
"Eine Person, die ein Schaf oder eine Schafherde beschützt, führt oder über sie wacht, wird Hirte genannt". Aber wie können Entwickler Hirten betreiben? Shepherd Js, eines der besten Betriebssystem-Tools, um Ihre Benutzer anzuleiten und ihnen zu ermöglichen, Ihre Anwendung oder einen bestimmten Teil Ihrer Anwendung detailliert und anschaulich zu verstehen.
Shepherd ist eine JavaScript-Bibliothek, mit der Sie Benutzer durch Ihre App führen können. Es verwendet Floating UI, eine weitere Open-Source-Bibliothek, um Dialoge für jeden Tour-„Schritt“ zu rendern.
Kurz gesagt, führen Sie Ihre Benutzer durch eine Tour durch Ihre App.
Sie können benutzerdefinierte Benutzer-Onboarding-Touren, Schulungen und Ankündigungen erstellen, um die Benutzerakzeptanz zu fördern.
Shepherd ermöglicht es Ihnen, Benutzer durch eine individuelle Tour oder Reise innerhalb Ihrer App oder Website zu führen. Shepherd ist mit minimalen Stilen hochgradig anpassbar und ermöglicht leistungsstarke Anpassungen bei gleichzeitiger Benutzerfreundlichkeit. Es werden verschiedene Frameworks unterstützt, darunter React, Ember, Angular, Vue.js, ES-Module oder einfaches JavaScript.
Sie können Shepherd direkt mit npm, Yarn, Pnpm und Bun installieren, indem Sie den folgenden Befehl verwenden:
Sie können auch direkt die jsDelivr-CDN verwenden, um Shepherd zu verwenden.
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
Das Erstellen einer Hirtentour ist ganz einfach. Befolgen Sie einfach den folgenden Code:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
Der HTML-Code, den die ShepherdJS-Bibliothek in die Seite einfügt, sieht in etwa so aus:
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
Daher wird es einfacher, Elemente (z. B. den Pfeil) mit etwas wie dem folgenden anzuvisieren.
.shepherd-arrow {
/* Some styles here... */
}
Wenn Sie es bemerkt haben, wird beim Hinzufügen der Schritte auch die ID verwendet. Daher kann dies auch zur gezielten Beschreibung eines bestimmten Schritts verwendet werden.
Bei den oben genannten handelt es sich um einige grundlegende Eigenschaften. Wenn jemand den Fortschritt der Tour zeigen möchte, kann er das auch tun! Befolgen Sie die folgenden Codezeilen:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
Alle Details finden Sie auf der Shepherd's Official Doc Page, Link finden Sie hier: https://docs.shepherdpro.com/
Ob beim Besuch einer langweiligen Vorlesung oder bei einem ernsten Gespräch mit der besten Freundin oder in jedem anderen Moment unseres Lebens, wir haben dieses Spiel gespielt, Tic-Tac-Toe.
Ein großartiges Projekt zur Unterstützung und Wiederbelebung dieses Spiels wurde von Susheel Thapa ins Leben gerufen. Das Projekt ist OS. Dieses Projekt zeigt eine der besten Verwendungsmöglichkeiten von Shepherd.
Live-Demo: https://tictactoe.susheelthapa.com.np/
Github-Link: https://github.com/SusheelThapa/Tic-Tac-Toe
Shepherd-Implementierung: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

StudyMate ist eine innovative Webanwendung, die das Lernerlebnis durch die Bereitstellung seitenweiser Zusammenfassungen von PDFs und die Erstellung interaktiver Karteikarten verbessern soll. Mit der Integration von Shepherd.js bietet StudyMate eine geführte Tourfunktion, die Benutzern hilft, nahtlos durch die Funktionalitäten der Anwendung zu navigieren. StudyMate macht es besonders nützlich für kurzfristige Wiederholungssitzungen, da es Benutzern ermöglicht, wichtige Konzepte und Informationen schnell und strukturiert zu überprüfen.
Dieses Projekt wurde von Subash Lamichhane gebaut.
Github-Link: https://github.com/Subash-Lamichhane/StudyMate
Shepherd-Implementierung: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

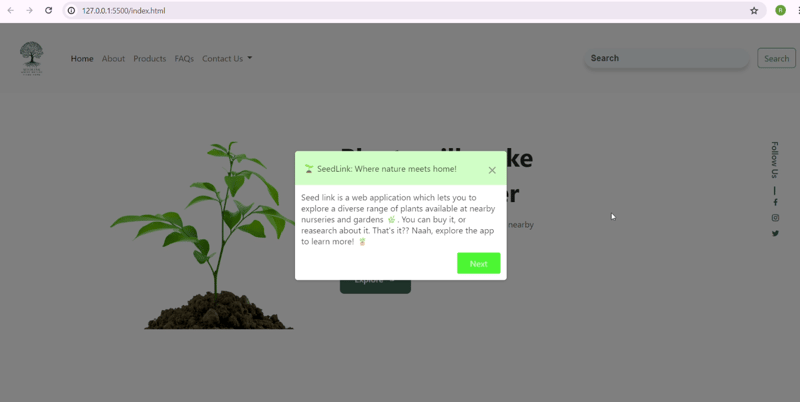
SeedLink ist eine Frontend-Webanwendung, mit der Sie eine vielfältige Auswahl an Pflanzen erkunden können, die in nahegelegenen Baumschulen und Gärten erhältlich sind. Sie können es kaufen oder darüber recherchieren. Das ist es?? Naah, erkunden Sie die App, um mehr zu erfahren! ?
Dieses Projekt wurde von Rohan Sharma (ja, ich bin dieser Schöpfer)
erstelltGithub-Link: https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd-Implementierung: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd ist eine Open-Source-Digital-Adoption-Plattform (DAP) und ein Benutzer-Onboarding-Service mit vollem Funktionsumfang.
Shepherd hat sich auch zur Pro-Version weiterentwickelt, bei der es sich um einen kostenpflichtigen Dienst handelt. Hier ist die Liste der Funktionen von Shepherd-Pro:
Wenn Sie dies noch nicht genutzt haben, besuchen Sie es zumindest einmal! Ich verspreche, Sie werden es nicht bereuen?
Star Shepherd auf Github ⭐
Das obige ist der detaillierte Inhalt vonShepherd: Leiten Sie Ihre Benutzer mit einer neuen JavaScript-Bibliothek. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




