
Hallo! Das ist @jio_jake.
Dieser Beitrag ist eine koreanische Übersetzung dessen, was ich in paragraph.xyz geschrieben habe. Die schnellsten Updates erhalten Sie, wenn Sie unsere Publikation abonnieren

Hallo! Mein Name ist @jio_jake. Ich arbeite derzeit als Front-End-Entwickler bei @Yooldo_Games, einer Blockchain-Gaming-Plattform
Ich bin dem Team letztes Jahr mit sehr geringen Web3-Kenntnissen beigetreten, also bin ich dem Team beigetreten, ohne mit dem Ökosystem oder der Web3-Entwicklung vertraut zu sein. Seitdem sind ungefähr anderthalb Jahre vergangen und ich habe einen Tech-Blog gestartet, um die Erkenntnisse und Entwicklungstipps, die ich gewonnen habe, zu teilen und zum Ökosystem beizutragen
Was ich Neulingen in der Krypto-Entwicklung wie mir letztes Jahr sagen kann, ist, dass die Blockchain-Entwicklung im Vergleich zur Unsicherheit und Richtung der Marktsituation überraschend klar und cool ist. Ich werde die Erkenntnisse und Tipps, die ich durch den Blog gewonnen habe, regelmäßig weitergeben, daher würde ich mich über ein Abonnement freuen
Bevor wir darauf eingehen: Meiner persönlichen Erfahrung nach gibt es keinen großen Unterschied zwischen Web3-Frontend-Entwicklern und Web2-Frontend-Entwicklern. Möglicherweise gibt es geringfügige Unterschiede im Technologie-Stack, die Entwicklungsumgebung unterscheidet sich jedoch nicht wesentlich. Es wäre zutreffender, sich auf die Unterschiede in den Geschäftsbereichen zu beziehen und nicht auf unterschiedliche Technologien.
Nach meiner bisherigen Erfahrung sind die wesentlichen Qualifikationen für einen Frontend-Entwickler wie folgt:
Front-End-Ingenieure konzentrieren sich stets auf die Verbesserung der Benutzererfahrung. Wenn Geschäftsbegriffe, die auf den ersten Blick schwer zu verstehen sind, benutzerfreundlich erklärt werden, die Abwanderungsrate hoch ist oder der Prozess beim Erstellen einer User Journey Map kompliziert ist, konzentrieren wir uns auf die Verbesserung. Allerdings gibt es in der Web3-Umgebung etwas andere Dinge, auf die Frontend-Entwickler achten müssen, wenn sie einen benutzerfreundlichen Ansatz anstreben
Als ich zum ersten Mal dem aktuellen Team beitrat, gab es eine Zeit des Onboardings für aktuelle Projekte. Etwas interessant war, dass es hier und da viele Wörter im Produkt gab, die dem von uns definierten Web3-Jargon oder Eigennamen (Geschäftssprache) entsprachen.
Dennoch waren über 30.000 Benutzer (ich denke, es wäre besser, Fans zu sagen) in unserer Community versammelt und unterhielten sich. Ich war neugierig, wie um alles in der Welt sie Benutzer sammelten. Überraschenderweise ist die Antwort einfach.
Es war die geschlossene Gruppenkultur der Web3-Benutzer.
Lassen Sie uns ausführlicher darüber sprechen. Unten finden Sie eine kurze Version der Reisekarte des Web2-Benutzers
Erstens ist es ein Fluss, der voraussetzt, dass es bereits eine große Community und Community-Builder darin gibt.
Daher müssen wir Benutzern keine Tutorials zur sehr einfachen Wallet-Integration usw. zur Verfügung stellen. Du weißt so viel, oder? Es gibt einige Teile, die bei diesem Gedanken übersehen werden können Worauf sollten wir uns also mehr konzentrieren?
Persönliches Fazit: Zusammenhang zwischen Pressung und Produkt
Troublepunk, ein Battle-Royale-Spiel, das Sie auf dem PC genießen können
RPD, ein mobiles Verteidigungsspiel, das Sie auf Android genießen können
Wir leben jetzt im Zeitalter von Dopamin. Daher besteht die Tendenz, dass lange Inhalte schnell langweilig werden. Ich denke, das Spiel ist eine Langform
Dizens und zukünftige Dizens möchten ihre Zeit effizient nutzen. Daher bereiten wir durch Benutzeranalysen sehr schnelle und kurze Interaktionen unabhängig vom Spiel vor. Zum Beispiel Aufgaben wie das tägliche Einchecken oder der Verkauf von NFTs in limitierter Auflage. Diese Aufgaben sind sehr praktisch und einfach zu handhaben. Schließen Sie einfach Ihre Brieftasche an und drücken Sie einen Knopf.
Nehmen wir ein anderes Beispiel: Was wäre, wenn ich der FE des Absatzes wäre?
Lassen Sie mich ein klareres Beispiel geben. Wenn ich ein Absatzentwickler wäre, wie könnte ich die UX verbessern?
Dies ist das erste Mal, dass ich mich für den Absatz melde.
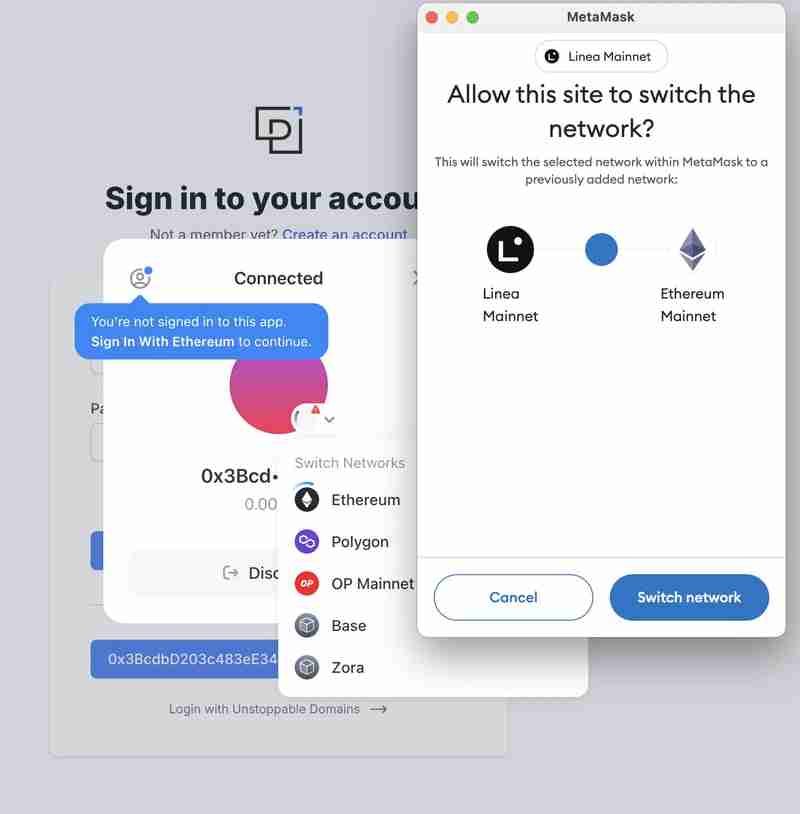
Hmm.. Ich habe gerade die Brieftasche angeschlossen, aber es wird angezeigt, dass ein unbekannter Fehler aufgetreten ist.
Dieser Fehler scheint aufzutreten, wenn eine Verbindung zu einer Kette hergestellt wird, die vom Projekt nicht unterstützt wird. Dies geschah, weil meine MetaMask-Ketteneinstellung Linea war. Also habe ich es auf das Ethereum-Mainnet geändert
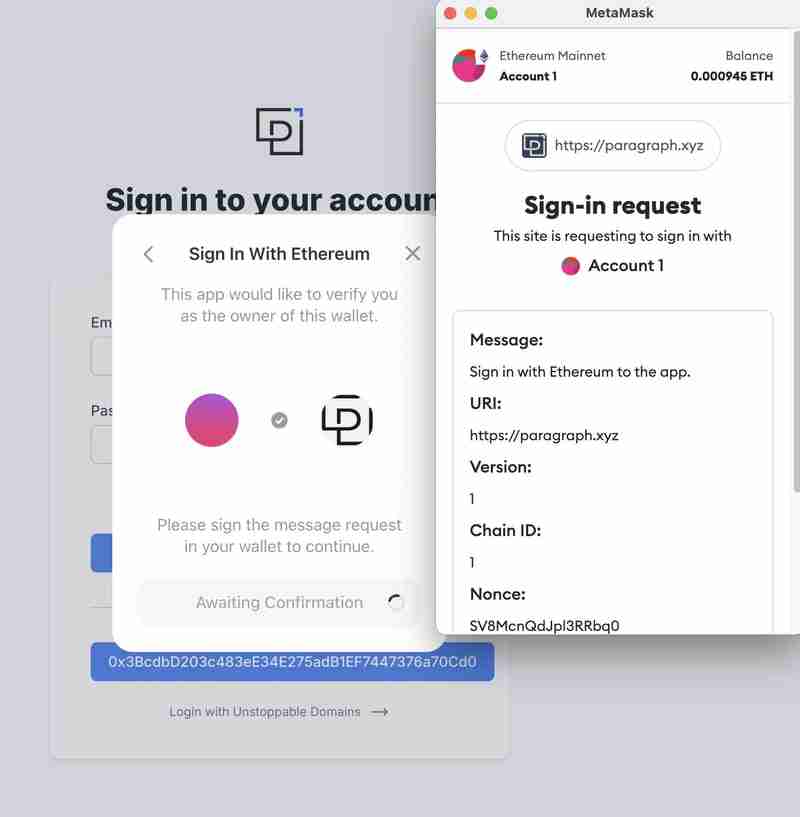
Nach dem Drücken der Zurück-Taste und dem Wechsel zum Ethereum-Mainnet...
