
Visual Studio Code (VS Code) ist ein vielseitiger und leistungsstarker Code-Editor, der die Entwickler-Community im Sturm erobert hat. Eine seiner herausragenden Funktionen ist die Möglichkeit, seine Funktionen durch Erweiterungen anzupassen und zu erweitern. Diese Erweiterungen können Ihre Produktivität steigern, Ihren Arbeitsablauf optimieren und das Codieren zu einem angenehmeren Erlebnis machen. Es gibt bereits viele Beiträge zu den beliebtesten Erweiterungen, aber ich möchte diejenigen hervorheben, die für mich am nützlichsten sind!
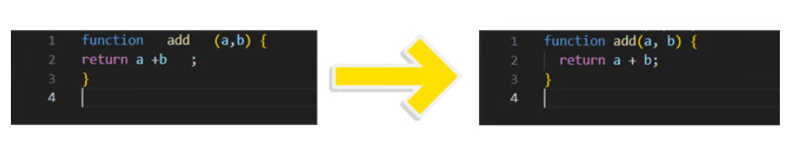
Bei der Arbeit an Code sind Konsistenz und Lesbarkeit Schlüsselfaktoren, die über Erfolg oder Scheitern eines Projekts entscheiden können. Das manuelle Formatieren von Code kann zeitaufwändig und fehleranfällig sein. Hier kommt Prettier ins Spiel.
Prettier ist ein eigenständiger Codeformatierer, der einen konsistenten Stil erzwingt, indem er Ihren Code analysiert und ihn mit seinen eigenen Regeln neu druckt. Es vereinfacht die Formatierung, da sichergestellt wird, dass Ihr Code immer gleich aussieht, unabhängig davon, wer ihn geschrieben hat.
Warum Prettier verwenden?

Prettier ist eine Investition in Ihre Produktivität und Codierungszufriedenheit. Probieren Sie es aus und Sie werden nie wieder Code manuell formatieren wollen.
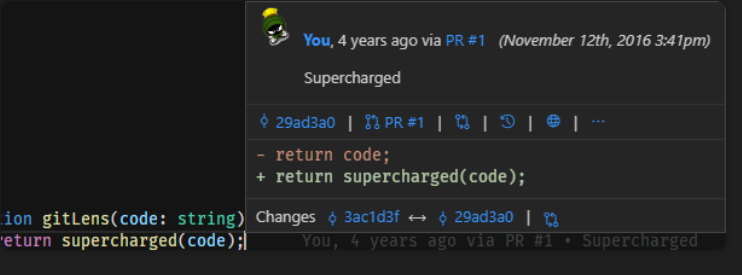
Git ist ein unverzichtbares Tool zur Versionskontrolle, aber die Verwaltung und das Verständnis des Git-Verlaufs können manchmal eine Herausforderung sein. GitLens, eine leistungsstarke Visual Studio Code-Erweiterung, verbessert Ihr Git-Erlebnis, indem es umfassende Einblicke und Tools direkt in Ihrem Editor bereitstellt.
GitLens erweitert die in Visual Studio Code integrierten Git-Funktionen. Es hilft Ihnen, die Code-Autorenschaft zu visualisieren, durch Codeänderungen zu navigieren und ein tieferes Verständnis Ihres Repository-Verlaufs zu erlangen. Egal, ob Sie Änderungen verfolgen, untersuchen, wer bestimmte Änderungen vorgenommen hat, oder den Commit-Verlauf analysieren, GitLens bringt Ihnen die Leistungsfähigkeit von Git direkt zur Hand.
Warum GitLens verwenden?

GitLens ist eine unverzichtbare Erweiterung für jeden, der mit Git in Visual Studio Code arbeitet. Es stellt Ihnen direkt eine Fülle von Informationen zur Verfügung, die es einfacher machen, den Verlauf Ihrer Codebasis zu verstehen und mit anderen zusammenzuarbeiten.
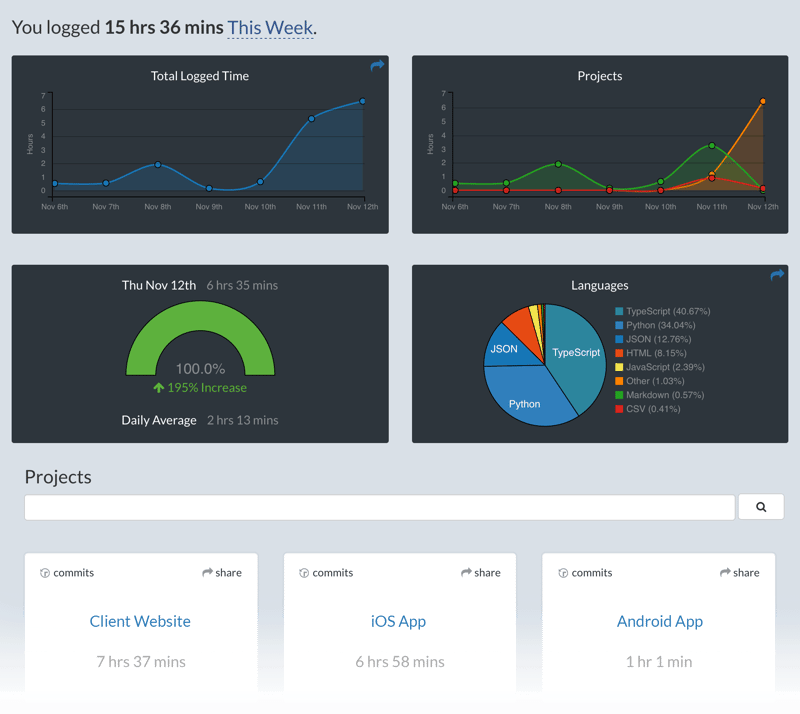
Haben Sie sich jemals gefragt, wie viel Zeit Sie mit dem Programmieren verbringen? Wenn Sie Ihre Programmiergewohnheiten verstehen, können Sie produktiver werden und Ihre Zeit besser verwalten. WakaTime, eine leistungsstarke Zeiterfassungserweiterung für Visual Studio Code, bietet detaillierte Einblicke in Ihre Codierungsaktivitäten.
WakaTime ist ein Open-Source-Zeiterfassungstool, das automatisch aufzeichnet, wie viel Zeit Sie mit verschiedenen Programmieraufgaben verbringen. Es lässt sich nahtlos in Visual Studio Code integrieren und bietet Echtzeitanalysen Ihrer Codierungsaktivitäten. WakaTime verfolgt, an welchen Projekten Sie arbeiten, wie viel Zeit Sie für jede Datei aufwenden und sogar welche Sprachen Sie am häufigsten verwenden.
Warum WakaTime verwenden?

