
TL;DR:Lernen Sie die Best Practices zur Optimierung der Speicherverwaltung in der Syncfusion JavaScript Pivot Table kennen, einschließlich Tipps zum virtuellen Scrollen, zur Datenverarbeitung und zur Speicherprofilierung, um eine reibungslose Leistung bei großen Datenmengen sicherzustellen.
Speicherverwaltung ist für die Optimierung von Webanwendungen von entscheidender Bedeutung, insbesondere beim Umgang mit großen Datensätzen und komplexen Datenvisualisierungen.
Syncfusion JavaScript Pivot Table ist ein robustes Tool zum Analysieren und Anzeigen von Daten. Um jedoch sicherzustellen, dass es effizient läuft, sind effektive Speicherverwaltungsstrategien erforderlich.
In diesem Blog werden die Best Practices und Tipps zur Optimierung der Speichernutzung in der JavaScript-Pivot-Tabelle behandelt, um eine reibungslosere Leistung und ein besseres Benutzererlebnis zu ermöglichen.
Bei der Arbeit mit großen Datensätzen kann die Pivot-Tabelle viel Speicher verbrauchen, was zu Leistungsproblemen wie langsamen Renderzeiten, verzögerten Interaktionen und möglichen Browserabstürzen führt. Zu den wichtigsten Herausforderungen gehören:
Wir haben die Testergebnisse im Chrome-Browser erhalten, indem wir JSON-Daten über Client- und Server-Engine-Modi an die JavaScript-Pivot-Tabelle gebunden haben. Die folgende Tabelle zeigt den Browserspeicher, der zum Binden der 100.000 und 1 Million eindeutigen Datensätze an die Syncfusion-JavaScript-Pivot-Tabelle benötigt wird.
Eindeutige Datensatzanzahl |
Rendering-Modus |
Speicherverbrauch (in MB) |
100K |
Kunde |
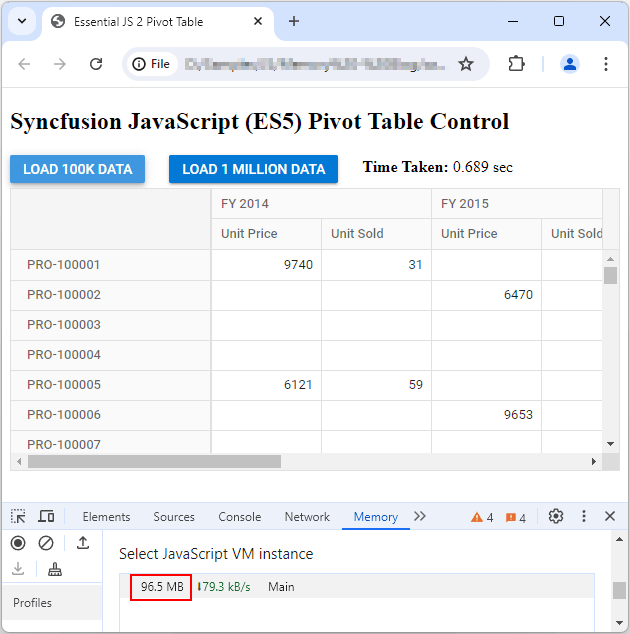
96,5 |
Server |
19.5 |
|
1 Million |
Kunde |
792 |
Server |
20.4 |
Das folgende Bild zeigt den Speicherverbrauch des Chrome-Browsers für 100.000 und 1 Million Datenpunkte unter Verwendung der clientseitigen Engine.
100.000 Daten:

1 Million Daten:

Hinweis:Die Speichernutzung kann je nach Pivot-Berichtskonfiguration und aktivierten Funktionen variieren.
Sehen wir uns einige der Best Practices zur Optimierung der Speicherverwaltung in der JavaScript-Pivot-Table-Komponente an:
Das Laden großer Datenmengen ist eine der Hauptursachen für eine erhöhte Speichernutzung. Durch die Implementierung von virtuellem Scrollen oder Paging können wir nur Daten für das aktuelle Ansichtsfenster laden und die restlichen Daten bei Bedarf laden, anstatt alle Zeilen und Spalten in der Pivot-Tabelle zu laden. Dadurch werden die anfängliche Ladezeit und die Speichernutzung reduziert.
var pivotGridObj = new ej.pivotview.PivotView({ enableVirtualization: true, // Enable virtualization to load data as needed. enablePaging: true, // Enable paging and page settings to load data as needed. pageSettings: { rowPageSize: 10, columnPageSize: 5, currentColumnPage: 1, currentRowPage: 1 }, dataSourceSettings: { dataSource: largeDataSet, columns: [{ name: 'Product' }], rows: [{ name: 'Country' }], values: [{ name: 'Sales', caption: 'Total Sales' }] } }); pivotGridObj.appendTo('#PivotView');
Entsorgen Sie die JavaScript-Pivot-Table-Instanzen ordnungsgemäß, wenn sie nicht mehr benötigt werden, um Speicher freizugeben.
Beziehen Sie sich auf das folgende Codebeispiel.
function destroyPivotTable() { if (pivotGridObj) { pivotGridObj.destroy(); // Method used to destroy the Pivot Table. pivotGridObj = null; } }
Reduzieren Sie die Anzahl der Echtzeitberechnungen und -aggregationen, indem Sie Daten wann immer möglich auf der serverseitigen Engine vorverarbeiten.
var pivotObj = new ej.pivotview.PivotView({ dataSourceSettings: { url: 'https://localhost:44350/api/pivot/post', // Preprocess data using the server-side engine to minimize client-side processing. mode: 'Server', rows: [{ name: 'ProductID', caption: 'Product ID' }], columns: [{ name: 'Year', caption: 'Production Year' }], values: [ { name: 'Sold', caption: 'Units Sold' }, { name: 'Price', caption: 'Sold Amount' } ], } //Other codes here... }); pivotObj.appendTo('#PivotTable');
Verwenden Sie effiziente Rendering-Techniken, um die Speichernutzung der Pivot-Tabelle zu minimieren. Dazu gehört die Vermeidung unnötiger erneuter Renderings und die Aktualisierung der Benutzeroberfläche der Pivot-Tabelle nur dann, wenn sie sich geändert hat. Verwenden Sie bei Bedarf die öffentlichen Funktionen, die ursprünglich zum Aktualisieren der Pivot-Tabelle verwendet wurden. andernfalls aktualisieren Sie die Pivot-Tabelle über die Eigenschaftsbindung.
Zum Beispiel können wir die Eigenschaften dataSource und dataSourceSettings verwenden, um Daten oder gebundene Feldeinstellungen wie Zeilen-, Spalten-, Wert- und Filterachsen dynamisch zu ändern. Dadurch wird die Pivot-Tabelle aktualisiert.
Beziehen Sie sich auf das folgende Codebeispiel.
var pivotObj = new ej.pivotview.PivotView({ dataSourceSettings: { dataSource: window.pivotData, // Assign the data to the Pivot Table. rows: [{ name: 'ProductID', caption: 'Product ID' }], columns: [{ name: 'Year', caption: 'Production Year' }], values: [ { name: 'Sold', caption: 'Units Sold' }, { name: 'Price', caption: 'Sold Amount' } ], } //Other codes here... }); pivotObj.appendTo('#PivotTable'); var applyBtn = new ej.buttons.Button({ isPrimary: true }); applyBtn.appendTo('#update'); document.getElementById(update'').onclick = function () { // Set the modified/updated data to the Pivot Table using the ‘dataSource’ property. pivotObj.dataSourceSettings.datasource = updatedPivotData; // Set the formatting to the value field “Price” using the ‘formatSettings’ property within the ‘dataSourceSettings’. pivotObj.dataSourceSettings.formatSettings = [{ name: 'Price', format: 'C0' }]; }
Erstellen Sie regelmäßig ein Profil der Speichernutzung Ihrer App, um potenzielle Lecks zu erkennen und die Leistung zu verbessern. Die empfohlenen Tools für die Speicherprofilierung sind:
Chrome DevTools: Verwenden Sie die RegisterkartenLeistungundSpeicher, um die Speichernutzung zu überwachen und Lecks zu erkennen.
Firefox Developer Tools: Wie Chrome DevTools bietet es präzise Einblicke in den Speicherverbrauch.
Beziehen Sie sich auch auf die Optimierung der Speicherverwaltung in der GitHub-Demo zur JavaScript-Pivottabelle. Hier wird die clientseitige Engine verwendet, um die Leistungs- und Speicherstatistiken zu sammeln.
Danke fürs Lesen! In diesem Blog haben wir gesehen, wie man die Speicherverwaltung in der Syncfusion JavaScript Pivot Table optimiert. Durch die Anwendung einer Kombination aus effizienter Datenverarbeitung, ordnungsgemäßer Instanzentsorgung und Virtualisierungstechniken können Sie sicherstellen, dass Ihre Pivot-Tabelle auch bei großen Datensätzen reibungslos funktioniert und den Benutzern ein reibungsloses und reaktionsfähiges Erlebnis bietet.
Die Implementierung dieser Best Practices hilft Ihnen, die Speichernutzung effektiv zu verwalten, was zu einer verbesserten Leistung und einem insgesamt besseren Benutzererlebnis führt. Probieren Sie diese Tipps aus und hinterlassen Sie Ihr Feedback im Kommentarbereich unten!
Wenn Sie bereits Syncfusion-Benutzer sind, ist die neueste Version von Essential Studio auf der Seite „Lizenzen und Downloads“ verfügbar. Wir bieten unseren neuen Benutzern eine 30-tägige kostenlose Testversion, um alle Funktionen und Fähigkeiten unserer Komponenten zu erkunden.
Wenn Sie weitere Hilfe benötigen, kontaktieren Sie uns über unser Support-Forum, Support-Portal oder Feedback-Portal. Wir sind immer für Sie da!
Das obige ist der detaillierte Inhalt vonOptimieren Sie die Speicherverwaltung in der JavaScript-Pivot-Tabelle: Best Practices und Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Java-Ausgabeanweisung
Java-Ausgabeanweisung vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse? So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse Lösung für unzureichenden Cloud-Speicherplatz
Lösung für unzureichenden Cloud-Speicherplatz So schreiben Sie die InsertInto-Anweisung
So schreiben Sie die InsertInto-Anweisung Maßnahmen zur Speicherung der Datenverschlüsselung
Maßnahmen zur Speicherung der Datenverschlüsselung So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue



