
Mit den heutigen KI-Fortschritten ist es einfach, ein generatives KI-Modell auf Ihrem Computer einzurichten, um einen Chatbot zu erstellen.
In diesem Artikel erfahren Sie, wie Sie mit Ollama und Next.js einen Chatbot auf Ihrem System einrichten können
Beginnen wir mit der Einrichtung von Ollama auf unserem System. Besuchen Sie ollama.com und laden Sie es für Ihr Betriebssystem herunter. Dadurch können wir den Befehl ollama im Terminal/in der Eingabeaufforderung verwenden.
Überprüfen Sie die Ollama-Version mit dem Befehl ollama -v
Schauen Sie sich die Liste der Modelle auf der Ollama-Bibliotheksseite an.
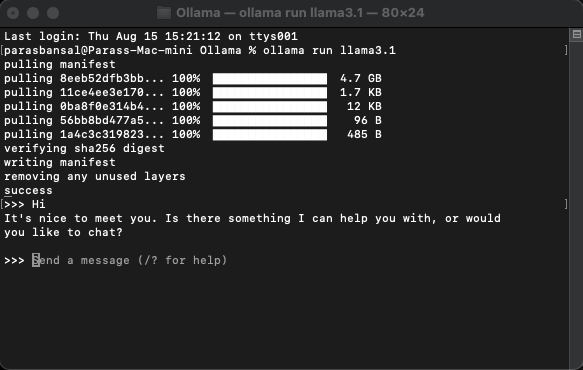
Um ein Modell herunterzuladen und auszuführen, führen Sie den Befehl ollama run
Beispiel: ollama run llama3.1 oder ollama run gemma2
Sie können direkt im Terminal mit dem Model chatten.

Es müssen nur wenige NPM-Pakete installiert werden, um Ollama zu verwenden.
Um diese Abhängigkeiten zu installieren, führen Sie npm i ai ollama ollama-ai-provider aus.
Unter app/src gibt es eine Datei mit dem Namen page.tsx.
Lassen Sie uns alles darin entfernen und mit der grundlegenden Funktionskomponente beginnen:
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
Beginnen wir mit dem Importieren des useChat-Hooks aus ai/react und React-Markdown
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
Da wir einen Hook verwenden, müssen wir diese Seite in eine Client-Komponente konvertieren.
Tipp: Sie können eine separate Komponente für den Chat erstellen und diese in der page.tsx aufrufen, um die Nutzung von Client-Komponenten einzuschränken.
In der Komponente erhalten Sie Nachrichten, Eingaben, handleInputChange und handleSubmit vom useChat-Hook.
const { messages, input, handleInputChange, handleSubmit } = useChat();
Erstellen Sie in JSX ein Eingabeformular, um die Benutzereingaben einzuholen und eine Konversation zu initiieren.
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
Das Gute daran ist, dass wir den Handler nicht korrigieren oder einen Status für den Eingabewert beibehalten müssen, der useChat-Hook stellt ihn uns zur Verfügung.
Wir können die Nachrichten anzeigen, indem wir das Nachrichtenarray durchlaufen.
messages.map((m, i) => (<div key={i}>{m}</div>)
Die gestaltete Version basierend auf der Rolle des Absenders sieht so aus:
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
Sehen wir uns die gesamte Datei an
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
Damit ist der Frontend-Teil abgeschlossen. Kommen wir nun zur API.
Beginnen wir mit der Erstellung von route.ts in app/api/chat.
Basierend auf der Namenskonvention von Next.js können wir die Anfragen auf dem Endpunkt localhost:3000/api/chat verarbeiten.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
Der obige Code verwendet grundsätzlich Ollama und Vercel AI, um die Daten als Antwort zurückzustreamen.
Führen Sie npm run dev aus, um den Server im Entwicklungsmodus zu starten.
Öffnen Sie den Browser und gehen Sie zu localhost:3000, um die Ergebnisse anzuzeigen.
Wenn alles richtig konfiguriert ist, können Sie mit Ihrem eigenen Chatbot sprechen.

Den Quellcode finden Sie hier: https://github.com/parasbansal/ai-chat
Lassen Sie mich wissen, wenn Sie Fragen in den Kommentaren haben, ich werde versuchen, diese zu beantworten.
Das obige ist der detaillierte Inhalt vonLokales GPT mit Ollama und Next.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
 So schließen Sie Port 135 445
So schließen Sie Port 135 445
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Handy-Bildschirm tft
Handy-Bildschirm tft
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 0x80070057 Parameterfehlerlösung
0x80070057 Parameterfehlerlösung




