

Datenvalidierung ist ein wichtiger Teil der Softwareentwicklung. Es stellt sicher, dass die Eingabedaten korrekt sind und den Anforderungen entsprechen, bevor sie verarbeitet oder gespeichert werden. In Go ist die Datenvalidierung einfach und flexibel.
In diesem Leitfaden erfahren Sie, wie Sie Struktur-Tags verwenden, um Daten zu validieren und Ihre Apps sicher und zuverlässig zu machen. Von der Erstellung der Validierungslogik bis zur Verwendung integrierter Validierungs-Tags.
Einrichten der Go-Projektabhängigkeiten.
go mod init app go get github.com/gin-gonic/gin
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
Die Benutzerstruktur dient zum Testen der Validierung innerhalb der Anwendung und enthält Validierungs-Tags, um bestimmte Regeln durchzusetzen.
package models type User struct { Id int `binding:"required" msg:"Required"` Name string `binding:"max=10" msg:"Maximum length is 10"` Email string `binding:"email" msg:"Invalid email address"` Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"` BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"` }
Da die Standardfehlermeldungen nicht benutzerfreundlich sind, haben wir ein benutzerdefiniertes Msg-Tag hinzugefügt, um aussagekräftigere Fehlermeldungen zu definieren.
Diese Datei ist der Haupteinstiegspunkt für unsere Anwendung. Es wird die minimale Go-Webanwendung erstellen und einrichten.
package main import ( "app/models" "net/http" "reflect" "github.com/gin-gonic/gin" "github.com/go-playground/validator/v10" ) func main() { router := gin.Default() router.LoadHTMLFiles("public/index.html") router.GET("/", func(c *gin.Context) { c.HTML(http.StatusOK, "index.html", nil) }) router.POST("/", func(c *gin.Context) { var user models.User if err := c.ShouldBind(&user); err != nil { c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)}) return } c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user}) }) router.Run() } func getErrors(err error, obj any) map[string]string { messages := getMessages(obj) errors := map[string]string{} for _, e := range err.(validator.ValidationErrors) { errors[e.Field()] = messages[e.Field()] } return errors } func getMessages(obj any) map[string]string { t := reflect.TypeOf(obj) messages := map[string]string{} for i := 0; i < t.NumField(); i++ { field := t.Field(i) messages[field.Name] = field.Tag.Get("msg") } return messages }
Das HTML-Benutzereingabeformular dient zum Testen der auf die Benutzerstruktur angewendeten Validierungsregeln. Es enthält normalerweise Felder, die den Eigenschaften der Benutzerstruktur entsprechen.
Wir verwenden die HTML-Vorlagensyntax von Go, z. B. {{if .Errors.Id}}, um dem Benutzer Fehlermeldungen anzuzeigen.
go run main.go
Öffnen Sie den Webbrowser und gehen Sie zu http://localhost:8080
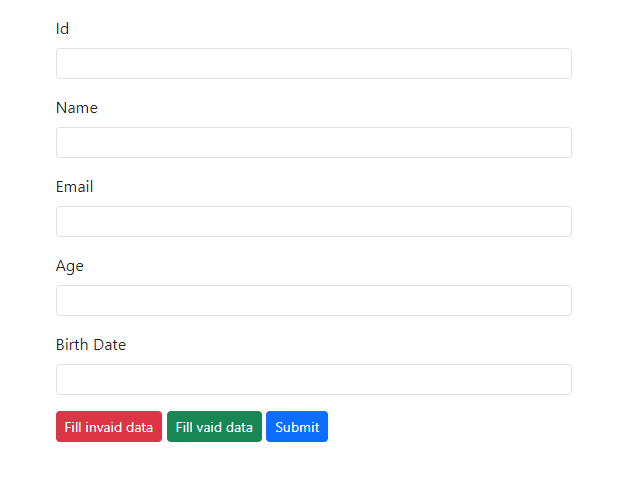
Sie finden diese Testseite.

