
EINFÜHRUNG
„In der sich schnell entwickelnden Landschaft der Desktop-Anwendungsentwicklung haben Microsoft Teams kürzlich einen bedeutenden Wandel in der zugrunde liegenden Technologie vorgenommen.“ Beide Anwendungen, die ursprünglich auf dem Electron-Framework basierten, sind auf die Verwendung der WebView2-Steuerung von Microsoft umgestiegen. Dieser Schritt stellt eine entscheidende Änderung dar und bietet bemerkenswerte Verbesserungen bei Leistung, Integration und Benutzererfahrung. In diesem Blog werden wir untersuchen, warum diese Migration wichtig ist und was sie für Entwickler und Benutzer gleichermaßen bedeutet.
Direkter Einblick von Rish Tandon
In einem Tweet betonte Rish Tandon, CEO von Microsoft Teams, die Bedeutung dieses Übergangs:
„Mit dieser Änderung machen wir einen großen Schritt in der #MicrosoftTeams-Architektur. Wir wechseln von Electron zu Edge WebView2. Teams bleibt weiterhin eine Hybrid-App, wird aber jetzt von #MicrosoftEdge unterstützt. Außerdem gibt es Angular nicht mehr. Wir sind jetzt zu 100 % auf WebView2.“
Architekturübersicht
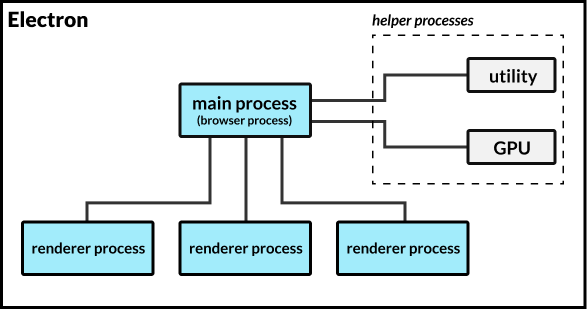
ElectronJS-Prozessmodell:
Electron ist ein Framework, mit dem Sie plattformübergreifende Desktop-Anwendungen erstellen können, indem Sie eine Webanwendung umschließen. Es dient als Brücke zwischen der Webanwendung und der Desktop-Umgebung und verarbeitet Interaktionen wie das Anzeigen von Popups oder das Reagieren auf Geräteverbindungen. Während Electron die Schnittstelle zum Desktop verwaltet, ist die Kernfunktionalität der Anwendung in JavaScript implementiert.

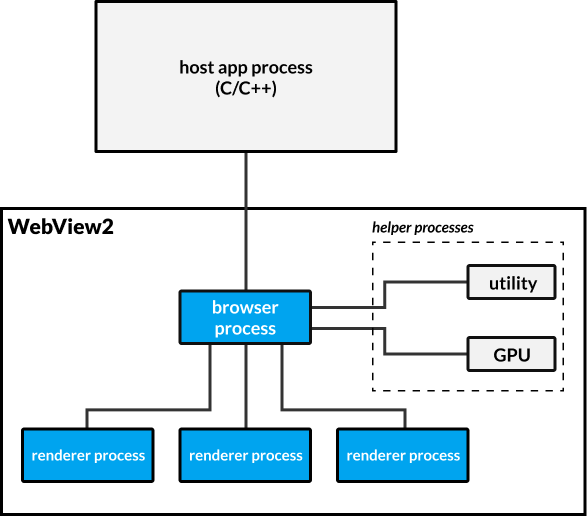
WebView2-basiertes Anwendungsprozessmodell:
WebView2 ist ein vielseitiges Steuerelement, das einem Textfeld oder einer Schaltfläche ähnelt, jedoch für die Darstellung von Webseitenerlebnissen mithilfe der in Edge integrierten Chromium-Engine konzipiert ist. Es ersetzt das ältere WebView-Steuerelement, das selbst das Webbrowser-Steuerelement aus der Win32-Ära ersetzte. Während WebView die ursprüngliche Edge-Rendering-Engine (Trident) verwendete und auf Windows 10 beschränkt war, nutzt WebView2 die aktualisierte Edge-Engine und ist mit einer breiteren Palette von Windows-Plattformen kompatibel.

