
Bildkomprimierung ist eine entscheidende Technologie im Computer Vision, die es uns ermöglicht, Bilder effizienter zu speichern und zu übertragen und gleichzeitig die visuelle Qualität beizubehalten. Im Idealfall hätten wir gerne kleine Dateien mit bester Qualität. Wir müssen jedoch einen Kompromiss eingehen und entscheiden, was wichtiger ist.
In diesem Tutorial lernen Sie die Bildkomprimierung mit OpenCV und behandeln Theorie und praktische Anwendungen. Am Ende werden Sie verstehen, wie Sie Fotos für Computer-Vision-Projekte (oder andere Projekte, die Sie möglicherweise haben) erfolgreich komprimieren.
Bildkomprimierung reduziert die Dateigröße eines Bildes und behält gleichzeitig ein akzeptables Maß an visueller Qualität bei. Es gibt zwei Hauptarten der Komprimierung:
Wenn „Speicherplatz billig ist“, wie wir oft hören, warum dann überhaupt Bilder komprimieren? Im Kleinen spielt die Bildkomprimierung keine große Rolle, im Großen ist sie jedoch von entscheidender Bedeutung.
Wenn Sie beispielsweise ein paar Bilder auf Ihrer Festplatte haben, können Sie diese komprimieren und ein paar Megabyte an Daten sparen. Dies hat keine große Auswirkung, wenn Festplatten in Terabyte gemessen werden. Aber was wäre, wenn Sie 100.000 Bilder auf Ihrer Festplatte hätten? Eine einfache Komprimierung spart Zeit und Geld. Aus Performance-Sicht ist es das Gleiche. Wenn Sie eine Website mit vielen Bildern haben und täglich 10.000 Menschen Ihre Website besuchen, ist die Komprimierung wichtig.
Deshalb machen wir das:
Bildkomprimierungstechniken nutzen zwei Arten von Redundanzen aus:
Räumliche Redundanz nutzt die Tatsache aus, dass benachbarte Pixel in den meisten natürlichen Bildern tendenziell ähnliche Werte haben. Dadurch entstehen fließende Übergänge. Viele Fotos „sehen echt aus“, weil es einen natürlichen Übergang von einem Bereich zum anderen gibt. Wenn die benachbarten Pixel stark unterschiedliche Werte haben, entstehen „verrauschte“ Bilder. Die Pixel wurden geändert, um diese Übergänge weniger „glatt“ zu machen, indem Pixel in einer einzigen Farbe gruppiert wurden, wodurch das Bild kleiner wurde.

Farbredundanz hingegen konzentriert sich darauf, wie benachbarte Bereiche in einem Bild häufig ähnliche Farben aufweisen. Stellen Sie sich einen blauen Himmel oder eine grüne Wiese vor – große Teile des Bildes könnten sehr ähnliche Farbwerte haben. Sie können auch gruppiert und in einer einzigen Farbe gestaltet werden, um Platz zu sparen.

OpenCV bietet solide Werkzeuge für die Arbeit mit diesen Ideen. Mithilfe räumlicher Redundanz füllt beispielsweise die Funktion cv2.inpaint() von OpenCV fehlende oder beschädigte Bereiche eines Bildes mithilfe von Informationen aus benachbarten Pixeln auf. Mit OpenCV können Entwickler cv2.cvtColor() verwenden, um Bilder zwischen mehreren Farbräumen hinsichtlich der Farbredundanz zu übersetzen. Dies kann als Vorverarbeitungsschritt bei vielen Komprimierungstechniken einigermaßen hilfreich sein, da einige Farbräume bei der Kodierung bestimmter Bildarten effektiver sind als andere.
Wir werden jetzt einige dieser Theorien testen. Lass uns damit spielen.
Sehen wir uns an, wie man Bilder mit den Python-Bindungen von OpenCV komprimiert. Schreiben Sie diesen Code aus oder kopieren Sie ihn:
Den Quellcode erhalten Sie auch hier
import cv2
import numpy as np
def compress_image(image_path, quality=90):
# Read the image
img = cv2.imread(image_path)
# Encode the image with JPEG compression
encode_param = [int(cv2.IMWRITE_JPEG_QUALITY), quality]
_, encoded_img = cv2.imencode('.jpg', img, encode_param)
# Decode the compressed image
decoded_img = cv2.imdecode(encoded_img, cv2.IMREAD_COLOR)
return decoded_img
# Example usage
original_img = cv2.imread('original_image.jpg')
compressed_img = compress_image('original_image.jpg', quality=50)
# Display results
cv2.imshow('Original', original_img)
cv2.imshow('Compressed', compressed_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Calculate compression ratio
original_size = original_img.nbytes
compressed_size = compressed_img.nbytes
compression_ratio = original_size / compressed_size
print(f"Compression ratio: {compression_ratio:.2f}")
Dieses Beispiel enthält eine compress_image-Funktion, die zwei Parameter akzeptiert:
Dann laden wir das Originalbild in original_img. Anschließend komprimieren wir dasselbe Bild um 50 % und laden es in eine neue Instanz, compress_image.
Dann zeigen wir das Original und das komprimierte Bild, damit Sie sie nebeneinander betrachten können.
Wir berechnen dann das Kompressionsverhältnis und zeigen es an.
Dieses Beispiel zeigt, wie man ein Bild mithilfe der JPEG-Komprimierung in OpenCV komprimiert. Der Qualitätsparameter steuert den Kompromiss zwischen Dateigröße und Bildqualität.
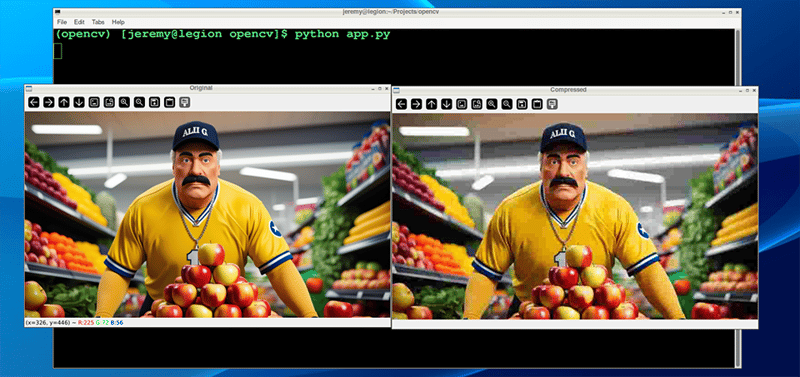
Lass es uns ausführen:

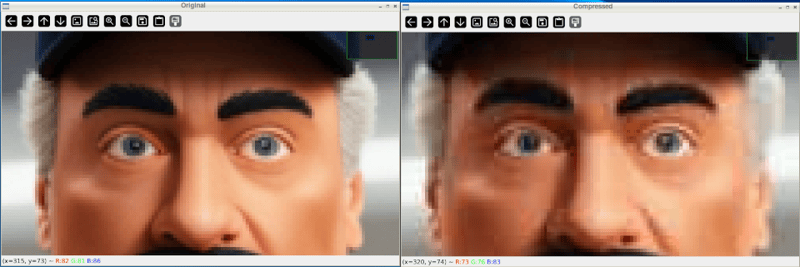
While intially looking at the images, you see little difference. However, zooming in shows you the difference in the quality:

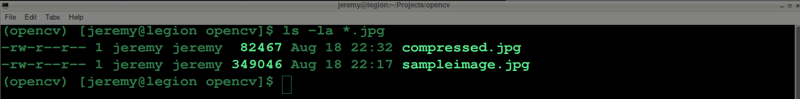
And after closing the windows and looking at the files, we can see the file was reduced in size dramatically:

Also, if we take it down further, we can change our quality to 10%
compressed_img = compress_image('sampleimage.jpg', quality=10)
And the results are much more drastic:

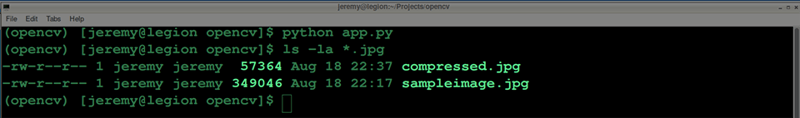
And the file size results are more drastic as well:

You can adjust these parameters quite easily and achieve the desired balance between quality and file size.
To assess the impact of compression, we can use metrics like:
Mean Squared Error (MSE) measures how different two images are from each other. When you compress an image, MSE helps you determine how much the compressed image has changed compared to the original.
It does this by sampling the differences between the colors of corresponding pixels in the two images, squaring those differences, and averaging them. The result is a single number: a lower MSE means the compressed image is closer to the original. In comparison, a higher MSE means there's a more noticeable loss of quality.
Here's some Python code to measure that:
def calculate_mse(img1, img2):
return np.mean((img1 - img2) ** 2)
mse = calculate_mse(original_img, compressed_img)
print(f"Mean Squared Error: {mse:.2f}")
Here's what our demo image compression looks like:

Peak Signal-to-Noise Ratio (PSNR) is a measure that shows how much an image's quality has degraded after compression. This is often visible with your eyes, but it assigns a set value. It compares the original image to the compressed one and expresses the difference as a ratio.
A higher PSNR value means the compressed image is closer in quality to the original, indicating less loss of quality. A lower PSNR means more visible degradation. PSNR is often used alongside MSE, with PSNR providing an easier-to-interpret scale where higher is better.
Here is some Python code that measures that:
def calculate_psnr(img1, img2):
mse = calculate_mse(img1, img2)
if mse == 0:
return float('inf')
max_pixel = 255.0
return 20 * np.log10(max_pixel / np.sqrt(mse))
psnr = calculate_psnr(original_img, compressed_img)
print(f"PSNR: {psnr:.2f} dB")
Here's what our demo image compression looks like:

"Eyeballing" your images after compression to determine quality is fine; however, at a large scale, having scripts do this is a much easier way to set standards and ensure the images follow them.
Let's look at a couple other techniques:
For more advanced compression, OpenCV supports various algorithms:
You can convert your images to PNG format, which has many advantages. Use the following line of code, and you can set your compression from 0 to 9, depending on your needs. 0 means no compression whatsoever, and 9 is maximum. Keep in mind that PNGs are a "lossless" format, so even at maximum compression, the image should remain intact. The big trade-off is file size and compression time.
Here is the code to use PNG compression with OpenCV:
cv2.imwrite('compressed.png', img, [cv2.IMWRITE_PNG_COMPRESSION, 9])
And here is our result:

Note: You may notice sometimes that PNG files are actually larger in size, as in this case. It depends on the content of the image.
You can also convert your images to .webp format. This is a newer method of compression that's gaining in popularity. I have been using this compression on the images on my blog for years.
In the following code, we can write our image to a webp file and set the compression level from 0 to 100. It's the opposite of PNG's scale because 0, because we're setting quality instead of compression. This small distinction matters, because a setting of 0 is the lowest possible quality, with a small file size and significant loss. 100 is the highest quality, which means large files with the best image quality.
Here's the Python code to make that happen:
cv2.imwrite('compressed.webp', img, [cv2.IMWRITE_WEBP_QUALITY, 80])
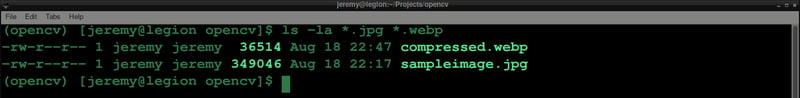
And here is our result:

These two techniques are great for compressing large amounts of data. You can write scripts to compress thousands or hundreds of thousands of images automatically.
Image compression is fantastic. It's essential for computer vision tasks in many ways, especially when saving space or increasing processing speed. There are also many use cases outside of computer vision anytime you want to reduce hard drive space or save bandwidth. Image compression can help a lot.
By understanding the theory behind it and applying it, you can do some powerful things with your projects.
Remember, the key to effective compression is finding the sweet spot between file size reduction and maintaining acceptable visual quality for your application.
Thanks for reading, and feel free to reach out if you have any comments or questions!
Das obige ist der detaillierte Inhalt vonDer vollständige Leitfaden zur Bildkomprimierung mit OpenCV. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So registrieren Sie sich bei Matcha Exchange
So registrieren Sie sich bei Matcha Exchange
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Verwendung der Dropdown-Liste
Verwendung der Dropdown-Liste
 So öffnen Sie eine ZIP-Datei
So öffnen Sie eine ZIP-Datei
 Eou Web3 Wallet-Tutorial
Eou Web3 Wallet-Tutorial
 So drücken Sie den Breitenwert in CSS aus
So drücken Sie den Breitenwert in CSS aus
 Tutorial zum Festlegen des Startkennworts für Windows 10
Tutorial zum Festlegen des Startkennworts für Windows 10




