
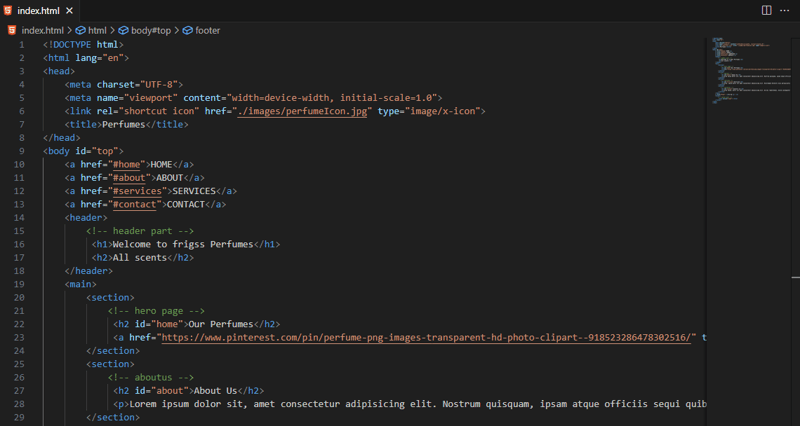
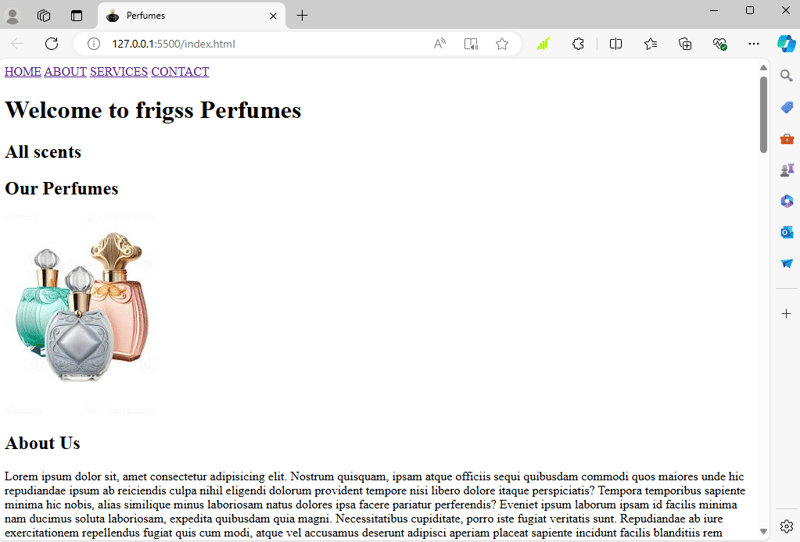
? Der heutige Tag markiert einen wichtigen Schritt auf meiner Reise zur Softwareentwicklung! ? Ich habe meine ersten Codezeilen geschrieben und mich mit den Grundlagen von HTML befasst. Abgedeckte Elemente und Tags. Gestern habe ich die Box-Technik zum Strukturieren von Websites erkundet und heute habe ich sie in die Praxis umgesetzt, indem ich Abschnitte wie Kopf- und Fußzeilen sowie Inhaltsbereiche erstellt habe. Außerdem habe ich verschiedene HTML-Elemente hinzugefügt, darunter Bildelemente und Linkelemente, und mich sogar an der Innenverlinkung einer einseitigen Website versucht. Es ist erstaunlich zu sehen, wie diese Teile zusammenpassen, um eine funktionale und organisierte Webseite zu erstellen. Ich kann es kaum erwarten, weiter zu lernen und zu kreieren! ??️ #CodeNewbie #WebDevelopment #HTML #CSS #LearningToCode


Das obige ist der detaillierte Inhalt vonSchritt für Schritt Webseiten erstellen: Struktur und Elemente in HTML erkunden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