WakaTime ist mehr als nur ein Zeitmesser; Es ist ein Werkzeug zur Selbstverbesserung. Indem Sie Erkenntnisse darüber gewinnen, wie Sie Ihre Programmierzeit verbringen, können Sie datengesteuerte Entscheidungen treffen, um Ihre Produktivität zu steigern und Ihre Ziele zu erreichen.
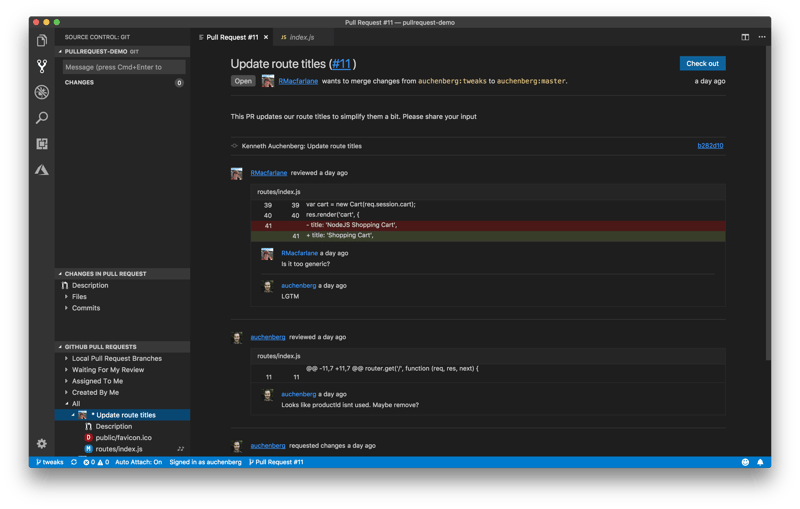
Das Verwalten von Pull Requests (PRs) kann zeitaufwändig sein, insbesondere wenn Sie zwischen Ihrem Code-Editor und GitHub wechseln. Die GitHub Pull Requests-Erweiterung für Visual Studio Code vereinfacht diesen Prozess, indem sie es Ihnen ermöglicht, Pull Requests direkt in Ihrem Editor zu erstellen, zu überprüfen und zu verwalten.
Die GitHub Pull Requests-Erweiterung integriert die Pull Request-Funktionalität von GitHub in Visual Studio Code. Damit können Sie Pull-Requests verwalten, ohne Ihren Editor zu verlassen, was die Zusammenarbeit, das Überprüfen von Code und das Zusammenführen von Änderungen erleichtert. Egal, ob Sie an Open-Source-Projekten arbeiten oder mit Ihrem Team zusammenarbeiten, mit dieser Erweiterung haben Sie die Leistungsfähigkeit von GitHub immer zur Hand.
Warum GitHub Pull Requests verwenden?

Die GitHub Pull Requests-Erweiterung ist ein Game-Changer für Entwickler, die mit GitHub arbeiten. Die Integration der Pull-Request-Verwaltung in Visual Studio Code spart Zeit, reduziert den Kontextwechsel und verbessert die Zusammenarbeit.
Visual Studio Code wird mit Erweiterungen wie Prettier, GitLens, WakaTime und GitHub Pull Requests zu einem noch leistungsfähigeren Tool. Diese Erweiterungen steigern nicht nur Ihre Produktivität, sondern machen den Codierungsprozess auch organisierter, effizienter und angenehmer. Egal, ob Sie alleine oder im Team arbeiten, diese Tools helfen Ihnen, das Beste aus Ihrer VS-Code-Erfahrung herauszuholen. Wenn Sie diese Erweiterungen noch nicht verwenden, empfehle ich Ihnen dringend, sie auszuprobieren und sich selbst von den Vorteilen zu überzeugen.
Das obige ist der detaillierte Inhalt vonTop-VS-Code-Erweiterungen zur Steigerung Ihrer Produktivität. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf Was sind die formellen Handelsplattformen für digitale Währungen?
Was sind die formellen Handelsplattformen für digitale Währungen? So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp? Der Unterschied zwischen Heap und Stack
Der Unterschied zwischen Heap und Stack Was tun, wenn der Computer keinen Ton hat?
Was tun, wenn der Computer keinen Ton hat? Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland