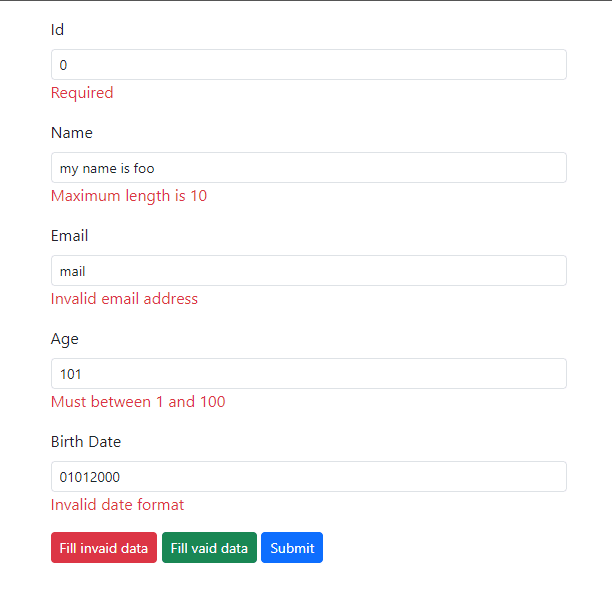
Klicken Sie auf „Ungültige Daten ausfüllen“ und dann auf „Senden“, um die im Eingabeformular angezeigten Fehlermeldungen anzuzeigen.

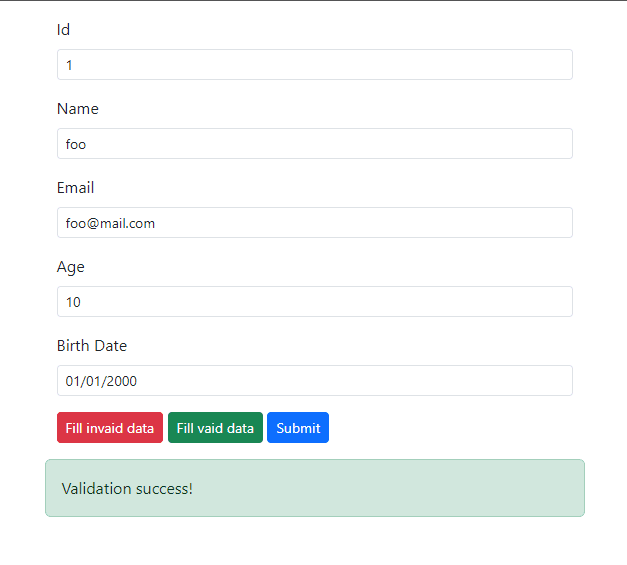
Klicken Sie auf „Gültige Daten eingeben“ und dann erneut auf „Senden“. Im Eingabeformular sollte die Erfolgsmeldung der Validierung angezeigt werden.

In diesem Artikel geht es um die Implementierung der grundlegenden Datenvalidierung, die Ihnen beim Erstellen zuverlässiger und benutzerfreundlicher Anwendungen hilft. Wenden Sie diese Vorgehensweisen an, um sowohl die Robustheit als auch die Benutzerfreundlichkeit Ihrer Go-Webanwendung zu verbessern.
Quellcode: https://github.com/stackpuz/Example-Validation-Go
Erstellen Sie in wenigen Minuten eine CRUD-Web-App: https://stackpuz.com
Das obige ist der detaillierte Inhalt vonImplementieren Sie die Datenvalidierung in Go. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie HTML-Dateien auf dem iPad
So öffnen Sie HTML-Dateien auf dem iPad Was ist Maschinensprache?
Was ist Maschinensprache? Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation Tool für reguläre Ausdrücke
Tool für reguläre Ausdrücke So fangen Sie Zeichenfolgen in der Shell ab
So fangen Sie Zeichenfolgen in der Shell ab So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um



