steuern. Es ist, als wären sie dafür gemacht.
3-ÜBERSETZUNG:Das ist eine große Sache. Denn selbst wenn Sie eine dieser No-Code-Plattformen zum Erstellen Ihres Comics verwenden, verlieren Sie diese Automatisierungsleistung.
Soweit ich weiß (korrigieren Sie mich, wenn ich falsch liege), erstellen Sie auf all diesen Plattformen im Wesentlichen eine exportierbare Datei – PDF, JPG, DOC … – also, wenn der Moment kommt, in dem Sie Ihren Comic in einen anderen übersetzen möchten Sprachen müssen Sie den Vorgang immer wieder wiederholen. Mein Comic umfasst ungefähr 264 Seiten, und glauben Sie mir, selbst die scheinbar einfache Aufgabe, den gesamten Text in einer anderen Sprache zu kopieren und einzufügen, wird nach ... 20 Seiten unüberwindbar? Um nicht zu sagen, ob Sie Hunderte erstellen.
Wenn Sie zum Erstellen Ihres Comics Webtechnologien verwenden, können Sie die Leistungsfähigkeit Ihres Browsers nutzen, um mit nur einem einfachen Klick automatische Übersetzungen zu erstellen. Fast magisch.
Mein Rat hier ist zweifach. Erstens ist für Übersetzungen der mit Abstand beste BrowserChrome, da er den Google-Übersetzer integriert hat und fast jede Sprache unterstützt, die Sie sich vorstellen können (es gibt verrückte ...). Zweitens möchten Sie jede einzelne Seite zur Qualitätskontrolle überprüfen, auch wenn dies automatisch erfolgt. Das liegt daran, dass es Sprachen gibt, die viel ausführlicher sind als andere, und dies kann die Länge der Sprechblasen dramatisch variieren und dazu führen, dass Größen und Positionen, die Sie nicht festgelegt haben, den Stil der Seite zerstören.
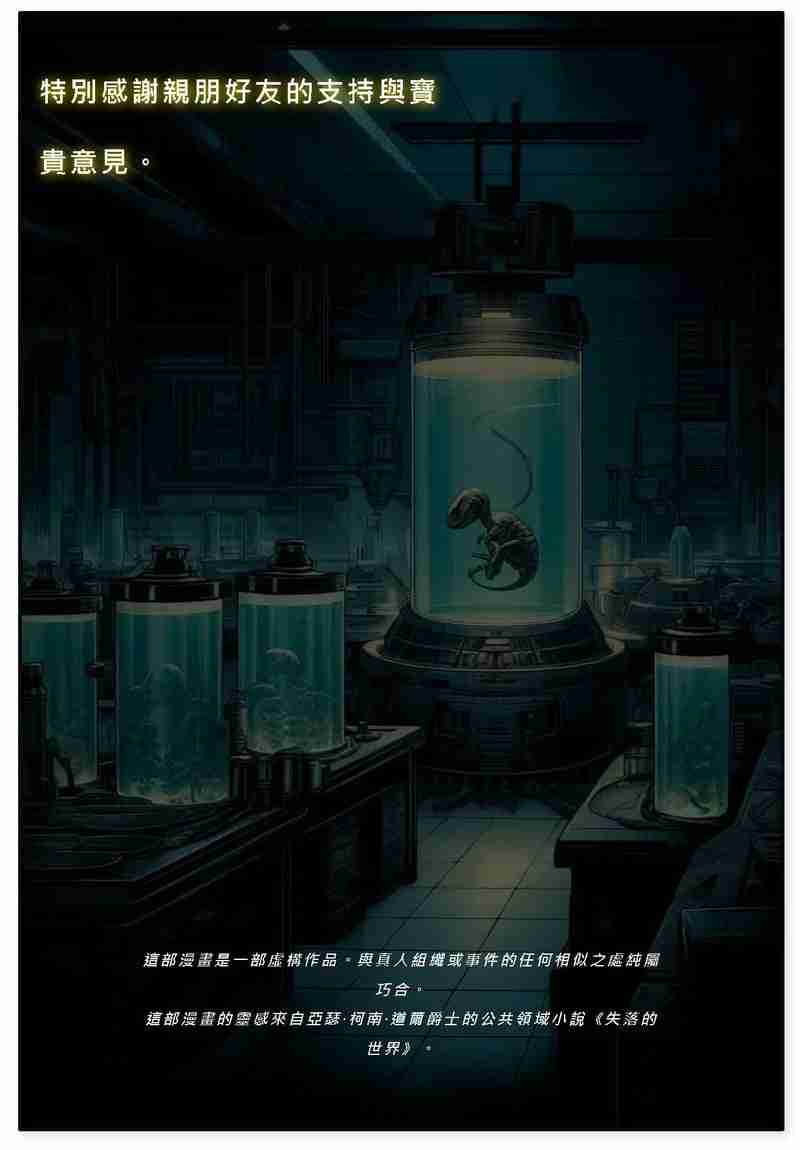
Ein Beispiel für eine Seite des Comics, übersetzt ins traditionelle Chinesisch:
Ein großartiges Attribut, das Sie kennen sollten, ist die Übersetzung, die es Ihnen ermöglicht, auf JA oder NEIN zu setzen. Nehmen wir an, Sie möchten bestimmte Wörter oder Sätze nicht übersetzen. Sie können die Einstellung auf NEIN setzen und der Browser führt die Übersetzung nicht durch.4- ONLINE-VERÖFFENTLICHUNG:
Was ist, wenn Sie sich nicht dem Mittelsmann unterwerfen und Ihren Comic nicht online veröffentlichen möchten, beispielsweise in Ihrem persönlichen Web?Das ist eine tolle Option. Eine der Erfahrungen, die ich dadurch und durch die Veröffentlichung meines Comics mache, ist, dass Plattformen wie Gatekeeper agieren – vernünftig und sogar vorhersehbar –, aber NICHT NOTWENDIG. Und das ist eine der Schönheiten des Webs, eines dezentralen Mediums. Sie können Ihr eigenes Web/Ihre eigene Plattform erstellen und dort Ihren Comic veröffentlichen, ohne die Filter durchlaufen zu müssen, die andere Ihnen auferlegen – und glauben Sie mir, es gibt viele Filter, sogar auf scheinbar ideologiefreien Plattformen wie Amazon.
5-PRAXIS HTML/CSS:Das war eines meiner obersten Ziele dabei.
Ich wollte HTML und CSS üben, insbesondere mich mit CSS GRID vertraut machen, und es war wirklich eine effektive Idee. Die Erstellung des Comics mithilfe dieser Web-Sprachen lieferte den Vorwand, wenn nicht alles, so doch einen großen Teil dessen zu nutzen, was diese Sprachen bieten können. In CSS habe ich Variablen, Eigenschaften, Layout und Textstil verwendet ... Die Menge, die ich gelernt habe, ist enorm und das Beste daran ist, dass es ein unterhaltsamer Prozess war, weil ich dieses Projekt gemacht habe, das mir gefällt.
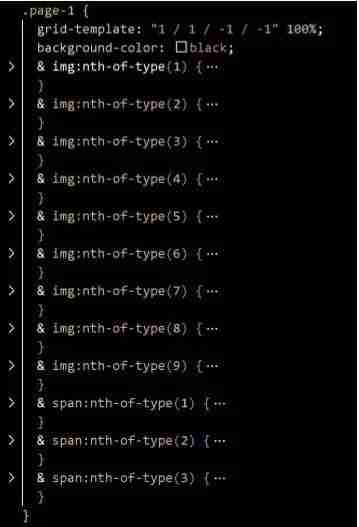
CSS GRIDverdient eine besondere Erwähnung. Seit den Anfängen von CSS als Sprache war die Gestaltung des HTML-Codes zur Erstellung komplexer Layouts eine echte Herausforderung: Positionierung, Randtricks, Layouttabellen ... NICHT MEHR. Die Erstellung dieses Comics ist wirklich ein „Beweis für die Leistungsfähigkeit von CSS Grid“ und dafür, was man damit machen kann.Als ich anfing zu lernen, wurde mir schnell klar, dass dieses Tool wie geschaffen für die Erstellung von Comics ist. Das Maß an Präzision und geringer Kontrolle, das Sie erhalten, ist erstaunlich und fühlt sich natürlich und passend an. Am Anfang ist die Lernkurve steil, aber wenn man erst einmal den Dreh raus hat, lohnt es sich auf lange Sicht wirklich. Ich würde sagen, es ist das zentrale Element, um auf einfachste Weise einen webbasierten Comic zu erstellen, und eine großartige Investition in Fähigkeiten.So sieht der CSS-Code des Comic-Covers aus. Ich wähle die Klasse .page-1 aus und gebe eine Position mit der Abkürzung „grid-template“ an. Ich habe den Hintergrund der Seite auf Schwarz und den Stil aller Bilder, die ich in die HTML-Datei hochgeladen habe, eingestellt.
Es war ein wirklich tolles und lustiges Abenteuer (auch wenn es mehr Zeit gekostet hat als erwartet). Jetzt habe ich das Frontend ein bisschen satt. Ich möchte mit dem Backend fortfahren und ein cooles Full-Stack-Projekt erstellen. Sehen Sie sich den Comic
Sehen Sie sich den Comic
Das obige ist der detaillierte Inhalt vonIch habe einen Webcomic mit HTML/CSS + AI erstellt…. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Douyin-Level-Preisliste 1-75
Douyin-Level-Preisliste 1-75 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben So lösen Sie das Problem, dass Pycharm das Modul nicht finden kann
So lösen Sie das Problem, dass Pycharm das Modul nicht finden kann So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion vscode erstellt eine HTML-Dateimethode
vscode erstellt eine HTML-Dateimethode



