
Der Zweck dieses Tutorials besteht darin, eine Anwendung zu erstellen, um die Aussprache des Benutzers zu steuern.
Um ihm zu folgen, müssen Sie Kenntnisse in Javascript und idealerweise Vue.js 3 haben.
Ich habe vor kurzem beschlossen, wieder Deutsch zu lernen. Die größte Schwierigkeit, auf die ich in dieser Sprache stoße, besteht darin, sie richtig auszusprechen. Normalerweise höre ich mir ein Beispiel an, nehme auf, wie ich es wiederhole, und höre mir dann noch einmal zu. Es ist ein komplizierter Prozess und ich muss zugeben, dass ich kein besonders gutes Ohr habe.
Aufgrund dieser Beobachtung habe ich mich gefragt, ob es eine App oder eine API gibt, die mir sagen könnte, ob ich ein Wort oder einen Satz auf Deutsch richtig ausspreche! Nach einigen Untersuchungen und großartigen Entdeckungen wollte ich meine eigene App programmieren, um mein Problem zu lösen.
So habe ich es gemacht!
Nach einiger Recherche konnte ich Apps finden, die mein Problem lösten. Aber insgesamt war die Aussprachevalidierung oft nur eine zusätzliche Funktion einer kostenpflichtigen Anwendung (oder einer, die mit einem Abonnement funktionierte). Ich habe mich dann entschieden, nach APIs zu suchen.
Hier ist die Liste der APIs, die diese Aufgabe übernehmen:
Diese APIs sind kostenpflichtig, ermöglichen Ihnen aber im Allgemeinen zwei Wochen lang Zugriff zum Testen und Experimentieren.
Da ich meine Aussprache des Deutschen überprüfen wollte, habe ich mich für den Test mit der SpeechSuper-API entschieden, da diese mehrere Sprachen unterstützt, darunter auch Deutsch. Später im Tutorial werden wir die Speechace-API ausprobieren, um zu demonstrieren, wie einfach es ist, je nach Bedarf von einer API zur anderen zu wechseln.
Das Ziel besteht darin, eine einfache App zu implementieren, mit der Sie ein Wort eingeben, Ihre Stimme aufzeichnen, die Audioaufnahme an die API senden und Ihre Punktzahl anzeigen können.
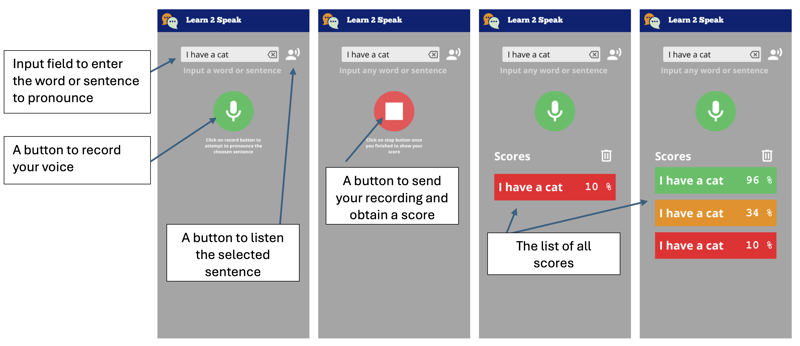
So wird die Bewerbung aussehen:

Also erstellen wir eine Anwendung, die ein Textfeld anzeigt, in das ein Wort oder ein Satz eingegeben werden kann. Über eine Schaltfläche können Sie es anhören.
Wir haben dann eine Taste zum Aufzeichnen unserer Stimme. Diese ändert den Stil, wenn sie sich im Aufnahmemodus befindet. Klicken Sie einfach darauf, um zu stoppen und an die API zu senden, um eine Aussprachebewertung zu erhalten.
Sobald die Punktzahl erreicht ist, wird sie als Kachel mit einer Farbe angezeigt, die unsere Punktzahl darstellt, von Rot über Grün bis hin zu Orange.
Das Ideal wäre, die App als Webapp, aber auch als native Android-Anwendung bereitstellen zu können. Aus diesem Grund werden wir Quasar.
verwendenQuasar ist ein Open-Source-Vue.js-Framework zur Entwicklung von Anwendungen mit einer einzigen Codebasis. Sie können im Web (SPA, PWA, SSR), als mobile Anwendung (Android, iOS) oder als Desktop-Anwendung (MacOs, Windows, Linux) bereitgestellt werden.
Falls dies noch nicht der Fall ist, müssen Sie NodeJS installieren. Besser ist es, Volta zu verwenden, da Sie damit je nach Ihren Projekten unterschiedliche Versionen von NodeJs verwenden können.
Wir beginnen mit der Initialisierung unseres Projekts mit dem Quasar-Gerüstwerkzeug.
npm i -g @quasar/cli npm init quasar
Die CLI wird uns mehrere Fragen stellen. Wählen Sie die folgenden Optionen aus:
Sobald der Befehl ausgeführt wurde, können Sie das Verzeichnis aufrufen und die Anwendung lokal bereitstellen:
cd learn2speak npm run dev
Ihr Standardbrowser sollte die Seite unter der folgenden Adresse öffnen: http://localhost:9000

Die Beispielanwendung ist verfügbar. Wir werden die Elemente entfernen, die wir nicht benötigen. Dazu öffnen wir den Quellcode in VSCode (Sie können natürlich auch einen anderen Editor verwenden)
code .
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the
included between the
Learn2Speak
We can then remove the entire script part and replace it with the following code:
We don't need more for the layout part because our application will define only one page.
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (thetag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
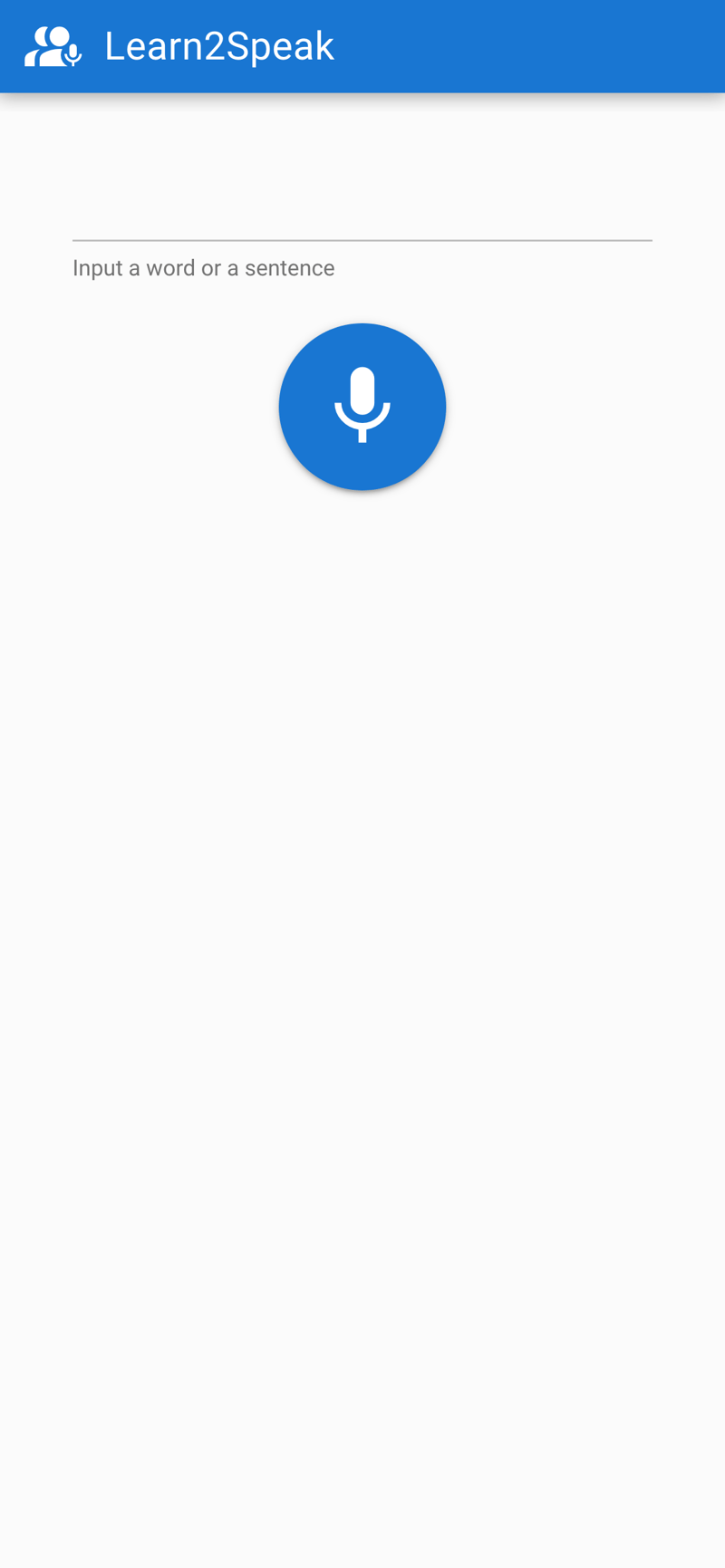
The application will look like:

We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
Don't hesite on comments the post ! Part 2 will follow soon !
Das obige ist der detaillierte Inhalt vonErstellen Sie eine App zur Aussprachebewertung (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




