
Dieses JavaScript-Programm implementiert einen einfachen Stapel mithilfe eines Arrays und demonstriert Schlüsseloperationen wie das Hinzufügen, Entfernen und Anzeigen von Elementen nach dem Last In, First Out (LIFO)-Prinzip.
Anfängliches Array (Daten):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
Anzeige des Original-Arrays:
console.log("Varignal Array ", Data);
AddEle-Funktion:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
isFull Function:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
Funktion entfernen:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
isEmpty-Funktion:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
Anzeigefunktion:
function Display() {
console.log("Upadted Array ..!", Data);
}
Ausführen der Funktionen:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
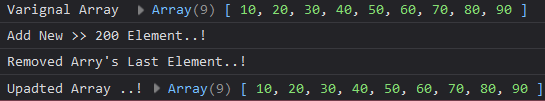
Ausgabe:

Das obige ist der detaillierte Inhalt vonJavaScript-Stack mit LIFO-Prinzip. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 keine solche Dateilösung
keine solche Dateilösung
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Was ist eine Suchmaschine?
Was ist eine Suchmaschine?
 Multifunktionsnutzung
Multifunktionsnutzung
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF