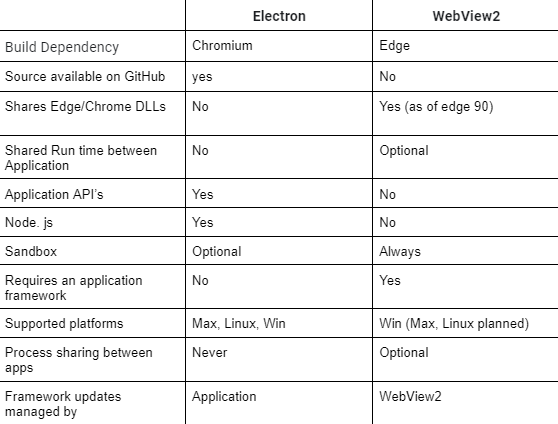
Kurze Zusammenfassung:

Warum der Wechsel von Electron JS zu WebView2?
Übergangsgründe
Leistungsverbesserungen:WebView2 ist leichter und schneller als Electron, was zu einer geringeren Speichernutzung und schnelleren Ladezeiten führt.
Bessere Integration mit Windows:WebView2 lässt sich nahtlos in Windows integrieren und verbessert so die Leistung und das Benutzererlebnis.
Reduzierter Overhead:WebView2 ist weniger ressourcenintensiv, sodass keine vollständige Chromium-Browserinstanz gebündelt werden muss, was den Platzbedarf der Anwendung verringert.
Erhöhte Sicherheit:WebView2 profitiert von laufenden Sicherheitsupdates für Microsoft Edge und bietet eine sicherere Umgebung als Electron.
Übergangsergebnisse
Leistung:
Speichernutzung:WebView2 reduziert den Speicherverbrauch erheblich, was zu einer reibungsloseren Leistung führt.
Ladezeiten:Schnellere Ladezeiten und schnellere Antwortraten durch optimiertes Rendering und reduzierten Overhead.
Benutzererfahrung:
Stabilität:Verbesserte Stabilität mit weniger Abstürzen und Fehlern.
Benutzeroberfläche:Reaktionsschnellere Benutzeroberfläche und reibungslosere Interaktionen.
Integration und Kompatibilität:
Windows-Funktionen:Verbesserte Integration mit Windows-Funktionen wie Benachrichtigungen und Dateiverwaltung.
Anwendungsaktualisierungen:Vereinfachte Aktualisierungen durch den Aktualisierungsmechanismus von Edge.
Auswirkungen auf Entwickler:
Entwicklungseffizienz:Optimiertes Framework und bessere Debugging-Tools.
Code-Wartung:Einfachere Wartung durch standardisierte Handhabung von Webinhalten.
Sicherheit:
Erhöhte Sicherheit:Verbesserter Schutz vor Schwachstellen mit den Sicherheitsfunktionen von Edge.
Was das für Entwickler und Benutzer bedeutet
For Developers:
Transition Complexity:Migrating from Electron to WebView2 involves reworking the application’s architecture. Developers need to replace Electron-specific features with WebView2 equivalents, often requiring significant changes to how web content is handled and how communication between native code and web content is managed.
New Opportunities:WebView2 opens up new possibilities for integrating with native Windows features and leveraging the latest web standards. Developers can explore these opportunities to enhance their applications further and deliver more powerful features.
For Users:
Improved Performance:Users will experience faster and more responsive applications. This is particularly beneficial for high-demand applications like Microsoft Teams, which rely on real-time communication, which handles complex design tasks.
Seamless Experience:With better integration into the Windows environment, users can expect a more cohesive and fluid experience. This includes smoother interactions with the operating system and enhanced support for Windows-specific features.
Conclusion
Microsoft Teams' migration from Electron JS to WebView2 marks a key shift towards better performance, integration, and adherence to modern web standards. This change highlights a trend of optimizing desktop applications to enhance user experience and security. As technology evolves, we can expect more applications to adopt similar advancements, showcasing how strategic updates can drive innovation and improve everyday tools.
Das obige ist der detaillierte Inhalt vonAufwertung von Microsoft Teams: Die Auswirkungen der Migration von Electron zu WebView2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie die Download-Berechtigung von Douyin
So öffnen Sie die Download-Berechtigung von Douyin Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde? Verwendung von Instanceof in Java
Verwendung von Instanceof in Java Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers Was sind die SEO-Keyword-Ranking-Tools?
Was sind die SEO-Keyword-Ranking-Tools? So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows Was ist xfce
Was ist xfce



