
Willkommen zurück! Wenn Sie die Serie Woche für Woche verfolgt haben, ist Ihnen vielleicht aufgefallen, dass diese Serie eine kurze Pause eingelegt hat! Wenn Sie mitgemacht haben, tut es mir sehr leid!
Einige meiner Arbeiten an einem persönlichen Projekt haben einen erheblichen Teil meiner Aufmerksamkeit in Anspruch genommen, außerdem habe ich gerade erst geheiratet, also verwende ich das als Ausrede. Wenn Sie sehen möchten, woran ich gearbeitet habe, schauen Sie sich die Serie „Build In Public: Roast“ an, die meinen Prozess vom Konzept bis zur Bereitstellung einer App dokumentiert, die Ihre Heimröstungen verfolgt.
Okay, okay. Hören Sie auf mit der Eigenwerbung, fangen wir wieder damit an, unsere Kartons auf dem Bildschirm zu bewegen!
Genau wie im ersten Teil können Sie Ihrer CodePen-Vorlage folgen! Wenn Sie Teil 1 noch nicht gelesen haben, können Sie ihn hier nachlesen. Und wenn Sie eine neue Vorlage benötigen, klicken Sie hier.
Bei Anzeige- und Positionseigenschaften scheint es, als ob sie dasselbe beeinflussen: wo etwas auf der Webseite erscheint. Aber sie haben einen subtilen Unterschied. Positionierungseigenschaften steuern, wie ein Element innerhalb des Dokuments positioniert wird, das es enthält. Entweder im normalen Fluss, relativ zu anderen Elementen oder alles ignorieren!
Die Anzeige unterscheidet sich dadurch, dass sie dieArt und Weise, wie das Layout interpretiert wird, beeinflusst: den Anzeigetyp. Die Anzeigeeigenschaft für CSS ist zunächst etwas mühsam, da sie nicht nur den Anzeigetyp für das Element festlegt, auf das sie angewendet wird (ein äußerer Anzeigetyp), sondern auch das Anzeigeverhalten für Elemente festlegt, die in der Elementeigenschaft enthalten sind wird auf (einen inneren Anzeigetyp) angewendet.
Inline vs. Block Die meisten Elemente, die wir bisher verwendet haben, verfügen standardmäßig über einen Blocktyp für die äußere Anzeige. Das bedeutet, dass keine anderen Elemente den gleichen vertikalen Raum wie dieses Element einnehmen, sodass jedes neu hinzugefügte Element eine „neue Linie“ erzeugt. Nicht alle Elemente sind so. Beispiel:display: block display: inline-block

display: flex;

justify-content: center;

align-items: center;

Hinweis: Bevor Sie mit dem CodePen fortfahren, stellen Sie sicher, dass Sie die Zeilen mit display: flex und den von Ihnen hinzugefügten Eigenschaften „justify-content“ oder „align-items“ auskommentieren oder entfernen.Zusätzlich zur Flexbox haben wir auch die Möglichkeit, unser gesamtes Element in ein Raster zu verwandeln, in dem wir Gegenstände platzieren können!Ich werde hier nicht viel auf die Details dieses Codes eingehen, aber ich weiß, dass es möglich ist, indem man das Element als Raster deklariert, eine Rastervorlage bereitstellt und dann Elemente innerhalb des Rasters platziert!Kommentieren Sie die folgenden Zeilen im .frame-Regelsatz aus!
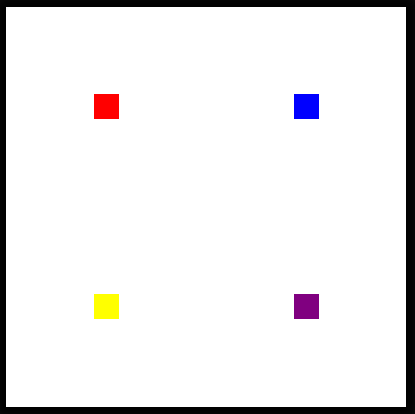
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;

Wie beim letzten Artikel gibt es auch hier eine Reihe von Herausforderungen.Sie sollten die Codezeilen, die das Rasterlayout erstellen, löschen oder erneut kommentieren, bevor Sie es versuchen!
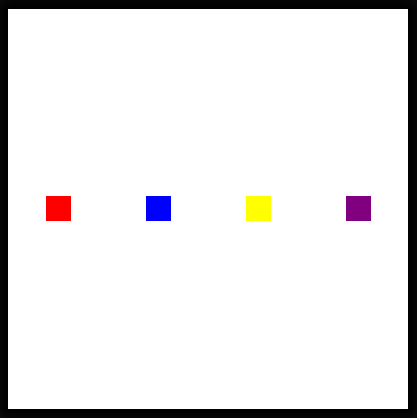
Herausforderung Nr. 1:Durchsuchen Sie MDN nach der richtigen Justify-Content-Eigenschaft, um jeden der Blöcke gleichmäßig auf der horizontalen Ebene anzuzeigen, ohne die Seiten zu berühren, und in der Mitte vertikal, wie unten abgebildet.

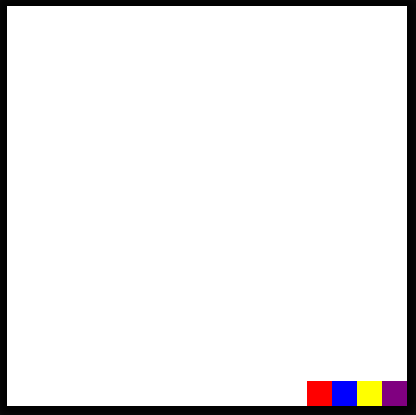
Herausforderung Nr. 2:Noch in einem flexiblen Container, versuchen Sie, alle Boxen zu gruppieren und in der unteren rechten Ecke zu platzieren! (Welche Eigenschaften müssen Sie dafür anpassen?)

Herausforderung Nr. 3:Können Sie eine Flex-Eigenschaft finden, die die Anzeigereihenfolge der Elemente umkehrt?

Herzlichen Glückwunsch zum Abschluss dieser Herausforderungen! Wir sehen uns nächste Woche für mehr HTML und CSS!
Das obige ist der detaillierte Inhalt vonIch mag es, es zu bewegen, es zu bewegen (Teil 2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen „executeupdate' und „execute'.
Der Unterschied zwischen „executeupdate' und „execute'. Ripple-Kaufprozess
Ripple-Kaufprozess Wozu dient das Docker-Image?
Wozu dient das Docker-Image? Die Rolle des Applet-Tags in HTML
Die Rolle des Applet-Tags in HTML Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins? Offizielle Okex-Website
Offizielle Okex-Website So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?