Endlich können Sie sich anmelden!
Es ist ziemlich umständlich, die Schaltfläche oben links auf dem User Journey-Bildschirm drücken und ein Netzwerk auswählen zu müssen. Die meisten Web3-Benutzer sind sich dessen bewusst, da dies nicht ungewöhnlich ist, aber es gibt definitiv Raum für Verbesserungen
Ich platziere diese unsichtbaren Aufgaben ohne Benutzerinteraktion im Hintergrund. Es ist ein einfaches Beispiel, aber das weitere Nachdenken über diese Art des Denkens ist eine der Möglichkeiten, UX als Web3-Front-End-Ingenieur zu verbessern. Hier sind einige Tipps für eine schnelle und einfache Interaktion
Absatz Das Team scheint web3-modal für die Wallet-Integration zu verwenden. Der folgende Code ist das, was ich unter dieser Annahme geschrieben habe.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal ist ein Dienst, der mit Walletconnect, Viem und Wagmi erstellt wurde. So erhalten Sie Unterstützung für leistungsstarke Hooks und Utility-Funktionen. Die Verwendung dieser Elemente an der richtigen Stelle kann das Benutzererlebnis erheblich verbessern.
Es gibt noch ein letztes Detail. Manchmal tun einige schelmische Benutzer verschiedene Dinge, wenn es zu Wallet-Interaktionen kommt. Eine davon besteht darin, die Kette unmittelbar vor dem Senden einer Transaktion zu ändern. Und voller Stolz den Käfer gefunden! Ich poste es in der Discord-Community, auf Twitter usw. Daher ist es wichtig, bei der Interaktion mit einer Wallet immer die aktuelle Umgebung zu überprüfen. Wie unten:
Wie ich am Anfang des Artikels erwähnt habe, unterscheidet sich die Web3-Frontend-Entwicklung meiner Meinung nach nicht grundlegend von der Web2-Frontend-Arbeit. Tatsächlich ist Web3 aus technischer Sicht viel schärfer und klarer als die unklare und sich ständig ändernde Marktsituation.
Es lässt sich kaum leugnen, dass Web3-Dienste manchmal nicht sehr benutzerfreundlich sind. Denn es ist wichtig, die Funktion einer Wallet und der On-Chain-Interaktion zu haben. Wenn Sie jedoch ein Frontend-Entwickler sind, gibt es einige Dinge, über die Sie sich Sorgen machen müssen. Wir müssen die Zielnutzer unseres Dienstes analysieren und versuchen, die Bedürfnisse der Kernnutzer zu verstehen. Sie können UX optimieren, indem Sie eine User Journey Map erstellen und unbequeme Punkte reduzieren.
Heute habe ich kurz die UX bezüglich der Wallet-Verbindung geteilt. Es gibt immer noch viele Punkte, an denen Web3 UX verbessern kann, und es gibt viele Dinge, die ich gerne mitteilen möchte.
Wenn Ihnen der Artikel gefallen hat, abonnieren Sie ihn und teilen Sie ihn. Vielen Dank, dass Sie diesen langen Artikel gelesen haben. Wir sehen uns im nächsten Beitrag
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Web und Web-Root-Enden? -1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Es ist nicht möglich, das Standard-Gateway des Computers zu reparieren
Es ist nicht möglich, das Standard-Gateway des Computers zu reparieren
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 So laden Sie Ouyiokx auf
So laden Sie Ouyiokx auf
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Tastenkombinationen für Python-Kommentare
Tastenkombinationen für Python-Kommentare
 Beliebte Erklärung, was Metaverse XR bedeutet
Beliebte Erklärung, was Metaverse XR bedeutet




